现在很多考试都是可以在网上进行报名的,但是我们在报名的时候都会遇到一个问题。那就是照片不符合上传照片的标准。那这时候我们要怎么来改变图片的大小呢?稳住,接下来小编就告诉你们怎么改变图片的大小。
以前小编在学校报考计算机等级考试的时候,就是因为照片不符合上传标准而一直上传失败。最后交朋友帮忙才搞定,所以小编事后特地的花时间去学习怎么改变图片大小。那么今天小编就来和你们分享我学会的改变图片大小的方法。
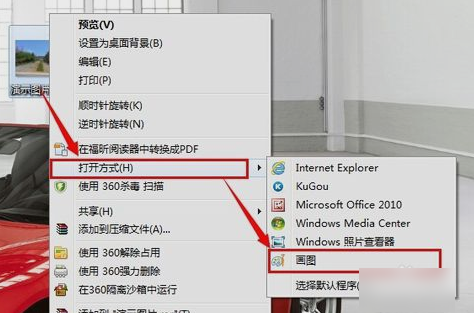
首先,找到想要改变的图片,然后鼠标右键点击,然后找到并点击“打开方式”,然后再点“画图”。

进入之后,如果觉得图片太大,然后点工具栏的“重新调整大小”。(这时候在屏幕是看不到整张图片的,这个不用理会)

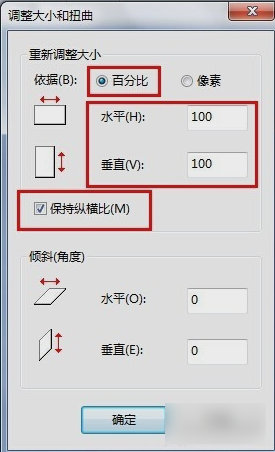
然后,有两种调整图片大小的方法,一种是根据百分比,另一种是根据像素。先看百分比的调整方法:先点“百分比”,然后水平和垂直选项默认值是100,假如设置为50,就是调整50%,也就是图片会缩小一半。假如选择150,就是调整150%,图片会扩大1.5倍。百分比的缺点就是你不能判断缩小后图片的尺寸。“保持纵横比”的选项下面讲解。

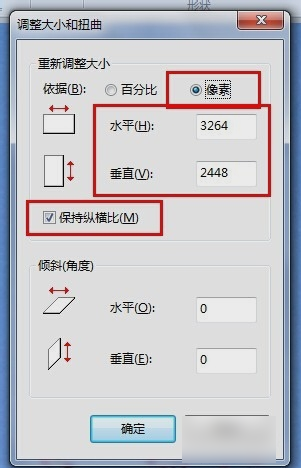
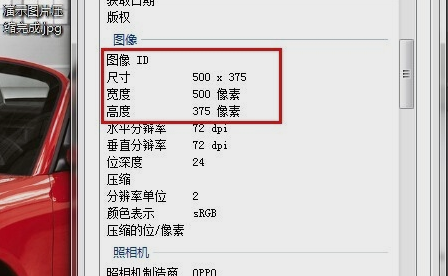
另一种就是根据像素来调整,先点“像素”,这个时候,会发现水平值*垂直值=3264 * 2448,这个就是图片的原始大小。然后根据实际情况,设置图片的大小尺寸,如果将水平改为500,垂直值会自动变为375。这个时候,图片大小和尺寸都已经改变了,可以在屏幕看到整张完整的图片了。

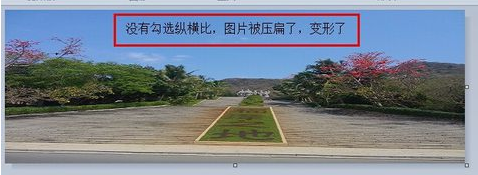
前面提到的“保持纵横比”,这个选项如果打钩,垂直和水平是同等放大和缩小的,这样原来的图片就不会变形。否则,假如你不勾选此选项,水平和垂直的值虽然可以任意更改,但是会造成图片被拉伸了或者压扁了,就失真了。对比如下图所示。


然后修改完,要点击另存为,一般保存为jpg格式。但注意不要直接保存,因为图片的像素已经低了,如果直接保存,原始图片的像素变小了,假如发现图片改的太小了,想要再放大,由于像素变小,再放大图片就会不清晰,所以用另存为存储图片。

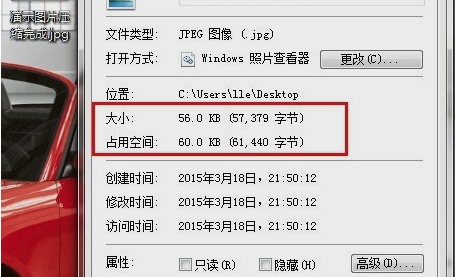
最后,我们来看一下修改前后的差别。


完成以上步骤之后就大功告成啦

 2020-09-18 12:18:05
2020-09-18 12:18:05












