为了展现页面的主题或者贴近游戏的氛围,经常可以看到游戏的页面中使用了很多不同类型的光效。有时候,一个简单的元素加上一点光效就能把衰变变成魔法。那么光效到底是如何影响页面的视觉感受的呢?
1、丰富页面的层次
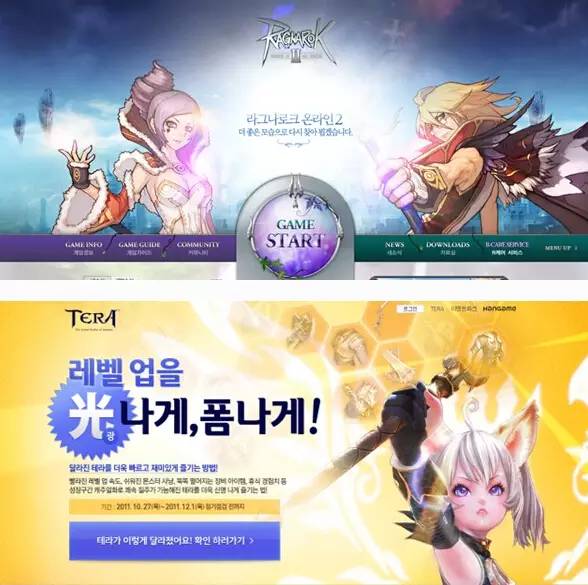
当人物和背景的颜色接近时,为了增强人物的立体感和空间感,可以给人物加上灯光效果,加宽人物与背景的距离,形成视觉上的差异,让需要强调的人物瞬间凸显出来,一下子就能体现出页面的层次。

2、烘托气氛
光效的颜色、形状、位置都会对设计表达的氛围产生非常直接的影响。就像现实中的光源一样,浅色的暖色调光效给人明亮温暖的感觉,而深色的冷色调光效给人阴暗寒冷的感觉。相同的材质和不同的光效可能会呈现出完全不同的位置。具体到游戏页面设计,不同的势力有不同的个性,通常都有自己的代表色。这时候用相应的灯光效果来表现这些力量的不同性格是非常基础的。

3、视觉焦点
有时光效以光源的形式出现在页面上,很容易抓住用户的眼球,吸引用户的注意力。需要在页面上强调的信息可以显示在光源附近。这时候光效就充当了用户的向导,非常简单却有效。

但更多的时候,灯光效果不仅仅是上述功能之一,在页面设计的过程中也是将这三种功能结合在一起。
你可以在下面的页面看到灯光和烟花让整个舞台气氛火热,仿佛可以感受到现场表演的热情。光影的对比让舞台看起来有很强的空间感。聚光灯可以引导用户的视线,高亮显示的视觉焦点一目了然。

知道了光效的原理,我们自然就明白了什么时候什么地方加什么光效,就能达到我们的目的。那么如何做光效呢,我们来试一次:

加上火焰的光影效果,人物显得更加动感活泼,整个画面有一种对峙和战火纷飞的感觉。但是,现在整个画面的整合度还不够高。这时候我们往往会通过调整人物的色调和对比度来让整个画面更加和谐,但是不要错过一个重要的步骤,那就是可以给人物添加环境色,更好的结合人物和光影效果。而且有质感的光效就像现在用的火焰一样,可以在人物身上叠加材质。最后,我们可以添加一些飘动的分散火焰,使火焰更加动态。


?
光的特效的运用和技巧是千变万化的,恰当的运用可以画龙点睛。这些只是我常用的一些技巧,欢迎大家一起讨论。

 2021-11-08 06:33:37
2021-11-08 06:33:37












