DW新建HTML网页步骤
- 打开DW软件

打开DW软件
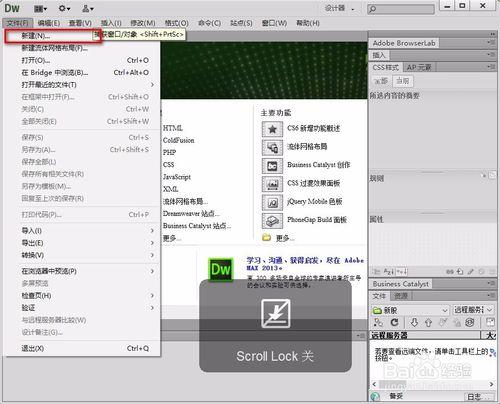
2.新建HTML有两种方法第1种,使用快捷键“Ctrl N”,新建网页选项卡。第2种,点击软件左上角“文件”,再选择“新建”

新建
3.弹出“新建文档”选项卡,选择好后创建点击“空白页”,再选择“页面类型”的“HTML”,再选择“布局”的“五”,最后点击“创建”。

创建
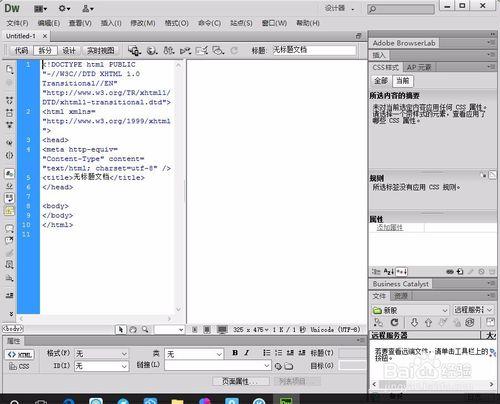
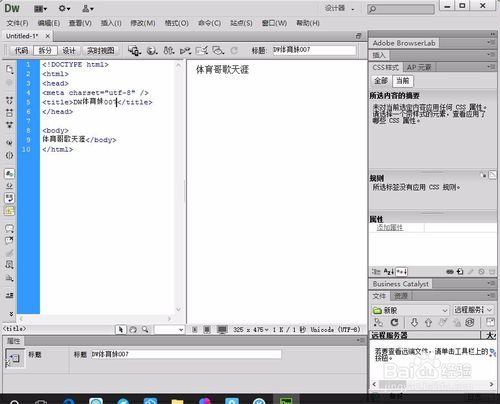
4.新建好最基础最标准的HTML“拆分”

拆分
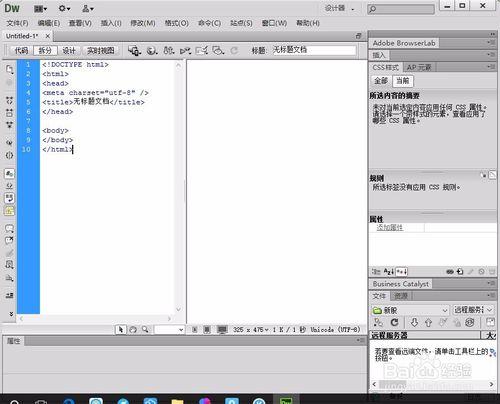
5.优化简化基础HTML代码(此步骤可以省略)简化后HTML结构截图

优化简化基础
6.更改title标题标签,body内添加内容修改添加内容后完整HTML代码

更改title标题标签
- 7.浏览器中测试,先保存新建的HTML,便于测试

 2019-09-29 14:20:43
2019-09-29 14:20:43












