背景图像可能是我们所有前端开发人员在职业生涯中至少使用过几次的CSS属性之一。大多数人认为背景图像不可能有什么异常,但经过研究,答案并非如此。因此,本文收集了我认为最有用的七种技术,并创建了一些代码示例。
1.背景图如何才能完美适配视口
根据视口调整背景图像很容易,您需要使用以下CSS:
正文{
背景-image : URL(' https://images . unsplash.com/photo-1573480813647-552 e9 b7b 5394?ixlib=Rb-1 . 2 . 1 I xid=eyjhchbawqiojeymdd 9 AutO=format fit=cropw=2253 q=80’;
背景-重复:不重复;
背景-位置:中心;
背景-附件:固定;
背景尺寸:封面;
-webkit-background-size:封面;
-moz-background-size:封面;
-o型背景-尺寸:封面;
}


2.如何在CSS中使用多个背景图片?
如果我想在背景中添加多张图片怎么办?可以在CSS3中直接指定多个背景路径,如下图:
正文{
背景-image : URL(https://image . flat icon.com/icons/SVG/748/748122 . SVG),URL(https://images . unsplash.com/photo-1478719059408-592965723 BC?ixlib=Rb-1 . 2 . 1 auto=format fit=cropw=2212 q=80);
背景-位置:中心,顶部;
背景-重复:重复,不重复;
背景尺寸:容器、盖子;
}


3.如何创建一个三角形的背景图像
另一个很酷的背景效果是三角形背景,当我们想要展示一些完全不同的选择(比如白天和黑夜或者冬天和夏天)时,这个效果就更好了。
想法是这样的。首先,创建两个div,然后添加两个背景。然后,第二个DIV使用剪辑路径属性绘制一个三角形。
d3d4ca4b7988e9625709e07.webp">
<body>
<div class="day"></div>
<div class="night"></div>
</body>body {
margin: 0;
padding: 0;
}
div {
position: absolute;
height: 100vh;
width: 100vw;
}
.day {
background-image: url("images.unsplash.com/photo-14779…");
background-size: cover;
background-repeat: no-repeat;
}
.night {
background-image: url("images.unsplash.com/photo-14935…");
background-size: cover;
background-repeat: no-repeat;
clip-path: polygon(100vw 0, 0% 0vh, 100vw 100vh);
}4.如何在背景图像上添加叠加渐变?
有时我们想在背景上添加一些文字,但有的图片太亮,导致字看不清楚,所以这里我们就需要让背景图叠加一些暗乐来突出文字效果。
例如,可以通过添加粉红橙色渐变或红色至透明渐变来增强日落图像,这些情况下使用叠加的渐变就很容易做到。


body {
background-image:
linear-gradient(4deg, rgba(38,8,31,0.75) 30%, rgba(213,49,127,0.3) 45%, rgba(232,120,12,0.3) 100%),
url("https://images.unsplash.com/photo-1503803548695-c2a7b4a5b875?ixlib=rb-1.2.1&auto=format&fit=crop&w=2250&q=80");
background-size: cover;
background-repeat: no-repeat;
background-attachment: fixed;
background-position: center
}5.如何创建一个颜色动态变化的背景
如果你很多颜色,你想确认哪种颜色更适合背景图片的颜色,刚动态更改背景颜色的技巧就很有用。
@keyframes background-overlay-animation {
0% {
background-image:
linear-gradient(4deg, rgba(255,78,36,0.3) 50%, rgba(255,78,36,0.3) 100%), url("https://images.unsplash.com/photo-1559310589-2673bfe16970?ixlib=rb-1.2.1&ixid=eyJhcHBfaWQiOjEyMDd9&auto=format&fit=crop&w=2250&q=80");
}
25% {
background-image:
linear-gradient(4deg, rgba(213,49,127,0.3) 50%, rgba(213,49,127,0.3) 100%), url("https://images.unsplash.com/photo-1559310589-2673bfe16970?ixlib=rb-1.2.1&ixid=eyJhcHBfaWQiOjEyMDd9&auto=format&fit=crop&w=2250&q=80");
}
50% {
background-image:
linear-gradient(4deg, rgba(36,182,255,0.3) 50%, rgba(36,182,255,1) 100%),
url("https://images.unsplash.com/photo-1559310589-2673bfe16970?ixlib=rb-1.2.1&ixid=eyJhcHBfaWQiOjEyMDd9&auto=format&fit=crop&w=2250&q=80");
}
100% {
background-image:
linear-gradient(4deg, rgba(0,255,254,0.3) 50%, rgba(0,255,254,0.3) 100%),
url("https://images.unsplash.com/photo-1559310589-2673bfe16970?ixlib=rb-1.2.1&ixid=eyJhcHBfaWQiOjEyMDd9&auto=format&fit=crop&w=2250&q=80");
}
}
@-webkit-keyframes background-overlay-animation {
0% {
background-image:
linear-gradient(4deg, rgba(255,78,36,0.3) 50%, rgba(255,78,36,0.3) 100%)
url("images.unsplash.com/photo-15593…");
}
25% {
background-image:
linear-gradient(4deg, rgba(213,49,127,0.3) 50%, rgba(213,49,127,0.3) 100%),
url("images.unsplash.com/photo-15593…");
}
50% {
background-image:
linear-gradient(4deg, rgba(36,182,255,0.3) 50%, rgba(36,182,255,1) 100%),
url("images.unsplash.com/photo-15593…");
}
100% {
background-image:
linear-gradient(4deg, rgba(0,255,254,0.3) 50%, rgba(0,255,254,0.3) 100%),

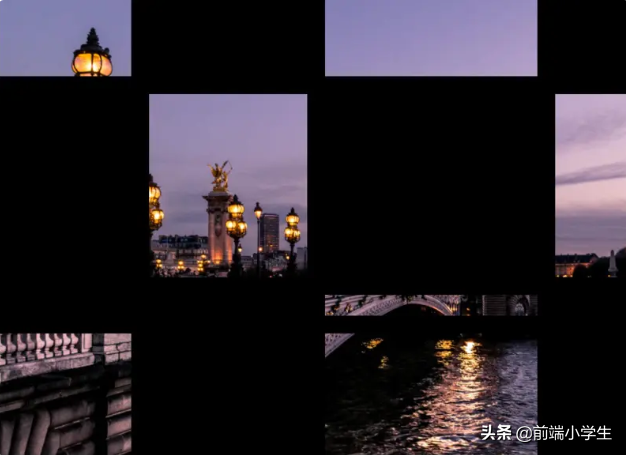
6. 如何制作网格背景图像?
有时候会遇到一些需要有艺术或者摄影类的项目,他们一般要求网站要有艺术信息,要有创意。网络的背景就挺有创意的,效果如下:


body {
margin: 0;
padding: 0;
}
.container {
position: absolute;
width: 100%;
height: 100%;
background: black;
display: grid;
grid-template-columns: 25fr 30fr 40fr 15fr;
grid-template-rows: 20fr 45fr 5fr 30fr;
grid-gap: 20px;
.item_img {
background-image: url('images.unsplash.com/photo-14998…');
background-repeat: no-repeat;
background-position: center;
background-attachment: fixed;
background-size: cover;
}
}body {
margin: 0;
padding: 0;
}
.container {
position: absolute;
width: 100%;
height: 100%;
background: black;
display: grid;
grid-template-columns: 25fr 30fr 40fr 15fr;
grid-template-rows: 20fr 45fr 5fr 30fr;
grid-gap: 20px;
.item_img {
background-image: url('images.unsplash.com/photo-14998…');
background-repeat: no-repeat;
background-position: center;
background-attachment: fixed;
background-size: cover;
}
}7.如何将背景图像设置为文本颜色?
使用background-image与background-clip,可以实现背景图像对文字的优美效果。 在某些情况下,它可能非常有用,尤其是当我们想创建一个较大的文本标题而又不如普通颜色那么枯燥的情况。


<body>
<h1>Hello world!</h1>
</body>body {
display: flex;
align-items: center;
justify-content: center;
flex-direction: column;
width: 100%;
text-align: center;
min-height: 100vh;
font-size: 120px;
font-family:Arial, Helvetica, sans-serif;
}
h1 {
background-image: url("images.unsplash.com/photo-14622…");
background-clip: text;
-webkit-background-clip: text;
color: transparent;
}
 2021-11-02 19:59:27
2021-11-02 19:59:27












