随便打开一个网页:比如百度

可以看到在浏览器的标签头上面显示了一个图标,这个图标是:

,也就是我们常说的favicon.ico.
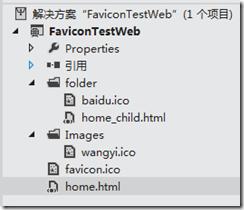
由于这篇文章主要讨论favicon.ico,以及各个浏览器对其的不同处理,所以还是新建web项目如下:




home.html 代码如下:
<!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <title>home page</title> <link rel="icon" href="Images/wangyi.ico" type="image/x-icon" /> <link rel="shortcut icon" href="Images/wangyi.ico" type="image/x-icon" /> </head> <body> home page </body> </html>
下面两行代码就可以告诉浏览器使用wangyi.ico 作为home.html的图标了:
<link rel="icon" href="Images/wangyi.ico" type="image/x-icon" /> <link rel="shortcut icon" href="Images/wangyi.ico" type="image/x-icon" />
基本上所有的现代浏览器都支持这种写法,例如firefox,ie9.
firefox:

ie9:

可惜的是普通用户用的基本上是360浏览器,搜狗浏览器,qq浏览器等。
搜狗浏览器:

可以知道,我们在网站根目录下面的favicon.ico 起作用了,所以显示的是网站根目录下面的favicon.ico 图标。
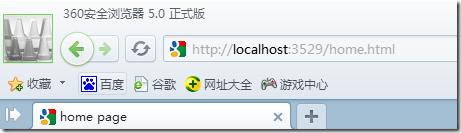
打开360浏览器:

奇怪了,google的图标哪里来的。。。。???
我们的faviconTestWeb 只有3个图标,一个是wangyi.ico.baidu.ico.favicon.ico(cnblogs的图标)。
为什么使用360显示的是google的图标?
其实360浏览器在浏览网页的时候,它会忽略端口,也就是说http://localhost:3529/home.html,
firefox请求的是:link 的href所对应的图标。
搜狗浏览器等:请求的是http://localhost:3529/favicon.ico.
360浏览器等:请求的是http://localhost/favicon.ico,
也就是不管你请求的是http://host/home.html,还是http://host:333/home.html,还是http://host/test/home.html.
它请求的都是http://host/favicon.ico.
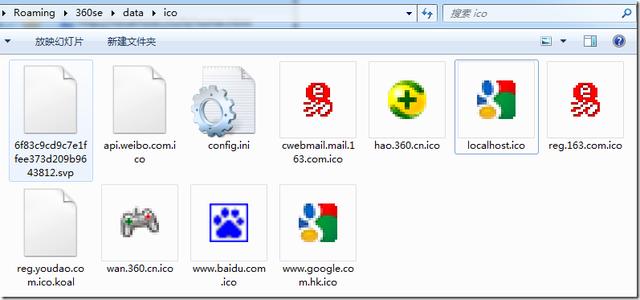
证据就是打开360se的安装目录:

所以如果你的网站favicon.ico 不起作用,或者是想要让favicon.ico 的兼容性更好,要使用下面几个步骤:
1:检查网站根目录下面的favicon.ico,也就是:http://host/favicon.ico.,而不是http://host/some/favicon.ico.
2:确保<link rel="icon" href="http://host/favicon.ico" type="image/x-icon" />
<link rel="shortcut icon" href="http://host/favicon.ico" type="image/x-icon" />
使用的是http://host/favicon.ico
3:如果你的网站带端口,或者是测试版本的话,那么尤其要注意360等浏览器,它们在请求favicon.ico 的时候会忽略端口号的。

 2019-07-12 20:48:15
2019-07-12 20:48:15












