伪静态作用:
(1)会使网页的每个链接变得简短美观;
(2)某种意义上来说有利于蜘蛛的抓取。
一,实现伪静态之前我们一定要知道我们的主机是否支持伪静态;
方法:在WP后台 > 设置 > 固定链接,设置为 非默认带?的那种结构,然后访问任何一篇文章,如果出现 404 错误,说明你的主机当前不支持 WordPress 伪静态。

那么我们主机不支持伪静态我们需要手动配置;
IIS伪静态规则
IIS 环境是 Windows 主机常用的服务器环境,下载 httpd.ini 文件,上传到WordPress站点的根目录即可。
httpd.ini 文件 下载地址:[dl href=’http://pan.baidu.com/s/1nuowNzF’]
Apache伪静态规则
Apache是 Linux 主机下常见的环境,现在一般的 Linux 虚拟主机都采用这种环境。
下载.htaccess 文件,上传到WordPress站点的根目录即可
.htaccess文件 下载地址:[dl href=’http://pan.baidu.com/s/1qXcfyDA’]
上传根目录后我们需要手动创建一个404.php文件放到网站的根目录下面;
404.php文件里面输入:
<?php
$pos = strrpos($qs, '://');
$pos = strpos($qs, '/', $pos + 4);
$_SERVER['REQUEST_URI'] = substr($qs, $pos);
$_SERVER['PATH_INFO'] = $_SERVER['REQUEST_URI'];
include('index.php');
?>
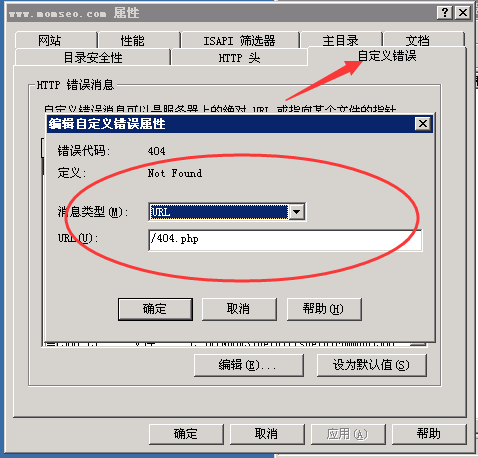
404文件配置成功上传根目录后;需要配置我们的主机:

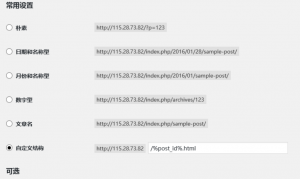
主机404配置好以后;我们就可以去后台固定链接地址那里设置自定义结构,手动输入或者复制:”/%post_id%.html“就能实现链接简单化,达到我们想要的伪静态效果。如果出现404错误记得多保存一下固定链接。

再补充一个比较给力的方法:IIS6.0下实现WordPress完美伪静态
第一步:保存下面的代码文件
将下面的代码保存为ReWrite_IIS.php,放到你的wordpress根目录下面
<?php
// This is the default file for the site. Usually index.php
$default = 'index.php';
// The name of this file.
// Set this value for the URL in Custom Error Properties of your website in IIS.
// Goto: IIS Manager > Websites > [Site Name] > Properties > Custom Errors >
// 404 & 404;2 & 404;3 > URL (Requires a '/' prefix in IIS).
$thisfile = '404-handler.php';
$_SERVER['ORIG_PATH_TRANSLATED'] = str_replace($thisfile, $default, $_SERVER['ORIG_PATH_TRANSLATED']);
$_SERVER['SCRIPT_FILENAME'] = str_replace($thisfile, $default, $_SERVER['SCRIPT_FILENAME']);
$_SERVER['ORIG_PATH_INFO'] = str_replace($thisfile, $default, $_SERVER['ORIG_PATH_INFO']);
$_SERVER['SCRIPT_NAME'] = str_replace($thisfile, $default, $_SERVER['SCRIPT_NAME']);
$_SERVER['PHP_SELF'] = str_replace($thisfile, $default, $_SERVER['PHP_SELF']);
$_SERVER['PATH_INFO'] = false;
$qs =& $_SERVER['QUERY_STRING'];
$ru =& $_SERVER['REQUEST_URI'];
$pos = strrpos($qs, '://');
$pos = strpos($qs, '/', $pos + 4);
$_SERVER['URL'] = $ru = substr($qs, $pos);
$qs = trim(stristr($ru, '?'), '?');
// Required for WordPress 2.8+
$_SERVER['HTTP_X_ORIGINAL_URL'] = $ru;
// Fix GET vars
foreach ( $_GET as $var => $val ) {
if ( substr($var, 0, 3) == '404') {
if ( strstr($var, '?') ) {
$newvar = substr($var, strpos($var, '?') + 1);
$_GET[$newvar] = $val;
}
unset($_GET[$var]);
}
break;
}
include($default);
?>
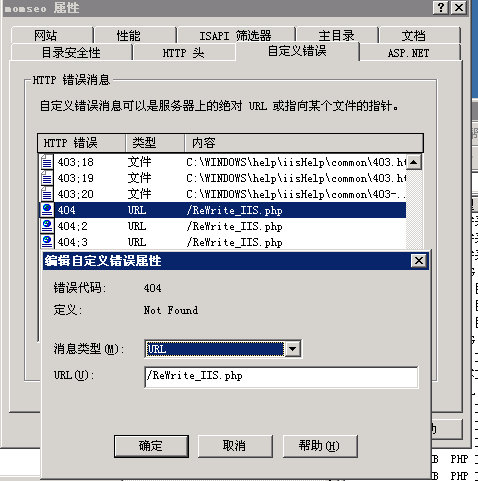
第二步:自定义错误的设置:
更新默认的404,404:2,404:3为/ReWrite_IIS.php

第三步:解决中文的问题:
其实经过上面两步你已经可以实现IIS下面wordpress伪静态了,但是遇到了中文的页面还是会404,这里需要进行如下更改:
进入wordpress程序下的wp-includes文件夹,找到class-wp.php
搜索关键字:if ( isset($_SERVER[‘PATH_INFO’]) )
你会看到第一处代码:
$pathinfo = $_SERVER[‘PATH_INFO’];
把他替换为:
$pathinfo = mb_convert_encoding($_SERVER[‘PATH_INFO’], ‘utf-8’, ‘GBK’);
你会看到第二处代码:
$req_uri = $_SERVER[‘REQUEST_URI’];
把他替换为:
$req_uri = mb_convert_encoding($_SERVER[‘REQUEST_URI’], ‘utf-8’, ‘GBK’);
接着保存上传替换文件就行了。
又或者你可以偷懒,安装一个把标题翻译为英文的插件吧
http://wordpress.org/extend/plugins/wp-slug/
大家设置过程中如有什么问题请留言!

 2019-10-14 12:02:20
2019-10-14 12:02:20












