最近看了很多Vue.js的学习资料,显然对孟新的晋级不利,因为我只是在观望。我刚刚折腾了Atom两天,被大家推荐为vscode,所以我就想做一个双练!
你为什么选择写计算器?主要是因为学习Vue后最直观的感受就是双向绑定。写XXX,绑定区会显示XXX。感觉和计算器很配。当然,还有一个小问题。我现在实际上是石榴销售商。虽然石榴没怎么卖,但是写个计算器然后用自己的计算器算一笔账也是一种成就感!

石榴
不管怎样,孟新打算一边写文章一边开始写代码,看看我能写多远。
1.首先,提出一个想法和框架。首先,认为会用到Vue、jQuery和bootstrap,然后就没了。如果有,那就加上去。

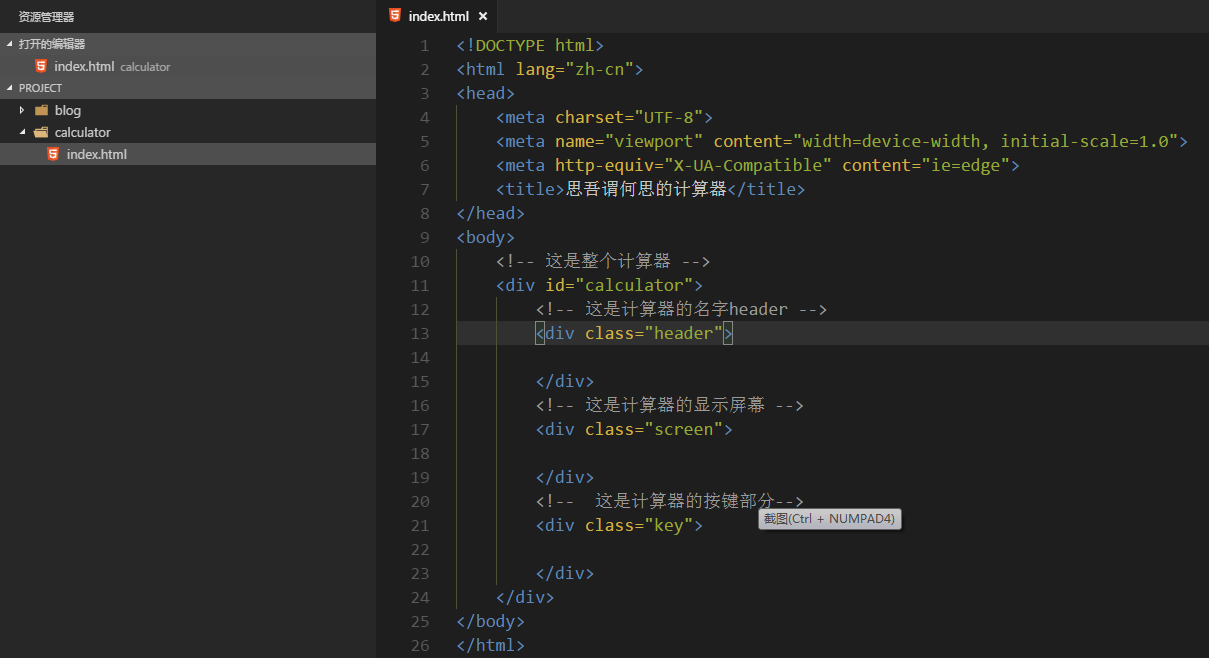
!这是整个计算器-
div id="计算器"
!这是计算器标题的名字-
div class="header "
/div
!这是计算器的显示屏-
div class="screen "
/div
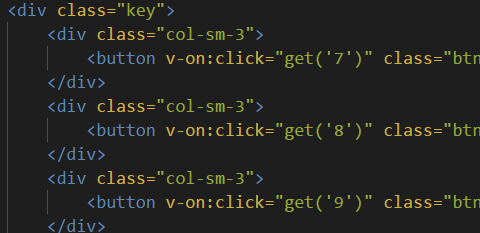
!这是计算器的关键部分-
div class="key "
/div
/div
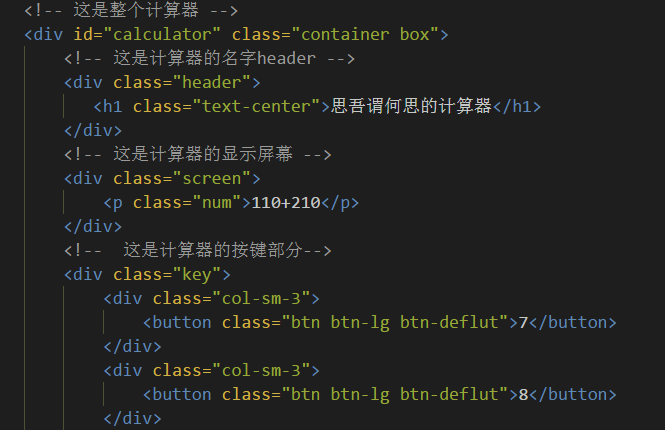
我得让它看起来像个计算器。
随便写,随便看。

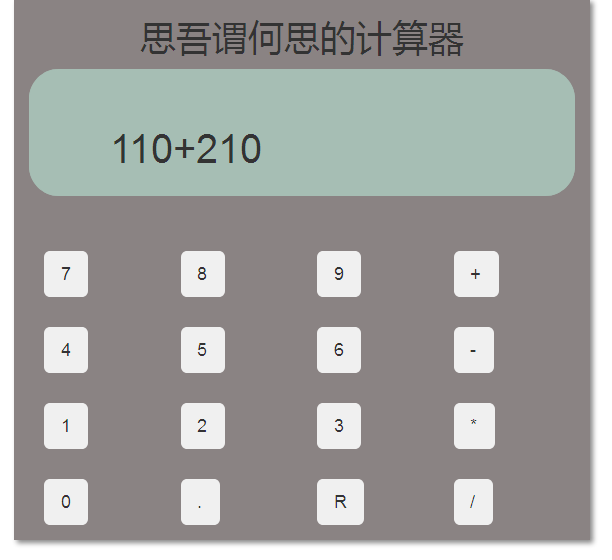
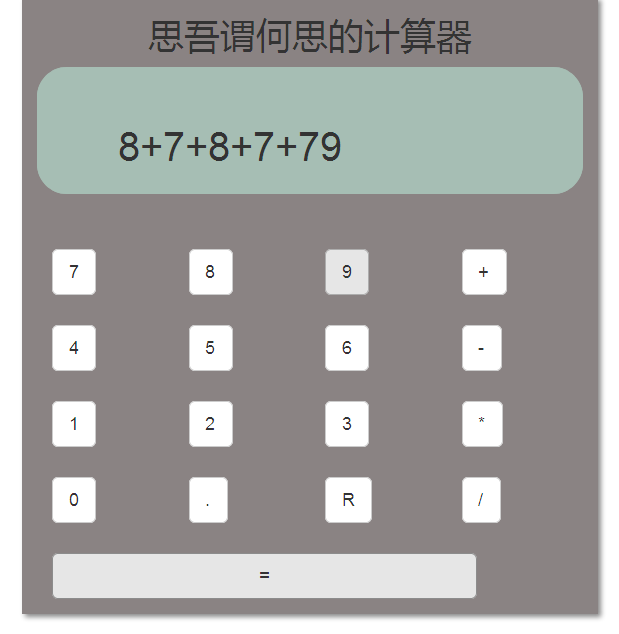
真实的样子是这样的

哈哈,是不是很丑,但这是新的水平。不要笑!呃,不,我没有写“=”符号。
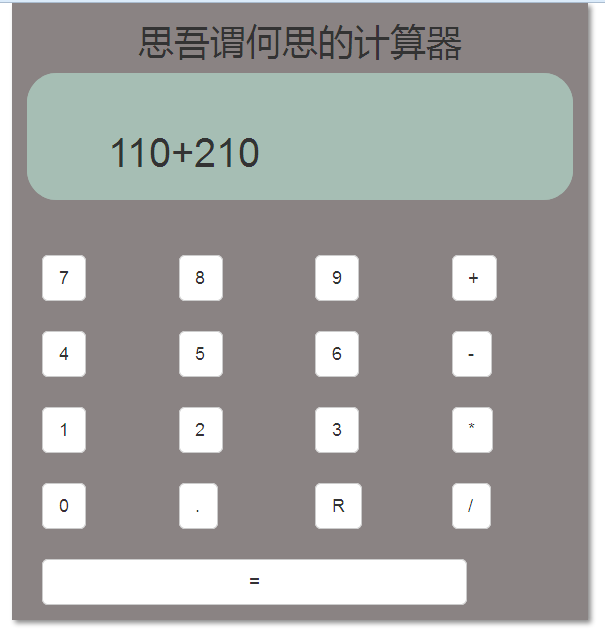
她加了一个更大的“=”符号。

然后我们应该开始写逻辑,但是从哪里开始,请让孟梦再想想.
三小时后
孟的新头像爆了。请让我先整理一下.
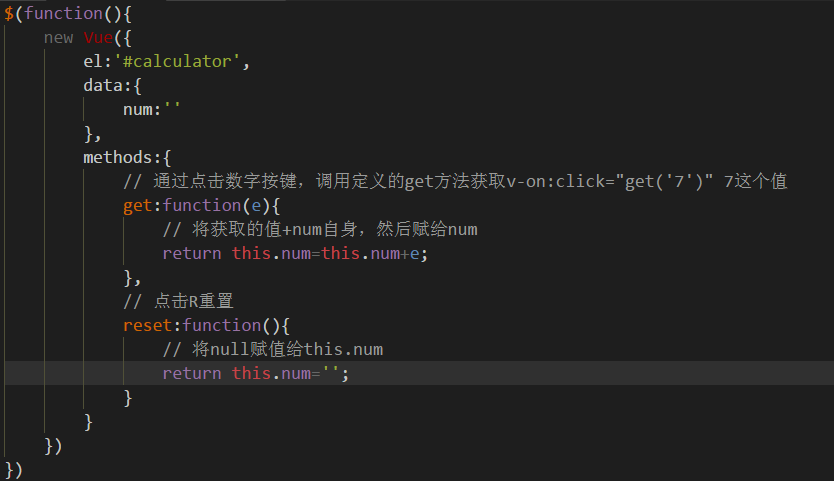
孟新是这样想的。点击按钮绑定v-: get(e)获取每个按钮的值。

然后分配每个按钮本身的值num,再分配给num返回。
按r键复位更容易。

现在,点击后,这就是它的样子。

然而,这出戏
意儿是一串字符串啊,它并不是数字,怎么可以做算术运算了?正如性别不同怎么谈恋爱啊?我转念一想,它要不是字符串而是数字,我点一下5,再点一下6,那我该如何把它连起来变成56?想来想去我还是要把它变成字符串来操作!(希望这不是一个可笑的思维,要是真的可笑你们悄悄提醒我,别笑出声)
于是到这里萌新的思维开始分裂了
1、我干脆把这个字符串一直进行下去,等到点击“=”号的时候,再把字符串通过“+”、“-”这些来分割或者用正则(不知道正则有没有这个功能),然后把它转换成数字来进行运算。
感觉这样做的话逻辑上不复杂,但讲道理,计算器我点个5+6它应该直接给我一个11,我点个56它应该直接给我一个56,而我这个方法点5+6就会得到一个5+6,估计连计算器都要鄙视我了……
2、要做一个勉强配得上计算器这3个字的程序,那我应该在点击“+”这些按钮的时候做出反应,将前面的字符串转变为数字(float),然后再连上这个算术运算符
变成比如 num+
然后我再点击数字的话,我是不是该再来一个num1来存放它,等我再点击“+”、“=”这些的时候就直接做运算?
我顿时又想到万一我是这样点的 5+3*,这样的话我就不该先做运算了,小学老师告诉我们要先乘除后加减,于是乎我感觉我又要写一堆
if(我点的*&&/){
那我就不做运算,还要再准备一个num2来接受下面的数字
}else if(如果我点的是=){
那我就做运算}else{
我还是要做运算}
这样一来,本萌新就不知道要有多少个num了?于是萌新的头晕了
更悲惨的是我突然意识到,要是我开始就很2B的去点了“=”、“+”、“*”这些玩意儿,那又该是一副什么样悲惨世界啊,于是本萌新的头直接炸了
仔细想来本萌新还是太渣,让各位大佬贱笑了,容我休养一天继续奋战吧

 2021-11-06 13:44:00
2021-11-06 13:44:00












