在上一期中,我们学习了ImageView的使用,因此在本期中,我们将学习ImageView的两个子控件ImageButton和ZoomButton的使用。

一.图像按钮
在安卓开发中,除了Button按钮,还可以使用自带图标的按钮,即ImageButton。Button和ImageButton的区别在于,由Button生成的Button显示文本,而ImageButton显示图片。
需要指出的是,为ImageButton按钮指定android:text属性是没有用的。因为ImageButton的本质是ImageView,所以即使指定了这个属性,图片按钮上也不会显示任何文字。
使用ImageButton图片按钮指定android:src属性,该属性可以使用静态图片或自定义的drawing able对象,这样就可以开发一个根据用户的操作更改图片的按钮。
接下来,通过一个简单的示例程序学习ImageButton的用法。
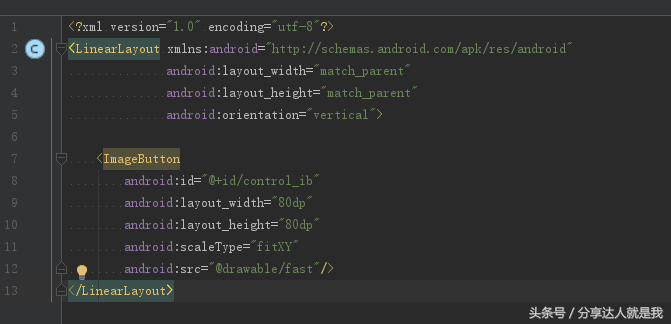
首先从网上下载两个图片素材,然后放到RES/drawing/目录下,在res/layout/目录下创建一个imagebutton_layout.xml文件,然后填写以下代码片段:

然后修改。
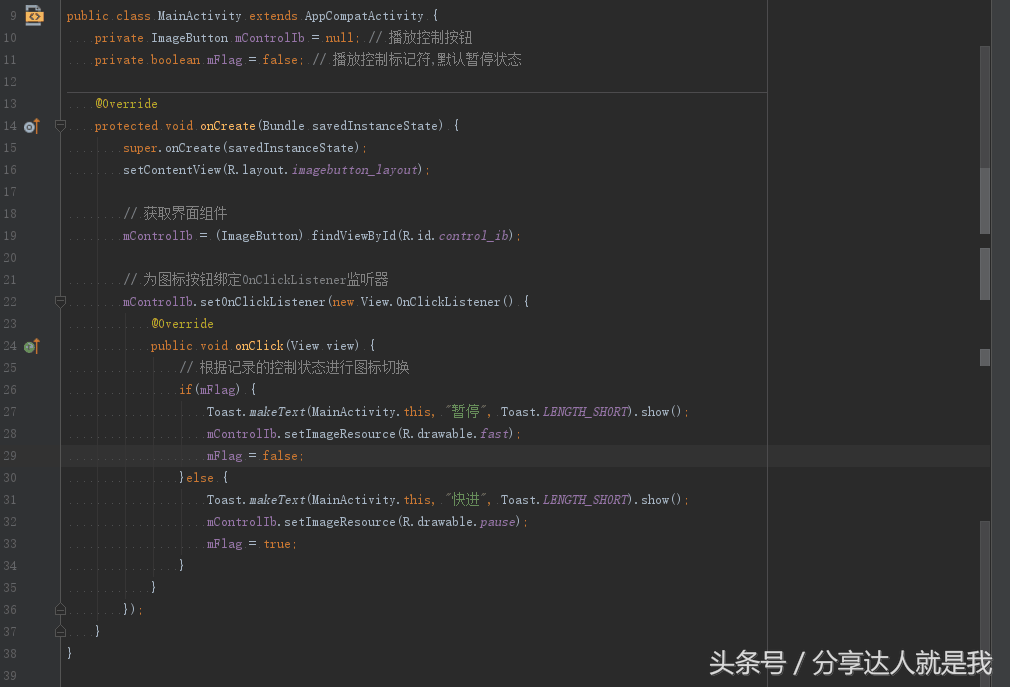
app/src/java/MainActivity.java文件中加载的布局文件是新创建的imagebutton_layout.xml文件。为了监控图标按钮的点击事件,在Java代码中添加了一个点击事件监听器,具体代码如下:

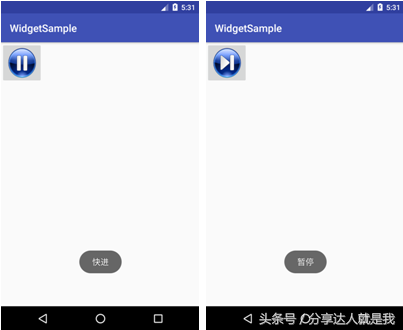
运行程序,点击图标按钮,看到如下图所示的界面效果。

第二,移动按钮
ImageButton派生了一个ZoomButton,它可以表示两个按钮:放大和缩小。ZoomButton的行为与ImageButton基本相似,只是默认情况下Android提供了两个drawing able资源,BTN _减和BTN _加。只要为ZoomButton的android:src属性分别指定BTN _减号和btn_plus,就可以实现“缩小”和“放大”的按钮。当然也可以指定自己的图片资源。
其实安卓也提供了ZoomControls组件,相当于同时组合了“放大”和“缩小”两个按钮,允许不同的事件监听器分别绑定到这两个按钮上。
接下来,通过一个简单的示例程序学习ZoomButton和ZoomControls的用法。
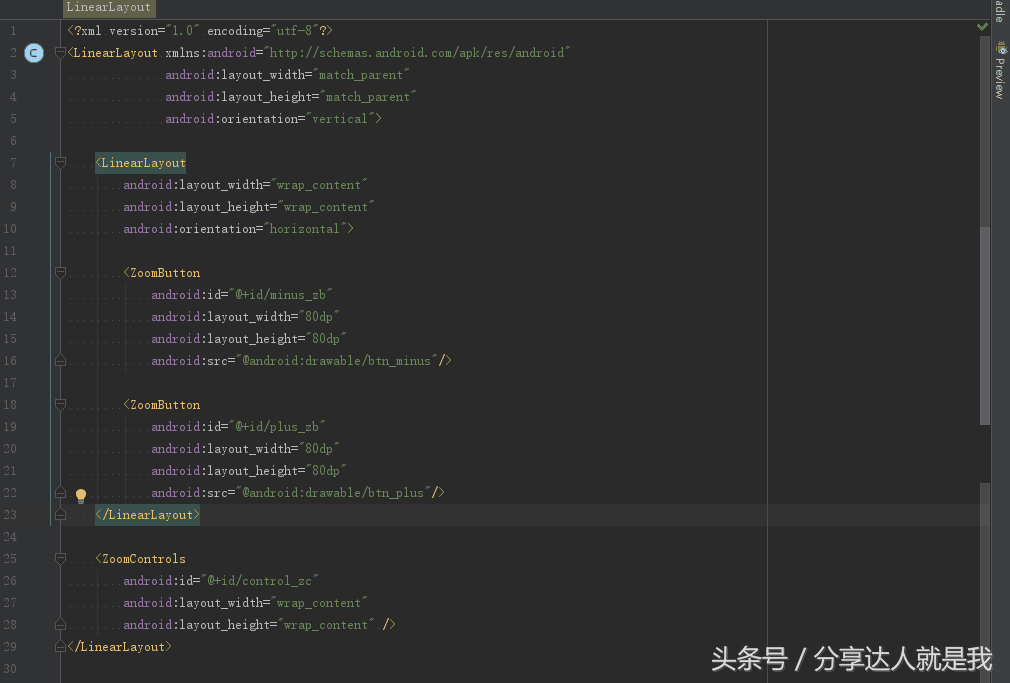
在res/layout/目录中创建一个zoombutton_layout.xml文件,然后用以下代码片段填充它:

然后修改。
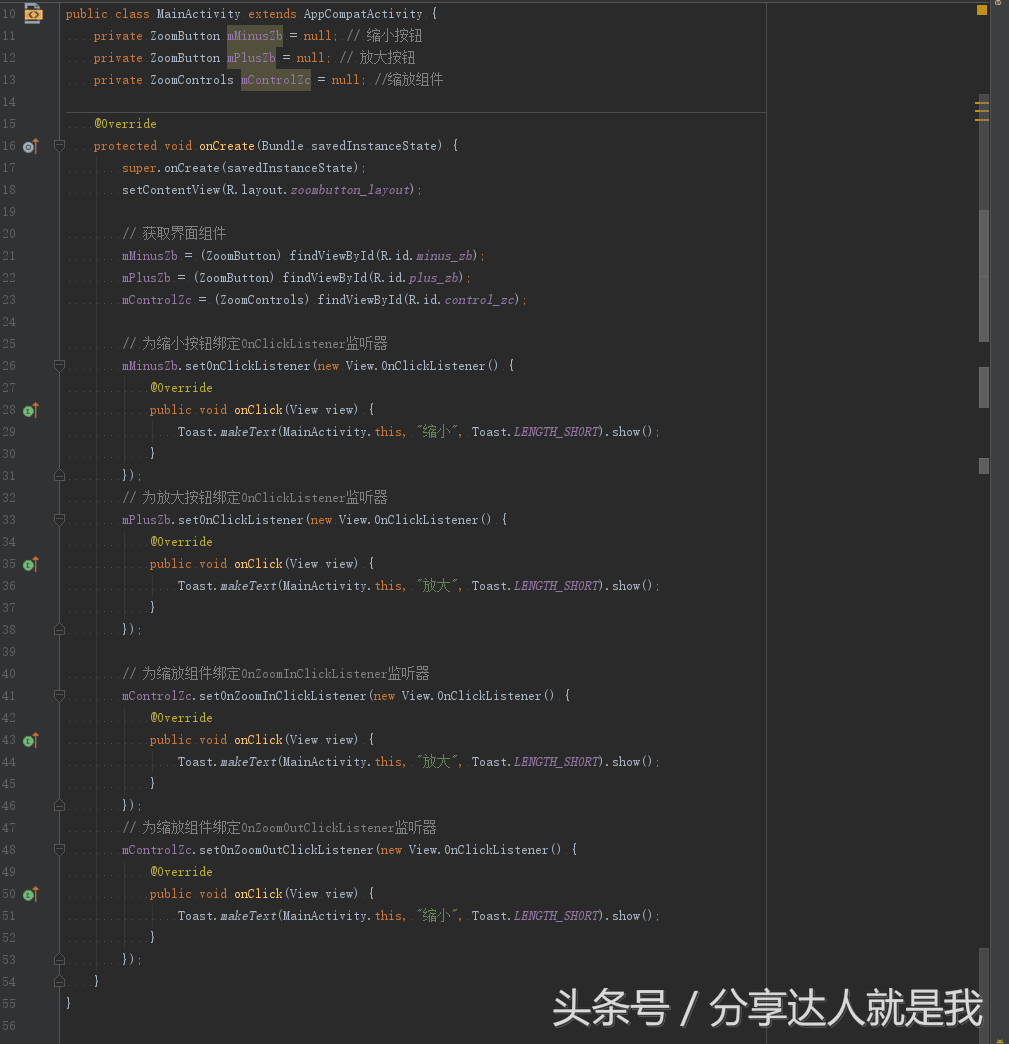
app/src/java/MainActivity.java文件中加载的布局文件是新创建的zoombutton_layout.xml文件。为了监控几个组件的click事件,事件侦听器用Java代码绑定到它们,具体代码如下:

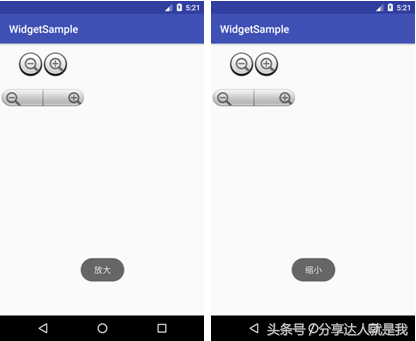
运行程序,点击侧面的ZoomButton按钮,可以看到如下图所示的界面效果。

发现使用ZoomControls也可以很容易地达到预期的目标。
至此,已经学习了两个按钮子组件ImageButton和ZoomButton。你都掌握了吗?

 2021-11-07 21:38:14
2021-11-07 21:38:14












