今天,我想和大家分享一个很棒的Vue海量数据渲染树组件VueGiantTree。

基于vue-giant-treeztree包的Vue树组件。轻松实现大数据高性能渲染,适用于海量数据渲染场景。

zTree简介
jQuery实现的多功能“树插件”。高达3.7K星。出色的性能、灵活的配置以及多种功能的组合是zTree最大的优势。

特性
ZTree v3.0支持按需加载核心代码。
有了延迟加载技术,可以轻松加载上万个节点,即使在IE6下,也基本可以实现尖峰。
兼容IE、FireFox、Chrome、Opera、Safari等浏览器
支持JSON、static和Ajax异步加载节点数据。
支持任何皮肤变化/自定义图标(取决于css)
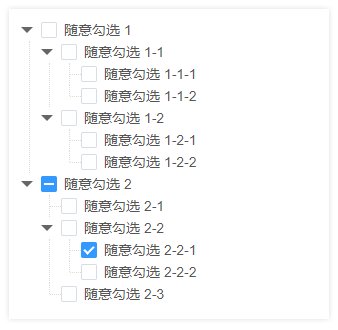
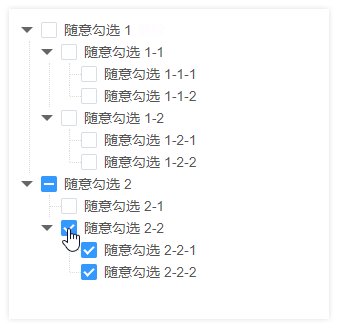
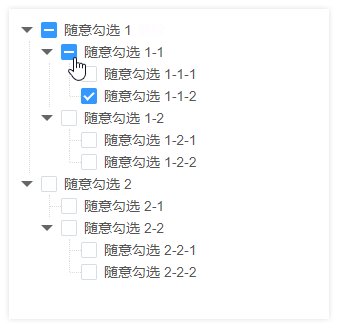
支持极其灵活的复选框或单选功能。
提供多个事件响应回调。
灵活的编辑(添加/删除/更改/检查)功能,可以随意拖拽节点,也可以拖拽多个节点。
一个页面中可以同时生成多个树实例。
简单的参数配置实现了灵活多变的功能。
http://www.treejs.cn/
https://github.com/zTree/zTree_v3
以上是对ztree.js的简单介绍,如果需要了解更多,可以自己去官网查阅文档。
为什么需要vue-giant-tree
Vue的数据监控机制决定了在数据量较大的场景中渲染性能非常低,常规的基于Vue的树组件几乎无法高性能渲染上万条数据,很容易导致IE浏览器出现页面堵塞甚至浏览器崩溃的情况。
vue-giant-tree 直接使用ztree作为上层封装,可以高效渲染海量数据。
安装
$ NPM I vue-巨树-S
使用插件
模板
div class='包装树'
tree :nodes='nodes' /
/div
/模板
脚本
从“vue-巨树”导入树;
导出默认值{
组件: {
树
},
数据(){ 0
返回{
节点: [
{id:1,pid:0,name: '随意检查1 ',open : true},
{ID :11,PID 33601,名字: '随意查1-1 ',开:真},
{ID :111,PID 336011,名称: '随意勾选1-1-1 ' },
{ID :112,PID 336011,名称: '随意检查1-1-2 ' },
{ID :12,PID 33601,名称: '随意查1-2 ',开:真},
{ID :121,PID 336012,名称: '随意勾选1-2-1 ' },
{ID :122,PID 336012,名称: '随意检查1-2-2 ' },
{id:2,pid:0,name: '随意检查2 ',Checked : true,Open : true},
{ ID :21PID :2名称: '随意检查2-1 ' },
{ID :22,PID 33602,名称: '随意检查2-2 ',打开:为真},
{ID :221,PID 336022,名称: '随意检查2-2-1 ',检查:为真},
{ID :222,PID 336022,名称: '随意检查2-2-2 ' },
{标识:23,工艺流程图33602,名称: '随意检查2-3 ' }
]
}
}
}
/script

附上例子和项目地址。
#演示地址
https://refined-x.com/Vue-Giant-Tree/
#仓库地址
https://github.com/tower1229/Vue-Giant-Tree

 2021-11-07 14:01:38
2021-11-07 14:01:38












