HTML网页中任何元素的实现都依赖于HTML标签,在网页中显示图像需要图像标签。接下来,将详细介绍图像标签img/及其相关属性。标签的基本语法格式如下。
Img src='图像URL'/
在上面的语法中,src属性用于指定图像文件的路径和文件名,这是img标记的必需属性。
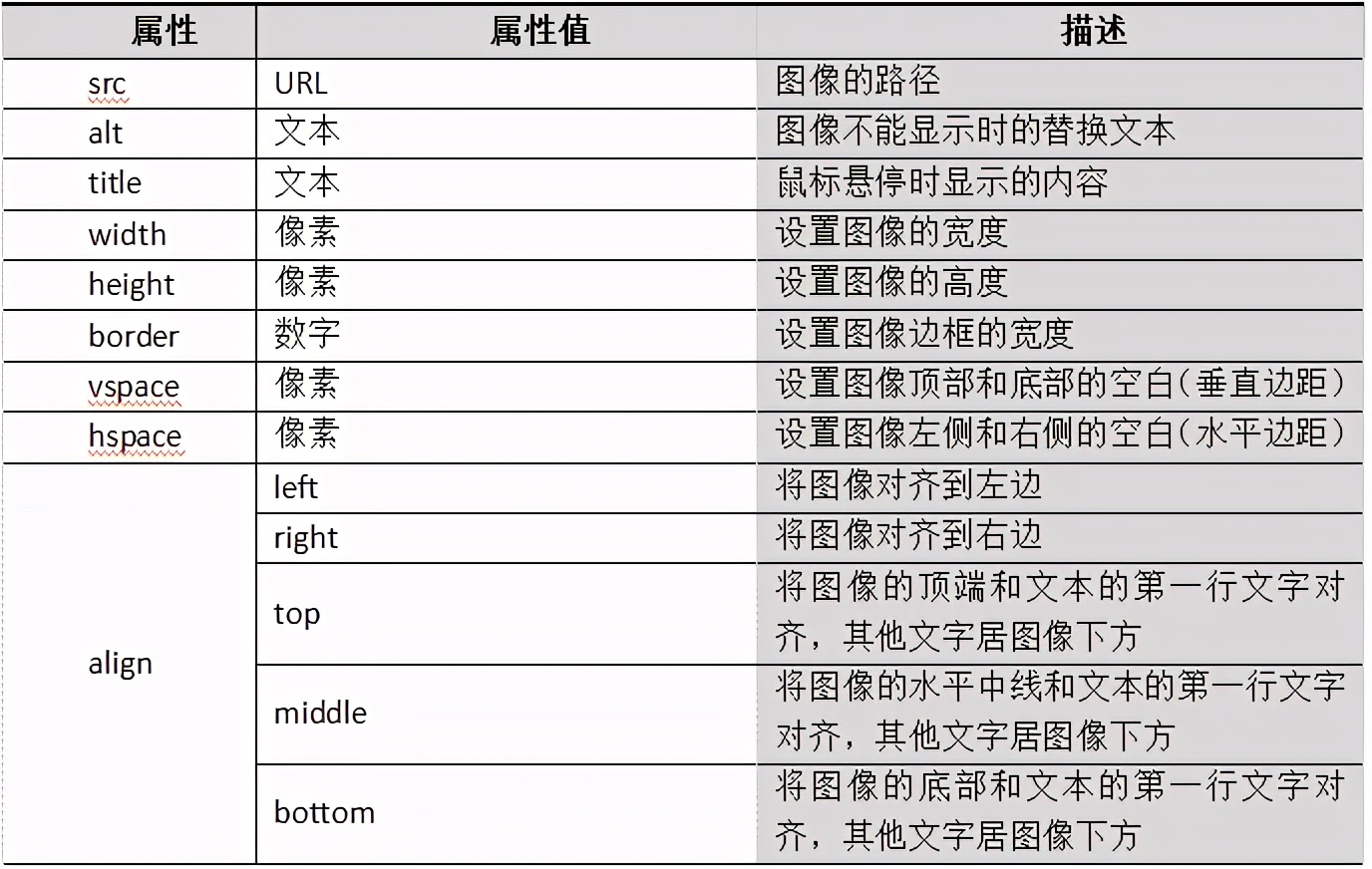
如果你想在网页中灵活使用图像,仅仅依靠src属性是远远不够的。为此,HTML还为img/tag准备了其他属性,如表2-5所示。
1表img/标签属性

表1简要描述了img/tag的常见属性,并详细解释如下:
1.图像的替换文本属性alt
有时页面中的图片可能无法正常显示,如图片加载错误、浏览器版本较低等。因此,向页面上的图像添加替代文本是一个好习惯。当图像无法显示时,需要使用图像的alt属性告诉用户图像的信息。
2.图像的宽度和高度属性 width、height
通常情况下,如果没有为img/tag设置宽度和高度属性,图片将按照其原始大小显示。此外,宽度和高度属性也可以用来定义图片的宽度和高度。通常我们只设置其中一个属性,另一个属性会根据之前设置的属性以相等的比例显示原始图像。如果同时设置两个属性,并且它们的比例与原始图像大小的比例不一致,则显示的图像会变形或失真。
3.图像的表框属性 border
默认情况下,图像没有边框。您可以给图像添加边框,设置边框的宽度,
4.图像的边距属性 vspace、hspace
在网页中,由于排版需要,有时需要调整图像的边距。在HTML中,可以通过vspace和hspace属性分别调整图像的垂直边距和水平边距。
5.图像的对齐属性align
图文混合是网页中非常常见的效果。默认情况下,图像的底部将与第一行文本对齐,如图1所示。

图1图像标签的默认对齐效果
但是在制作网页时,往往需要实现图像和文本的换行效果,比如左图片和右文本,这就需要使用图像对齐属性align。
注意:
1.实际生产中,对于图像标签img/,不建议直接使用border、vspace、hspace、align的属性,可以改用CSS样式。
2.网页制作中,不建议直接在装饰图片中插入img/tags,最好通过CSS设置背景图片。

 2021-11-06 14:13:38
2021-11-06 14:13:38












