长影是平式的影子表达,其夸张和象形到位,赋予影子独特的形态。在UI设计中,想要让图标或者LOGO更有吸引力的时候,最好的办法就是加入长长的阴影,这样会打破原有的沉闷,带来更丰富的视觉体验。
为规则的几何形状制作长阴影应该不难。然而,当我们面临无法确定人物风格一致的问题时,我们所做的工作就会相当繁琐。今天,我们将与您分享一种制作长阴影的方法。根据这种方法,任何形式的长阴影都可以在短时间内完美绘制。
一、制作长阴影画笔
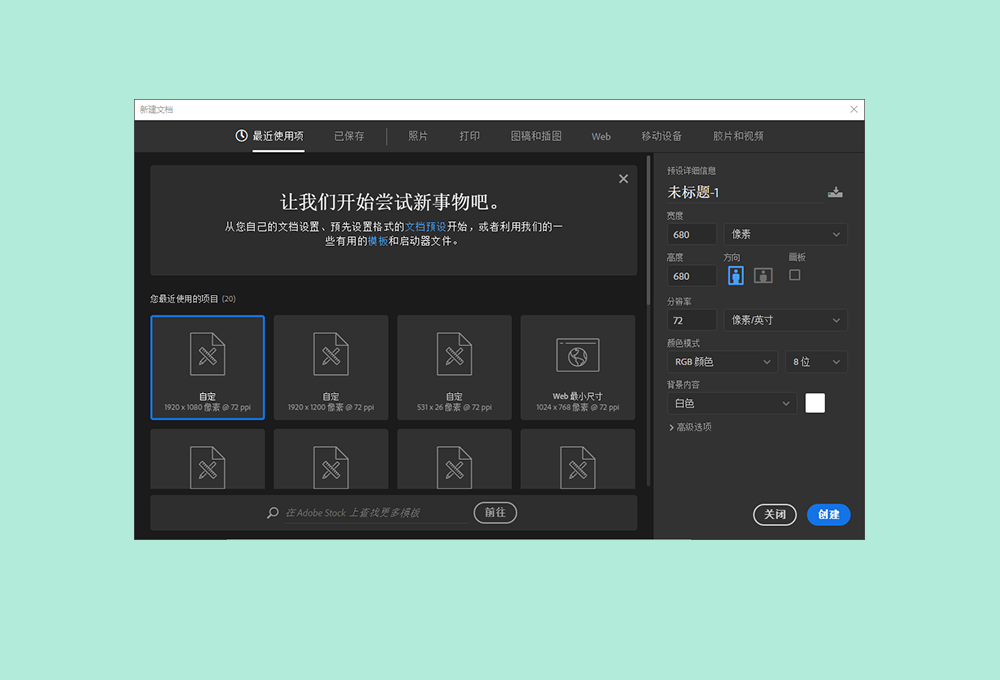
首先,我们打开PS,创建一个680px*680px的新文档。文档的填充背景为青色,#b2ebda。

STEP 01
在网页设计中,我们很可能会遇到需要突出“促销”、“打折”等字眼的时候。这时候我们首先要把有阴影的字排在屏幕中央。我这里安排了英文单词,但是中文字体还是适用的,只是字体样式需要和这个匹配。
我排列了两行字体。一行越大间距越紧,下一行越小间距越宽。

STEP 02
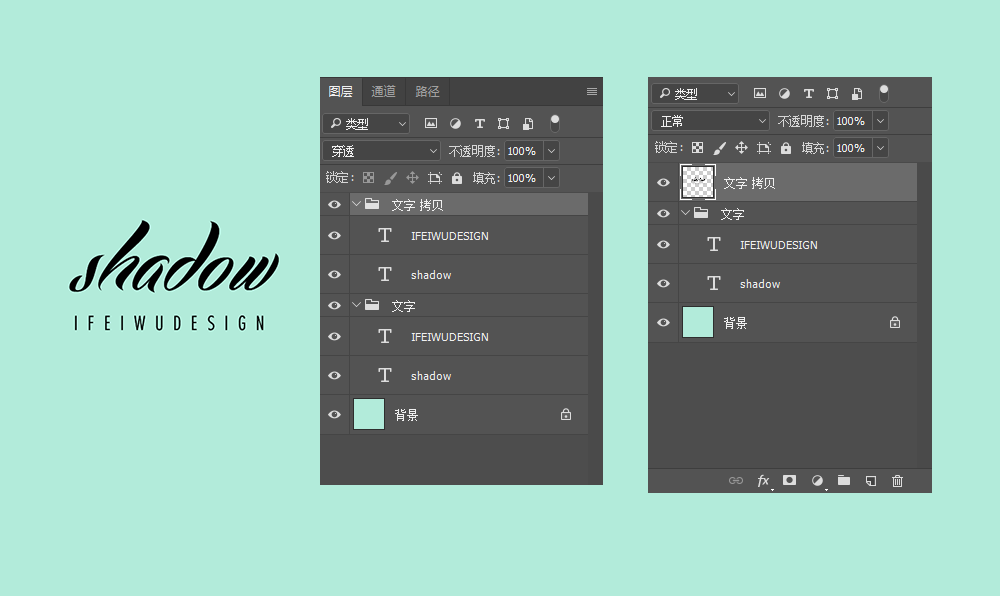
面板中,将文本层合并成一个组并复制该组。右键单击复制的文本组并选择“合并组”,则新复制的组将合并到一个图层中。

STEP 03
按住Ctrl键的同时用鼠标点击上一步我们合并的图层,然后出现一个文本边缘为蚂蚁线的选择区域,也可以说是文本的轮廓。保留选择的同时,输入编辑定义笔刷预设,并在弹出的对话框中填写笔刷名称。这时,我们新建了一个名为“文字长影”的笔刷。这个笔刷将是我们长阴影的基本形状。

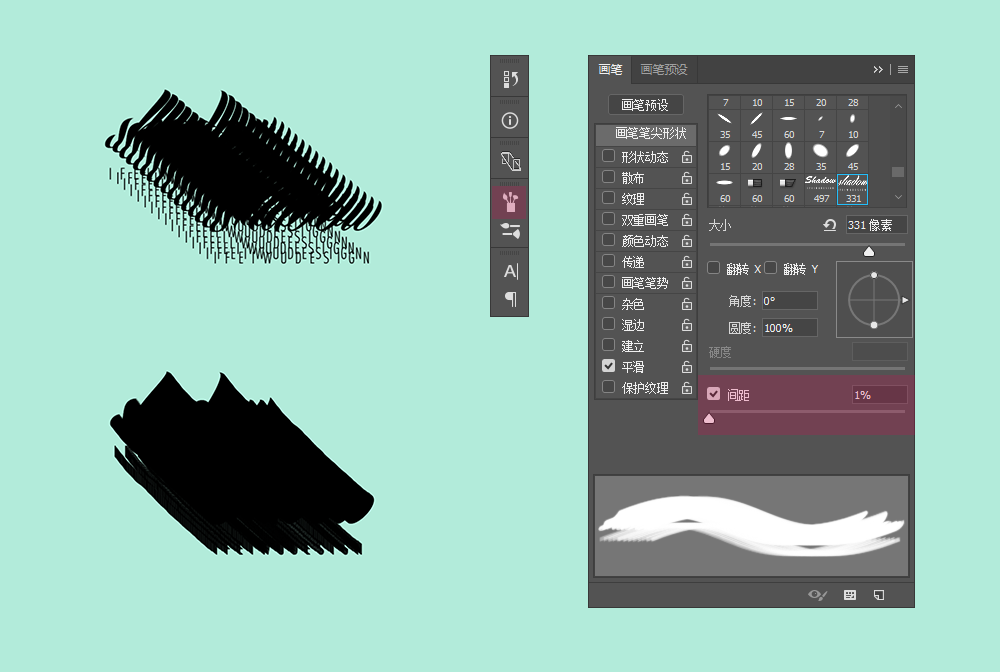
新做的长影刷不能马上用。你可以试着选择这个笔刷来画一个轨迹。是的,这是我们用画笔制作长影的思路的关键。但很明显,表现并不理想,笔触中的音程依然清晰可见,毫无联系。
STEP 04
当然,我们必须解决这个问题,所以让我们调试画笔。单击笔刷面板的图标,输入新笔刷的参数。只有把原来默认的25%区间改为1%,才能实现拼接的问题。

二、绘制长阴影
STPE 05
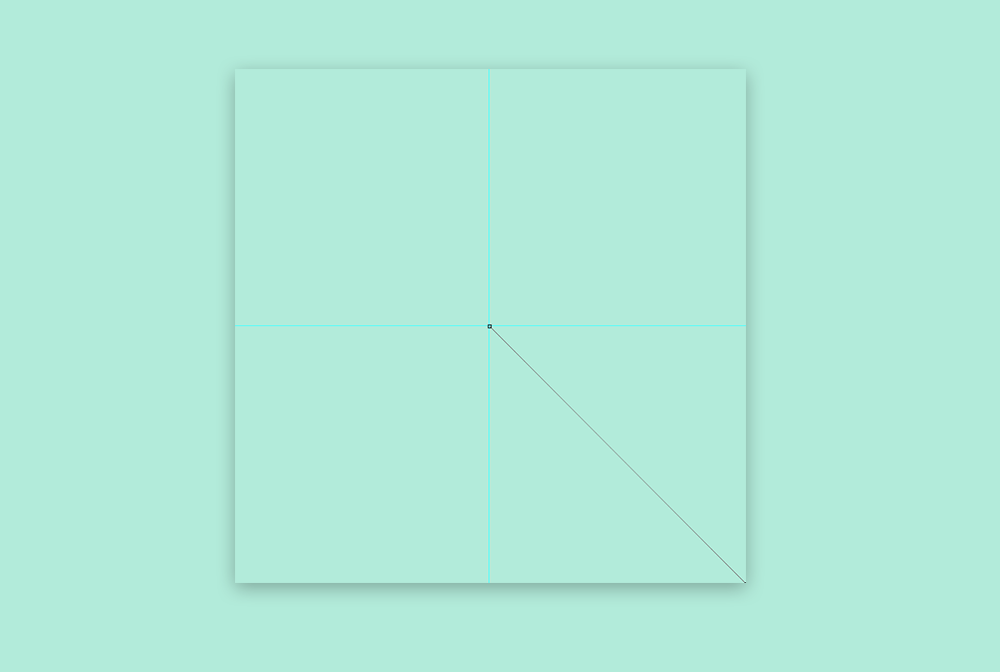
在画布上,用参考线标记一个十字。首先,确保画笔工具选择了文本阴影较长的画笔,然后使用钢笔工具绘制一条从十字中心到画布右下角的路径。创建一个新的图层,右键点击这个路径,点击“描边路径”,在描边路径中选择工具“画笔”。

STEP 06
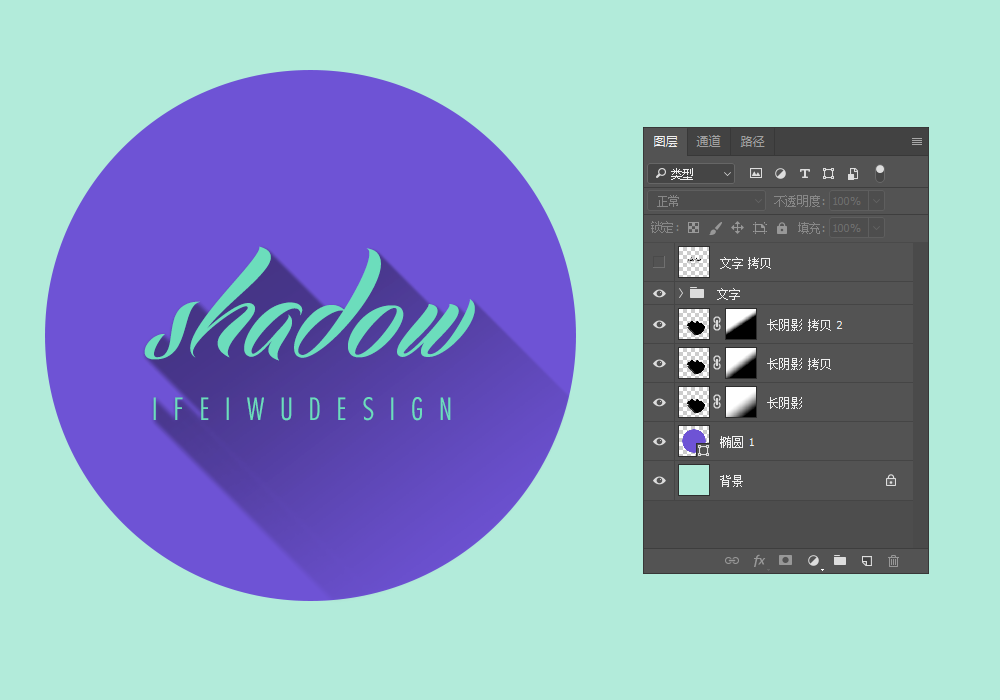
将上一步中绘制的长阴影层移动到文本组的底部。此时文字和长影都是黑色的,看不到层次,需要将文字的颜色改为#6cddbc。然后,使用选择工具移动文本组,并将其放置在与长阴影正好匹配的位置。
iti.cn/wp-content/uploads/2021/11/2021110706541796.png">STEP 07
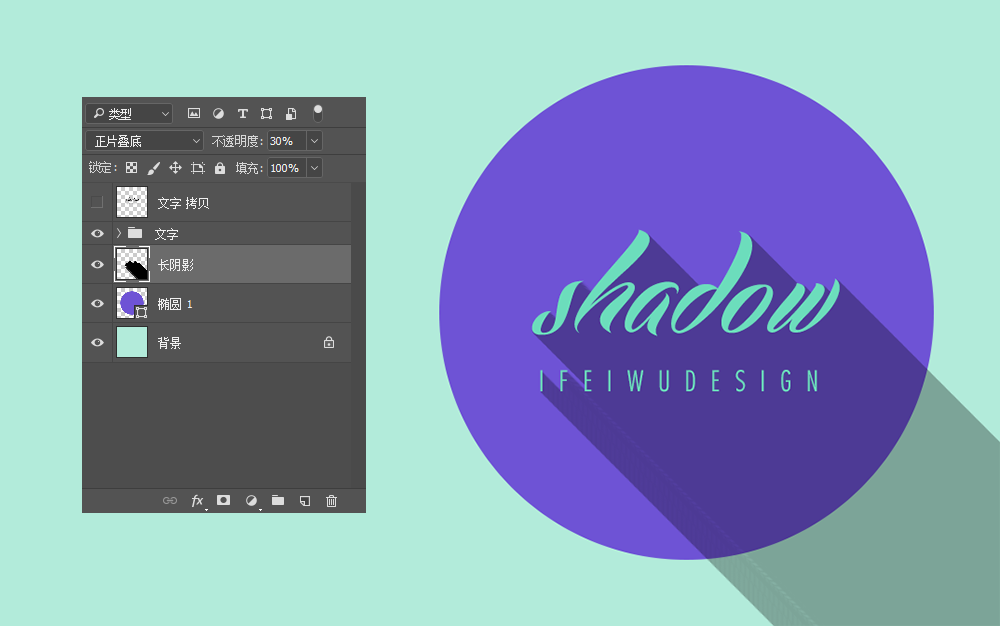
在长阴影的下方再新建一个图层,在这个图层绘制一个紫色的正圆。然后将长阴影的图层混合模式设置为“正片叠底”,透明度降至30%。

STEP 08
增加正圆的目的是为了突出文字,也让长阴影有一个界限。因此,这时需要为长阴影增加一个蒙版,这个蒙版的形状为正圆的形状,让超出正圆的部分的阴影不可见。确定好位置后再在图层上单击右键“应用图层蒙版”。

三、润色处理
这时长阴影就绘制完毕了吗?当然没有!为长阴影润色出更多的细节看上去是永无止境的。在此,我们只需要简单做一两步,也许就能让我们的阴影脱离“呆板乏味”的印象了。
STEP 09
投影的边缘模糊也许是比较接近拟物的做法,然而,我们不能简单运用高斯模糊就可以了,这会让长阴影(接近文字的部分)看上去失真,也失去了长阴影的魅力。这时,让我们进入【滤镜>模糊画廊>场景模糊】,场景模糊允许我们可以选择模糊的位置,并且增加多个模糊点。我们将设置两个模糊点,一个模糊点的模糊值为3、另一个为2。

STEP 10
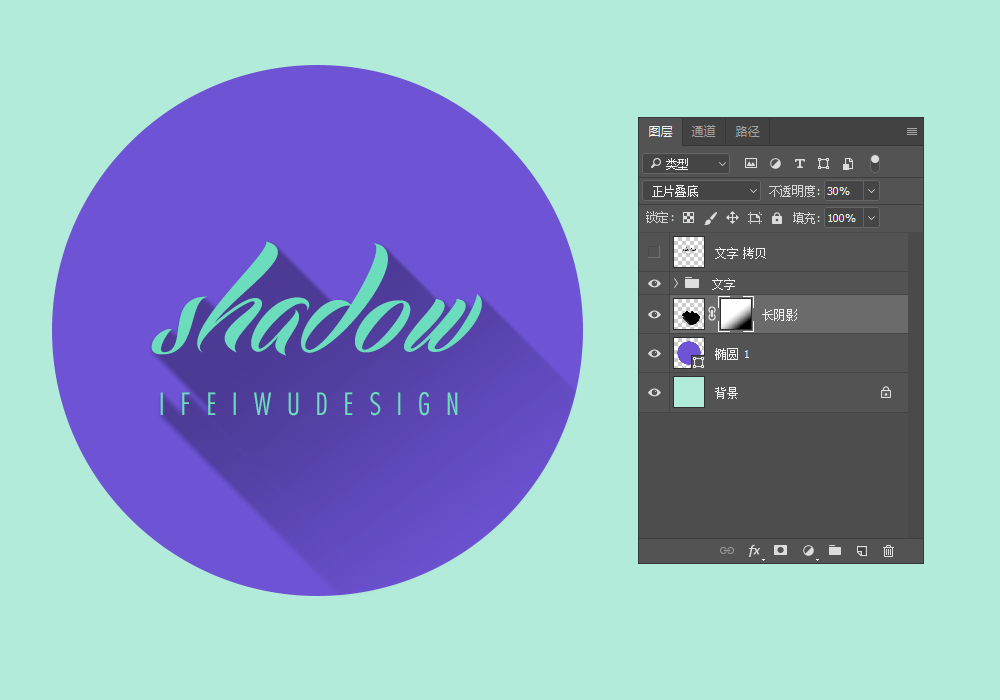
接下来,让我们为长阴影内部增加一点层次,这个层次关系是:离文字越近,阴影就越深。因此稍远的部分逐渐就不见。现在让我们为长阴影图层增加一个蒙版,在蒙版上拉出一条黑白渐变。这一点相信已不用我多说,蒙版中黑色部分是不可见,而白色的部分是可见,灰色就是中间的透明过渡地带。

这时长阴影的模糊处理就完成了。这时长阴影的模糊处理就完成了,比起整体模糊来说,场景模糊是非常灵活的处理方式。
STEP 11
仔细观察过投影的小伙伴都有体会,当你的影子被太阳拉长的时候,除了被拉长的影子外,你的身体自身还有一个投影。这里的文字也不例外。为文字增加投影,便利一点的做法是直接添加图层样式,但这样做法显然是比较粗暴的。
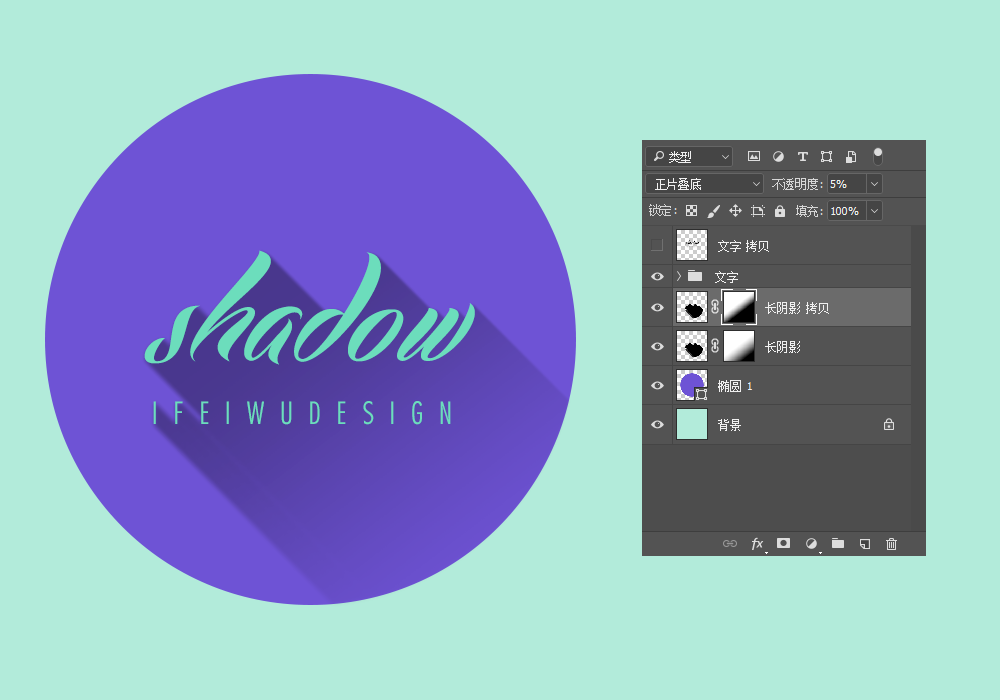
我们的做法是先复制长阴影图层,然后在其复制层的蒙版上重新拉出黑白渐变,其黑色的部分更靠近文字。将这个图层的透明度降至5%。

还可以再增加一个复制层,继续将蒙版中黑白渐变的位置往文字的顶部移动。

长阴影的润色部分就暂告一段落了。
STEP 12
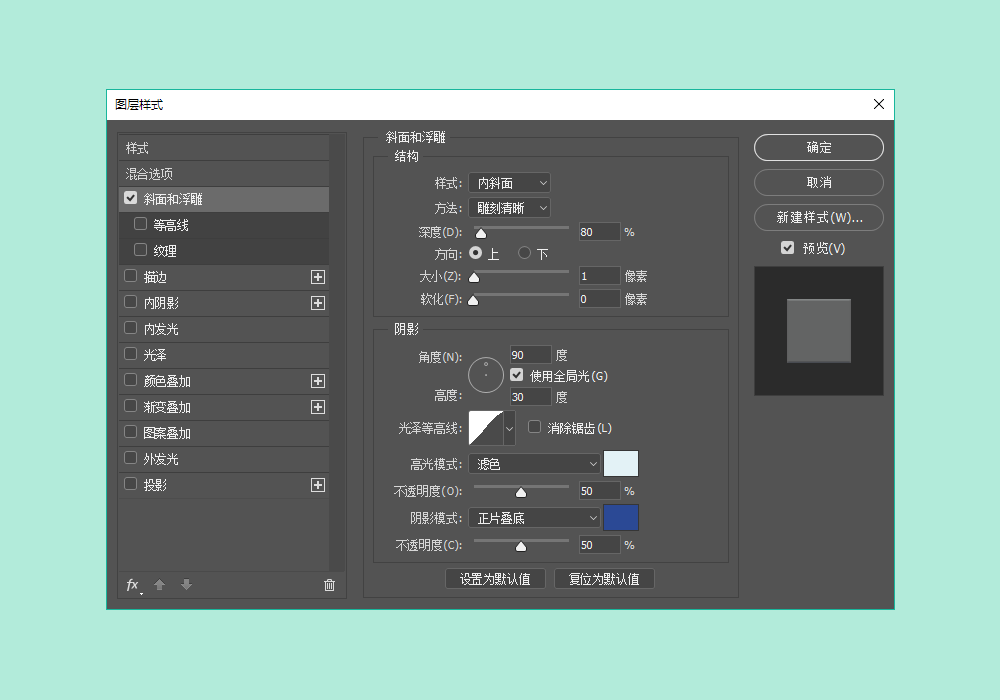
因为看上去文字,尤其是较大的文字在阴影的衬托下略显单薄,因此可以增加文字的“厚度”,为文字组添加“斜面与浮雕”的图层样式。

最终效果如下:

后记
学习的任何阶段,我们都不应受困于标签。就像长阴影这个标签一样,它永远有无限探索的空间,如果你只对现状满意,那么灵感濒临枯竭也不会是短时间发生的事。

 2021-11-07 07:10:06
2021-11-07 07:10:06












