深入理解:全面掌握JavaScript 函数定义方式
1.函数的定义
一般来说,函数是事件驱动的,或者调用时执行的可重用代码很快。它是JavaScript语言中一个重要而复杂的组件。任何JavaScript框架,比如Dojo和jQuery,都是由数百个函数组成的。函数的使用不仅提高了代码本身的可读性,而且使其扩展成为可能。同时也降低了维护成本,加快了web项目的开放进度。尤其是在涉及多人的敏捷开发中。
通常,函数的定义是通过函数语句:实现的。
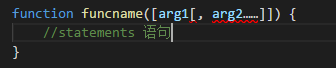
清单1。函数定义

Funcname是要定义的函数的名称,它是一个标识符,不是字符串或表达式;函数名后面是用括号括起来的参数列表,用逗号分隔;最后,它也是这个函数的核心部分:函数体,由一行或多行代码组成,用大括号括起来。
函数定义描述了一个静态程序结构。当JavaScript解析器遇到函数定义时,它会解析并存储组成函数体的语句,然后定义一个与函数名同名的全局或对象属性来保存它。当函数被调用时,里面的函数体被真正执行。例如:
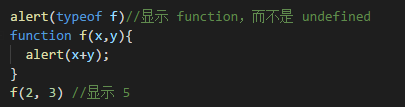
清单2

2. Function()构造函数
定义函数最常见的方法是直接使用function关键字,也称为函数声明式,如上面定义的F函数,但function语句并不是定义函数的唯一方法。在ECMAScript v1和JavaScript v1.1中,还可以使用Function()构造函数和新的运算符来动态定义函数,如下所示:
var myfunc=新函数(' x ',' y ',' alert(x,y)');
这一行代码创建了一个新的函数,它相当于下面使用函数方法:定义的函数。
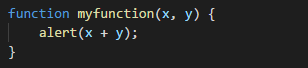
清单3。

在Function()的定义中,前两个参数可以是任意数量的字符串;第三个是函数体,它可以包含任何用分号分隔的JavaScript语句。如果没有参数,就传一个函数体。因为传递给Function()函数的字符串都不用于声明函数名,所以它是一个匿名函数。
使用Function()构造函数定义函数允许我们动态定义和编译函数,而不是局限于由函数预编译的函数体。同时也会带来负面影响,因为每次调用这个函数都要编译,对性能有一定的影响,尤其是在循环体中。
3. 函数直接量
定义函数的第三种方法是函数直接量。ECMAScript v3定义函数直接量,JavaScript 1.2实现。函数直接量是一个表达式,它可以定义一个匿名函数或一个带有函数名的函数:
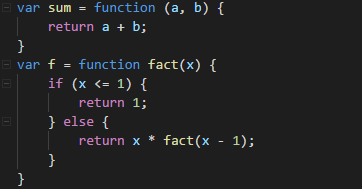
清单4。

注意:调用时得用定义的变量名,如f(4),而不能fact(4).
function的直接量与使用Function()构造函数创建函数的方法非常相似,因为这两种方法都是由JavaScript表达式创建的,而不是语句;因此使用起来更加灵活,尤其是那些只使用一次,不需要命名的函数。例如,将其传递给另一个函数:
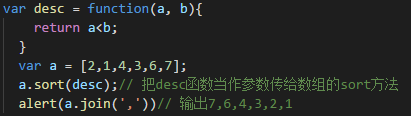
清单5。

4.区别
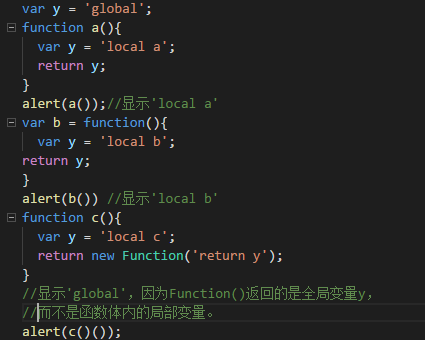
三种模式的区别可以从范围、效率和装载顺序来区分。首先,就范围而言,函数声明式和函数直接量使用局部变量,而 Function()构造函数使用全局变量:
清单 6.

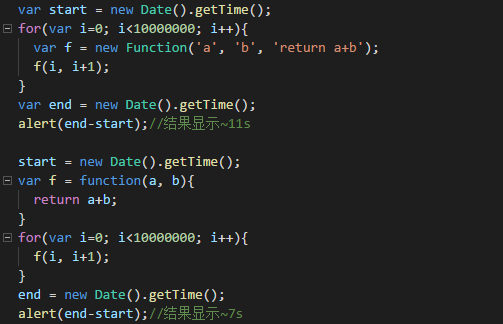
其次,在执行效率方面,function()构造函数的效率比其他两种方法都要低,尤其是在循环体中,因为构造函数每次执行都要重新编译,生成新的Function对象:
清单 7.

因此,在循环中,function直接量的执行效率是Function()构造函数的0.6倍。所以在Web开发中,为了加快网页的加载速度,提高用户体验,我们不建议使用Function()构造函数来定义函数。
最后是加载顺序,函数方法(即函数声明)在JavaScript编译时加载到作用域中,其他两个方法在代码执行时加载。如果在定义之前调用它,它将返回undefined:

 2021-11-07 18:17:23
2021-11-07 18:17:23












