今天应大家的呼声,出一篇有关设计网站的大合集,史无前例!此次网站的比较全,各种类型都有,建议大家收藏,茶余饭后时可以打开网站去看一下,同时提高自己的一个审美,配色和艺术修养!
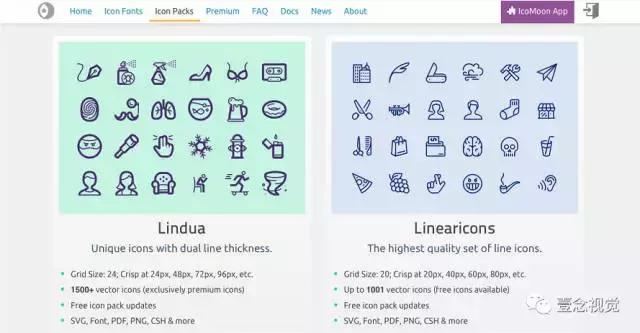
【图标icon】-ICO-Moon
https://icomoon.io
推荐理由
ICON设计是每个UI设计师都必须掌握的技能,如何能够用简单的图形设计传达你的功能意图?除了多看多积累,平时自己还要多加模仿练习--站内各种风格的ICON,灵感学习必备。

ICON都不会画,还敢说自己是UI设计湿?
【界面主题】-UI中国
http://www.ui.cn/
推荐理由
新手入门必备:中国最专业的 UI设计交流平台 -不定期举行热门的主题设计大赛、每周都有线上临摹练习活动(目前进行了一百多期)、获得国内知名UI设计师的学习建议和经验等。

新手入门必备~
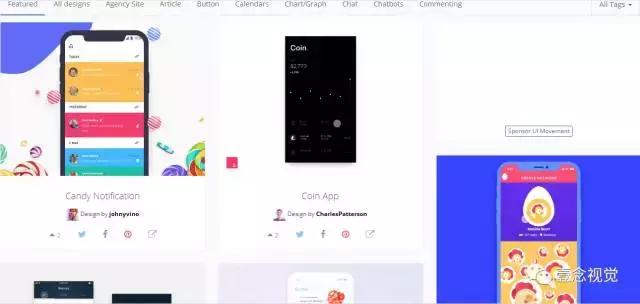
【交互动画】-UImovement
https://uimovement.com/
推荐理由
灵感必备-你可以找到UI设计分类: 图标(icon)、网站(Site)、文章(Article)、按钮(Button)、聊天(Chat)、评论(commenting)等基于场景的优秀设计案例,网站还有大量交互动画与UI视觉界面设计。

交互动画设计
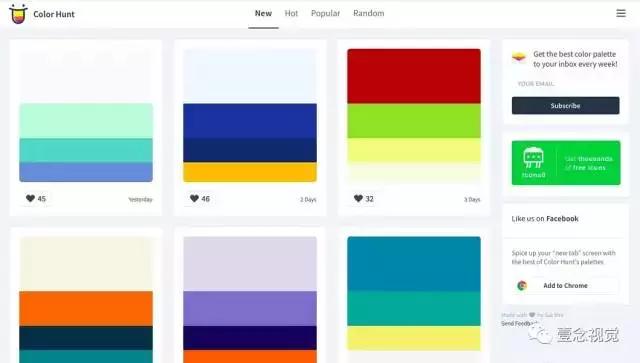
【配色参考】-Color-Hunt
http://www.colorhunt.co
推荐理由
可以按照当下的流行色来进行搭配,让你的配色永不落伍 ;有了这个网站妈妈再也不用担心我的配色了

配色再也不用愁辣
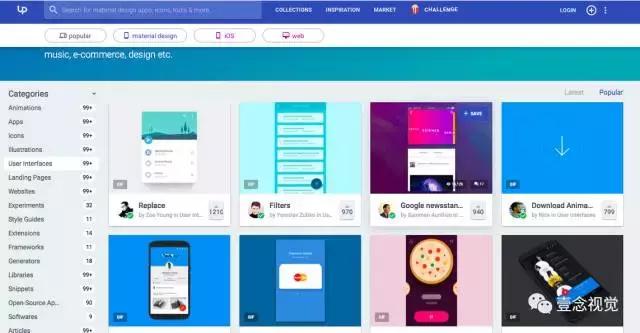
【平台风格类】-Up-labs
https://www.uplabs.com
推荐理由
安卓、苹果、网页端的UI设计各有不同 交互方式也有所区别;安卓Material Design的拟物风格;苹果扁平的简约风格;以及适应大屏阅读习惯的Web平台 Tips:不用点进详情页面就能浏览每个UI设计的动效实现。

博彩众长 (Web IOS Android)才能做个好的UI设计师
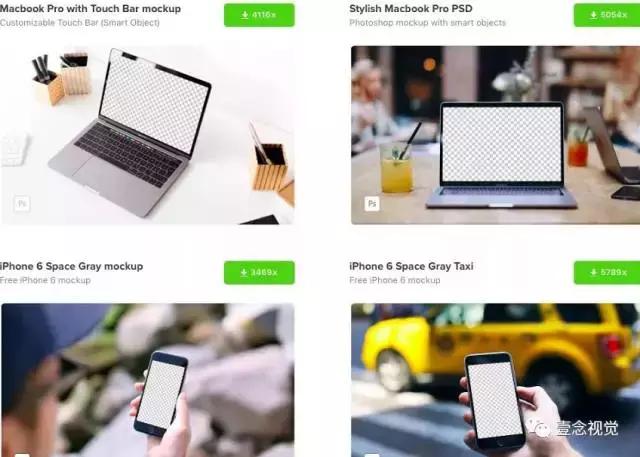
【视觉展示】-Mockuuups
https://www.mockuuups.com
推荐理由
小伙伴们一定都有这样的痛点:辛辛苦苦做好的UI界面;却苦于找不到好的展示DEMO- 这个网站里都是一些PSD大尺寸源文件 有MAC、IPHONE、IPAD等苹果全系DEMO;展示场景也分很多-咖啡店、办公区、户外、打车等等~

UI始终是展示给别人看滴
【电台音频】-UX Coffee设计咖
http://uxcoffee.co
推荐理由
UX Coffee 设计咖 是一档关于产品设计和用户体验的播客节目,三位主播都是在硅谷工作的设计师。每期节目,都会邀请业界大咖聊用户体验和设计相关的事。

休息的时间也是可以听听设计滴
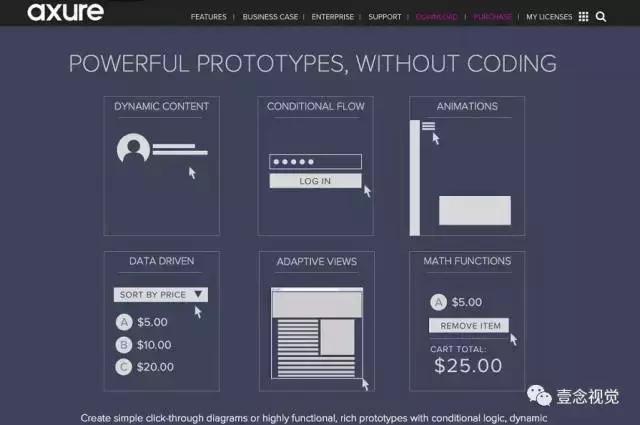
【交互设计】-Axure
https://www.axure.com
推荐理由
UI设计师不必精通但还是需要了解交互的逻辑;用Axure学会画一些普通的线框图 能够更好地了解产品的整体框架和设计点;同时也能够方便与产品经理和交互设计师更好的交流。

我们抢交互设计湿的饭碗来了
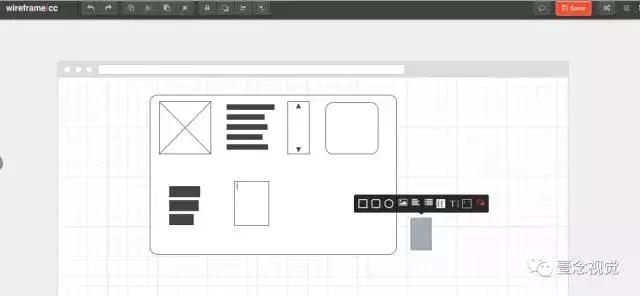
【线框图稿】-Wireframe
https://wireframe.cc/
推荐理由
网站的一大优点在于:不必下载各种繁琐的软件;在线就能完成线框图稿的制作 控件齐全(基础的图片、文字等)且操作简单~

轻量化 用完即走的理念
UI设计各类型网站整理
Free-PSD
Freebiesbug?—?http://freebiesbug.com/
Marvel?—?https://marvelapp.com/resources/
Ui Space?—?http://uispace.net
DB Freebies?—?http://dbfreebies.co
365 PSD?—?http://365psd.com/
ICON设计
Icon Sweets?—?www.iconsweets.com
Ico Moon?—?www.icomoon.io
Flat Icon?—?http://www.flaticon.com
The Noun Project?—?http://thenounproject.com
Perfect Icons?—?http://perfecticons.com/
Free-图片素材
Superfamous?—?www.superfamous.com
Little Visuals?—?www.littlevisuals.co
Split Shire?—?www.splitshire.com
Pixabay?—?www.pixabay.com
I’m Free?—?www.imcreator.com/free
New Old Stock?—?www.nos.twnsnd.co
Function Free Photos?—?http://wefunction.com/category/free-photos/
灵感
Land Book?—?www.land-book.com
Awwwards?—?www.awwwards.com
The Best Designs?—?www.thebestdesigns.com
Dribbble?—?www.dribbble.com
Behance?—?www.behance.com
Niice?—?http://niice.co
JavaScript语言类
FlickFeed?—?http://benhowdle.im/flickfeed/
Heisenburg.js?—?http://heisenbergjs.github.io/heisenberg/
Pickadate.js?—?http://amsul.ca/pickadate.js/
Lettering.js?—?http://letteringjs.com/
Freetile?—?http://yconst.com/web/freetile/
Backstretch?—?http://srobbin.com/jquery-plugins/backstretch/
定一个小目标--月入十万吧~\(^o^)/~
(哈哈~第一步还是先去学习充电)
小伙伴们一定还有更好的网站
都在评论里分享出来给大家一起学习吧!
上一篇:OLED屏幕真的比LCD好吗?

 2019-10-30 19:21:50
2019-10-30 19:21:50












