当谈到内容营销,第一要做的总是要创建吸引人的内容。然而,单独只有伟大的内容并不能构成一个同样伟大的博客。创建一个吸引人的博客的另一个关键元素是专注于伟大的设计和使用者体验。
这并不意味着你的博客需要有开创性的美学或世界级的图形。在很多方面,博客设计更多与建立视觉清晰度和有着同一逻辑、一致、有吸引力的方式组织资讯有关。
以下最佳实践做法列举了一些在你的博客实施较强的设计基本原理的一些准则,可以帮助你确保你的内容最好的一面体现出来并吸引你的读者。
拆分文章让文章视觉上更有趣
也许并没有什么事情比盯着墙上的文字更糟糕了。长而完整的段落和视觉多样性的缺乏能让即使是很简单的内容都难以置信地看起来令人生畏。只有Malcolm Gladwell,著名的加拿大记者才可以侥幸于此。

幸运地是,有多种方法可以让你的博客文章有视觉趣味。首要的也是最显著的建议是使用图像来拆分你的文章。
总是尽量使用高品质的视觉效果。当然,任何图像都会分割一个页面,但是无吸引力的图像也可能会使读者离开。
此外,只能在文章适当的地方插入图片。如果你的图片并不能帮助说明你的文章,那还会使读者分心并从你的文章观点中脱离出来。
另一个引入视觉趣味性的方法就是让拆分后的部分使用附表图。找到相关品质的图像是很困难的,但是将文章分成可消化的部分往往是要容易得多并达到类似的效果。
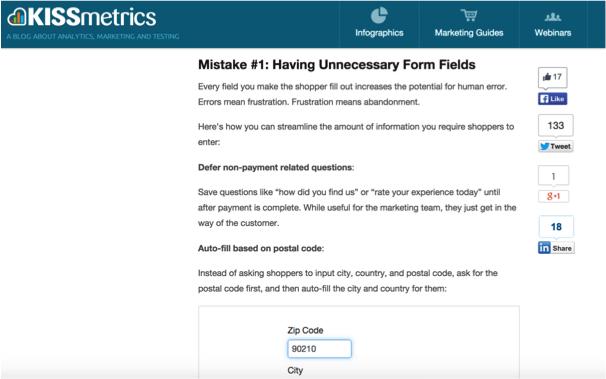
这个在KISSmetrics的例子没有使用很多图片,而博客仍然通过只包括几个句子组成的段落创建视觉趣味性。

图片来源:KISSmetrics
要写更小的段落。传统学校教育培训很多喜欢长段落的作家,但是这个策略是不适合线上消费的。注意力持续时间更短得多,而且浏览在一个有着拥挤段落的屏幕对于读者来说是一件很困难的事情。
在创建数字内容时,尽量保持段落在两到三句话之内,最大限度确保你的内容是容易阅读和消化的。这也将引入更多的视觉趣味性,同时增加文章的实际获取阅读的可能性。
突出显示其他内容
一旦读者参与了内容的个别部分,那么下一步就是说服他们去探索整个博客。读者可能会去点击一个标题,但忘记这是博客第二天的一部分。
建立忠诚、跟随你的博客的关键一步是要说服一次性读者认为你是他们可以为了一贯良好的内容而再次访问的目的地。许多博客依靠垃圾弹窗或注册表单的形式绑住读者,但可以有别的更好方式。
在多个领域突出显示其他内容鼓励用户进一步探索你的网站。即使大多数读者都不会去探索这个机会,但给他们方便网站导航的选项并没有什么坏处。
在本例中,Simply Measured使用一个简洁的显示呼吁人们关注其他内容。

图片来源:Simply Measured
除此之外,也是常常被忽视的一点,就是受益于这个策略,即使读者不点击任何你展示的链接,仅仅看到这样的信号,都代表这个博客有可能值得再回访。
更好的是,如果他们回来探索你的网站,精心设计的途径去发现相关内容将增加他, 找到他们喜欢的东西的机会,并且想要回访以获得更多。
图片来源:Simply Measured
让分享真的很容易
分享是多么简单,这令人震惊的是并不多人这样做。只需要单击:新的工具栏甚至跟随你阅读到的位置,这样你就不必移动你的鼠标。那么,什么让分享如此罕见?
技术分享也许很容易,但这是个风险。我们冒着分享一些不会产生共鸣或者已经被说了一百万遍的事情。
理解这个门槛可以帮助你设计引人注目的激励分享。
当我们看到这样共享的东西时,通常是大多数的博客使用的自动共享功能可能会导致非常不带个人思想的内容。我们看到共享这样的事物时,经常可以假定共享的人甚至不读这篇文章。明白这一点的一个博客的思维过程 — — 并设计了一个辉煌的作品——是Mention。而不是依靠一般的"推特"按钮,Mention散置有见地引号的内容,并给出选项可直接在推特这种见解。
图片来源:Mention
不只这确实能够打破他们的内容并添加视觉趣味,还可以消除了共享的障碍。而不是只共享一个标题,提及给读者提供简单的方法来分享文章的特定片段。此外,你还可以优化TWITTER分享你自己的博客服务,例如点击微博。
所有这些最佳做法的共同点是,他们不直接涉及视觉效果。通常情况下,为了最大满足他们的需求和期望,使用设计优化你的博客需要你理解你的用户与内容交互的方式。
Brain Honigman 是一个营销顾问、演讲者和自由撰稿人。获悉更多关于如何成为一个更好的行销,报名参加Brian Honigman的每周时事通讯。这篇文章最初发表在skyword博客上。
原文作者:@Brian Honigman
上一篇:实用的博客SEO方法是什么

 2019-07-07 08:27:44
2019-07-07 08:27:44












