尝试自己写 Blog 的人,一般会经历三个阶段。
第一阶段,刚接触 Blog,觉得很新鲜,试着选择一个免费空间来写。第二阶段,发现免费空间限制太多,就自己购买域名和空间,搭建独立博客。第三阶段,觉得独立博客的管理太麻烦,最好在保留控制权的前提下,让别人来管,自己只负责写文章。
大多数人,都停留在第一和第二阶段,因为第三阶段不太容易到达:你很难找到俯首听命、愿意为你管理服务器的人。
前两天在站长之家里面看到一个文章,讲的是如何在 github 上搭建 Blog,现在分享给大家。比较详细的介绍了 github 的 Pages 功能,以及 Jekyll 软件的基本用法。

Github、Jekyll 搭建及优化静态博客方法指南
从大概 2012 年开始,一些程序员开始在 Github 网站上搭建 blog,既拥有绝对管理权,又享受 github 带来的便利:不管何时何地,只要向主机提交 commit,就能发布新文章,还是免费的!github 提供无限流量,世界各地都有理想的访问速度。

Github、Jekyll 搭建及优化静态博客方法指南
一、Github Pages 是什么?
如果你对编程有所了解,就一定听说过 github,它号称程序员的 Facebook,有着极高的人气,许多重要的项目都托管在上面。
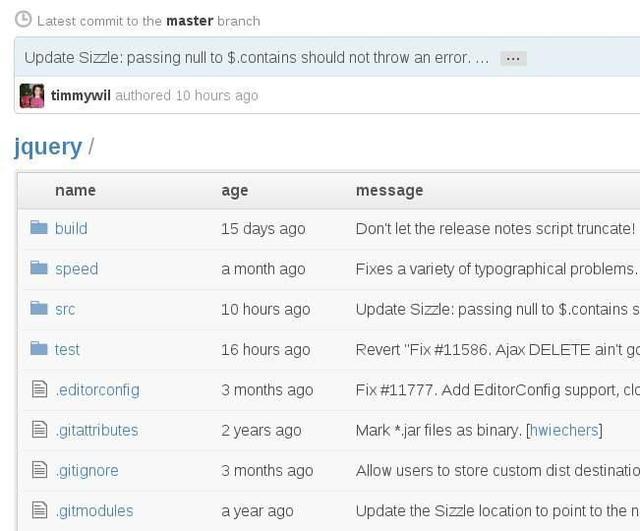
简单说,它是一个具有版本管理功能的代码仓库,每个项目都有一个主页,列出项目的源文件。

Github、Jekyll 搭建及优化静态博客方法指南
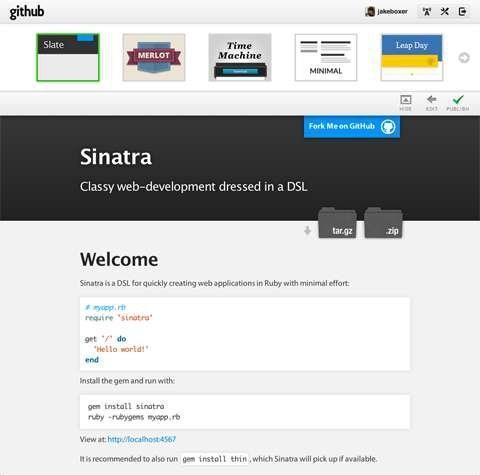
但是对于一个新手来说,看到一大堆源码,只会让人头晕脑涨,不知何处入手。他希望看到的是,一个简明易懂的网页,说明每一步应该怎么做。因此,github 就设计了 Pages 功能,允许用户自定义项目首页,用来替代默认的源码列表。所以,github Pages 可以被认为是用户编写的、托管在 github 上的静态网页。

Github、Jekyll 搭建及优化静态博客方法指南
github 提供模板,允许站内生成网页,但也允许用户自己编写网页,然后上传。有意思的是,这种上传并不是单纯的上传,而是会经过Jekyll程序的再处理。
二、Jekyll是什么?
Jekyll(发音/'d?i?k ?l/,"杰克尔")是一个静态站点生成器,它会根据网页源码生成静态文件。它提供了模板、变量、插件等功能,所以实际上可以用来编写整个网站。

Github、Jekyll 搭建及优化静态博客方法指南
整个思路到这里就很明显了。你先在本地编写符合 Jekyll 规范的网站源码,然后上传到 github,由 github 生成并托管整个网站。
这种做法的好处是:
-
免费,无限流量。
-
享受 git 的版本管理功能,不用担心文章遗失。
-
你只要用自己喜欢的编辑器写文章就可以了,其他事情一概不用操心,都由 github 处理。
它的缺点是:
-
有一定技术门槛,你必须要懂一点 git 和网页开发。
-
它生成的是静态网页,添加动态功能必须使用外部服务,比如评论功能就只能用 disqus。
-
它不适合大型网站,因为没有用到数据库,每运行一次都必须遍历全部的文本文件,网站越大,生成时间越长。
但是,综合来看,它不失为搭建中小型 Blog 或项目主页的最佳选项之一。
三、一个实例
下面,我举一个实例,演示如何在 github 上搭建 blog,你可以跟着一步步做,为了便于理解,这个 blog 只有最基本的功能。在搭建之前,你必须已经安装了 git,并且有 github 账户。
第一步,创建项目。
在你的电脑上,建立一个目录,作为项目的主目录。我们假定,它的名称为 jekyll_demo。
•$ mkdir jekyll_demo
对该目录进行git初始化:
•$ cd jekyll_demo•$ git init
然后,创建一个没有父节点的分支 gh-pages,因为 github 规定,只有该分支中的页面,才会生成网页文件。
•$ git checkout --orphan gh-pages
以下所有动作,都在该分支下完成。
第二步,创建设置文件。
在项目根目录下,建立一个名为 _config.yml 的文本文件。它是 jekyll 的设置文件,我们在里面填入如下内容,其他设置都可以用默认选项,具体解释参见官方网页。
•baseurl: /jekyll_demo
目录结构变成:
•/jekyll_demo•|-- _config.yml
第三步,创建模板文件。
在项目根目录下,创建一个 _layouts 目录,用于存放模板文件。
•$ mkdir _layouts
进入该目录,创建一个 default.html 文件,作为 Blog 的默认模板,并在该文件中填入以下内容。
• • • • •{{ page.title }}• • •{{ content }}• •
Jekyll 使用 Liquid 模板语言,{{ page.title }} 表示文章标题,{{ content }} 表示文章内容,更多模板变量请参考官方文档。
目录结构变成:
•/jekyll_demo•|-- _config.yml•|-- _layouts•| |-- default.html
第四步,创建文章。
回到项目根目录,创建一个_posts目录,用于存放blog文章。
• $ mkdir _posts
进入该目录,创建第一篇文章,文章就是普通的文本文件,文件名假定为 2012-08-25-hello-world.html。(注意,文件名必须为"年-月-日-文章标题.后缀名"的格式。如果网页代码采用 html 格式,后缀名为 html;如果采用 markdown 格式,后缀名为 md。)
在该文件中,填入以下内容:(注意,行首不能有空格)
•---•layout: default•title: 你好,世界•---•{{ page.title }}•我的第一篇文章•{{ page.date | date_to_string }}
每篇文章的头部,必须有一个 yaml 文件头,用来设置一些元数据。它用三根短划线"---",标记开始和结束,里面每一行设置一种元数据。"layout:default",表示该文章的模板使用 _layouts 目录下的 default.html 文件;"title: 你好,世界",表示该文章的标题是"你好,世界",如果不设置这个值,默认使用嵌入文件名的标题,即 "hello world"。
在yaml文件头后面,就是文章的正式内容,里面可以使用模板变量。{{ page.title }} 就是文件头中设置的"你好,世界",{{ page.date }} 则是嵌入文件名的日期(也可以在文件头重新定义date变量),"| date_to_string"表示将 page.date 变量转化成人类可读的格式。
目录结构变成:
•/jekyll_demo•|-- _config.yml•|-- _layouts•| |-- default.html•|-- _posts•| |-- 2012-08-25-hello-world.html
第五步,创建首页
有了文章以后,还需要有一个首页。
回到根目录,创建一个index.html文件,填入以下内容。
•---•layout: default•title: 我的Blog•---•{{ page.title }}•最新文章• •{% for post in site.posts %}•{{ post.date | date_to_string }} {{ post.title }}•{% endfor %}•
它的 Yaml 文件头表示,首页使用 default 模板,标题为"我的Blog"。然后,首页使用了{% for post in site.posts %},表示对所有帖子进行一个遍历。这里要注意的是,Liquid 模板语言规定,输出内容使用两层大括号,单纯的命令使用一层大括号。至于 {{site.baseurl}} 就是 _config.yml 中设置的 baseurl 变量。
目录结构变成:
•/jekyll_demo•|-- _config.yml•|-- _layouts•| |-- default.html•|-- _posts•| |-- 2012-08-25-hello-world.html•|-- index.html
第六步,发布内容。
现在,这个简单的 Blog 就可以发布了。先把所有内容加入本地 git 库。
•$ git add .•$ git commit -m "first post"
然后,前往 github 的网站,在网站上创建一个名为 jekyll_demo 的库。接着,再将本地内容推送到 github 上你刚创建的库。注意,下面命令中的 username,要替换成你的 username。
•$ git remote add originhttps://github.com/username/jekyll_demo.git•$ git push origin gh-pages
上传成功之后,等 10 分钟左右,访问 http://username.github.com/jekyll_demo/ 就可以看到 Blog 已经生成了(将 username 换成你的用户名)。
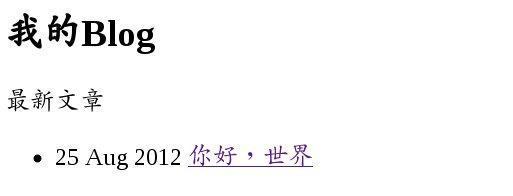
首页:

Github、Jekyll 搭建及优化静态博客方法指南
文章页面:

Github、Jekyll 搭建及优化静态博客方法指南
第七步,绑定域名。
如果你不想用 http://username.github.com/jekyll_demo/ 这个域名,可以换成自己的域名。
具体方法是在 repo 的根目录下面,新建一个名为 CNAME 的文本文件,里面写入你要绑定的域名,比如 example.com 或者 xxx.example.com。
如果绑定的是顶级域名,则 DNS 要新建一条 A 记录,指向 204.232.175.78。如果绑定的是二级域名,则 DNS 要新建一条 CNAME 记录,指向 username.github.com (请将 username 换成你的用户名)。此外,别忘了将 _config.yml 文件中的 baseurl 改成根目录 "/"。
第八步,部署网站监控工具
虽然一个 Blog 可能每天的访问量不是很大,但是维护者也需要根据用户的访问系统类型、设备类型、页面访问时间以及日 pv 等指数来进一步优化自己的 Blog,而且还必须得是基于真实用户的访问才可以的,所以云拨测这样的产品就不符合功能需求了。
目前国内外支持满足这个需求的工具不太多,New Relic、OneAPM Browser Insight、AppDynamics、Ruxit这几家都还不错。
我是用的是 OneAPM 的 Browser Insight,部署也很简单。
1)进入 Browser Insight 页面,注册一个 OneAPM 的账号
2)从 Bi 应用列表页面点击“添加”按钮进入手动部署界面

3)输入想起的应用名,点击“保存”,复制获取的 JS 链接或者 JS 纯文本的脚本

Github、Jekyll 搭建及优化静态博客方法指南
4)将脚本复制到 Blog 页面的 <head> 标签里面,如果有 <meta> 标签最好直接放在 <meta>标签下面。
5)Blog 的页面一般不多,而且基本上都是机械性的工作,现在已知的页面监控手动部署基本上都采用这样的方法。
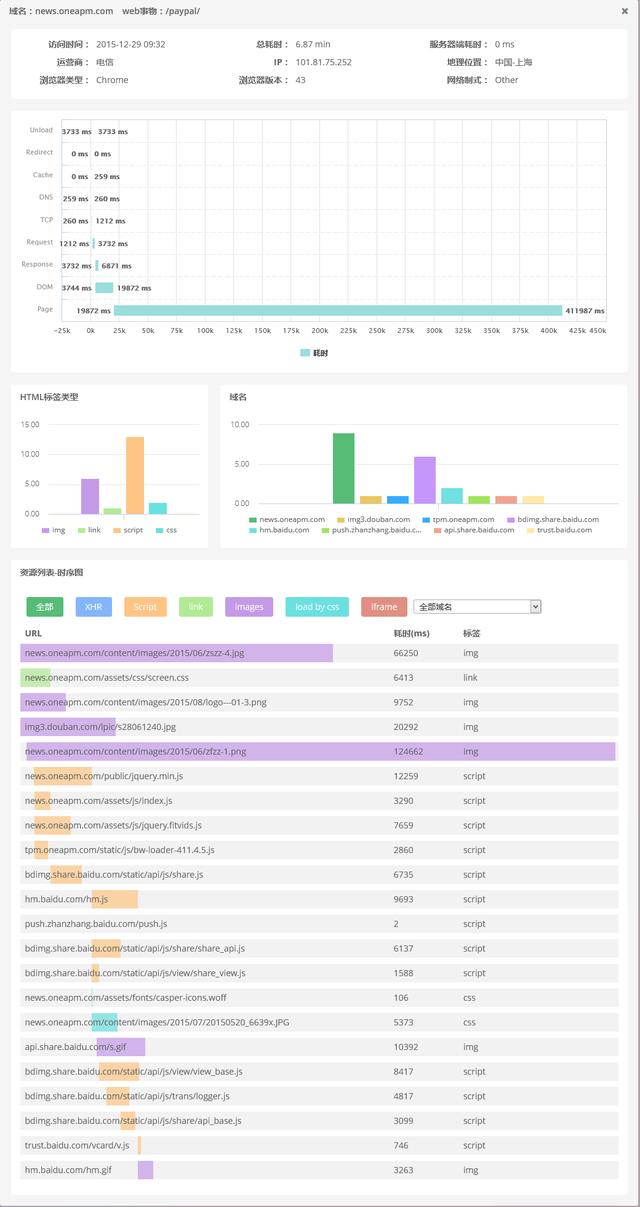
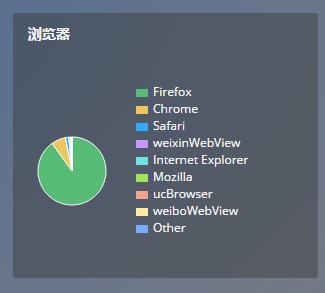
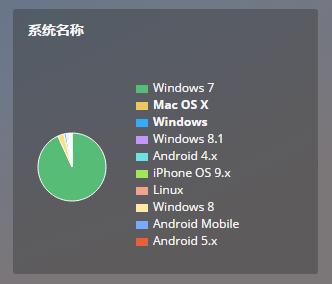
Browser Insight 的好的地方在于,它不但能监控 pv 、访客系统以及版本号、使用的浏览器以及版本号等,还可以看到资源加载耗时等,可以非常有针对性的来优化页面

Github、Jekyll 搭建及优化静态博客方法指南

Github、Jekyll 搭建及优化静态博客方法指南

Github、Jekyll 搭建及优化静态博客方法指南
至此,最简单的 Blog 就算搭建完成了,希望本文可以对大家有所帮助。
文/OneAPM(简书作者)
上一篇:利用博客推广也能达到成功

 2019-07-07 08:57:44
2019-07-07 08:57:44












