这篇文章主要介绍了JS实现获取当前URL和来源URL的方法,涉及javascript针对页面document属性操作的相关技巧,需要的朋友可以参考下
index.html:
demo.html:
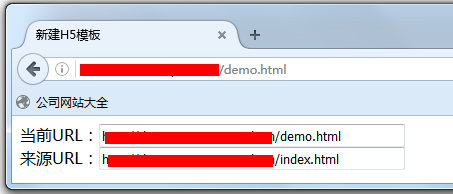
效果图:
index.html:
|
demo.html:
|
效果图:
假设是通过 http://www.6cu.com/index.html 进来
那么:
获取当前的URL是:http://www.6cu.com/demo.html 获取来源的URL是:http://www.6cu.com/index.html
说明:
document.URL 属性可返回当前文档的 URL。 document.referrer 属性可返回载入当前文档的文档的 URL。

 2019-07-12 09:57:18
2019-07-12 09:57:18