那些不常见但非常实用的JS知识点(第2部分)本文
二、element(DOM 对象)
1、element 属性和方法
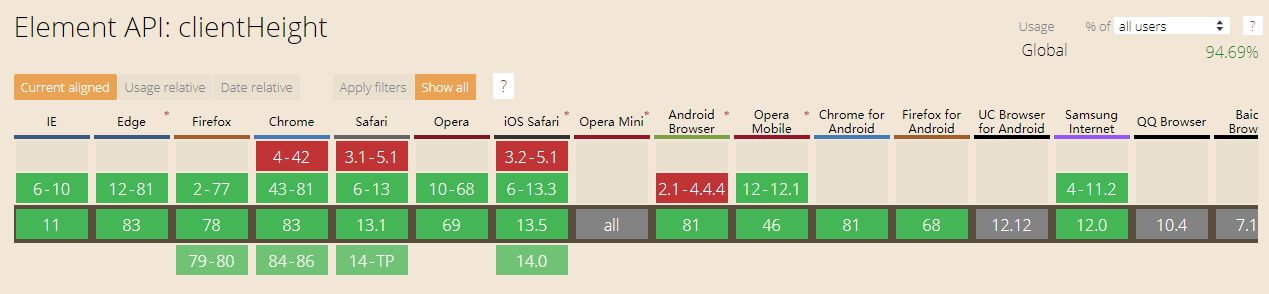
1.1、clientHeight / clientWidth 属性
ClientHeight:元素内部的高度,包括内部边距,但不包括水平滚动条、边框和外部边距。
ClientWidth:元素内部的宽度,包括内部边距,但不包括垂直滚动条、边框和外部边距。
此属性将把获得的值舍入为整数。
document.querySelector('span ')。clientWidth
ClientHeight和clientWidth具有相同的支持。

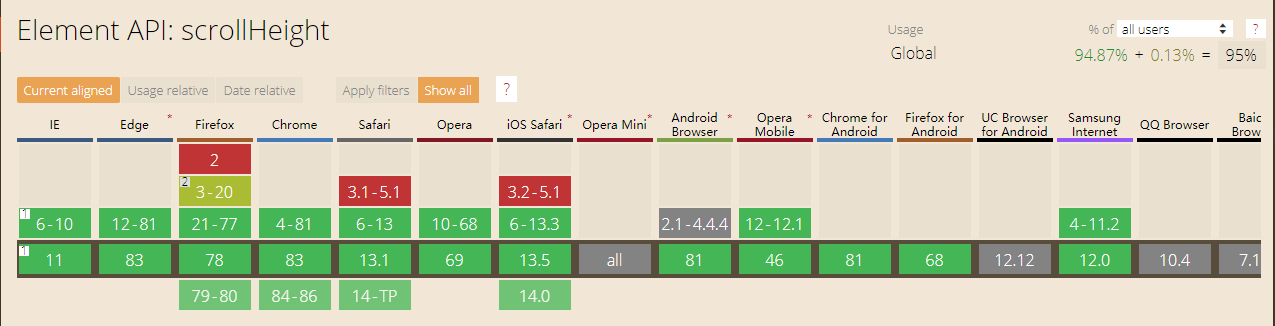
1.2、scrollHeight / scrollWidth 属性
与上面的clientHeight/clientWidth类似,区别在于clientHeight/clientWidth不包含元素设置为溢出后隐藏的不可见高度部分。ScrollHeight/scrollWidth包含高度的隐藏部分。
我觉得可以用这个特征来判断是否太长。如果scrollWidth大于clientWidth,则表示它太长。此时,我们可以为那些太长的元素显示一个定制的toolip,并在向上浮动后显示。
滚动高度和滚动宽度支持相同的。

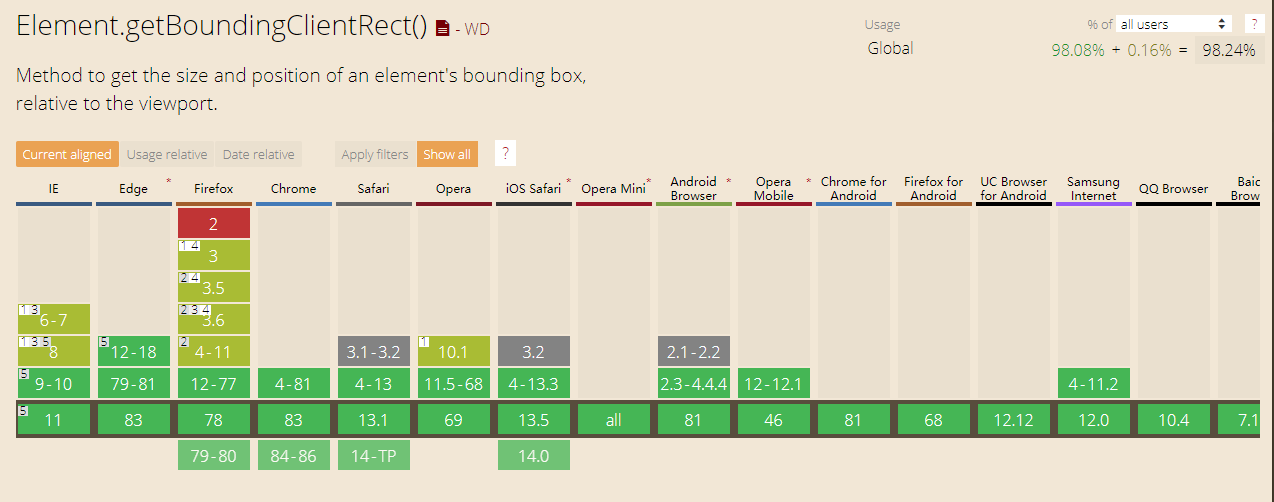
1.3、getBoundingClientRect()方法
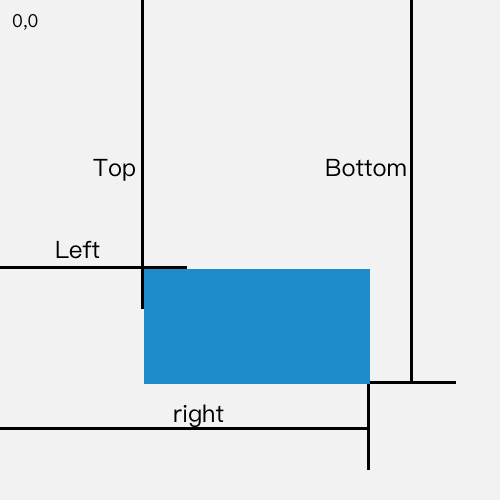
返回元素的大小及其相对于视口(眼睛可见的文档区域)的位置。
这个方法超级好用。无论您的元素在哪里,它都会计算当前元素的位置,相当于视口的边缘,而与滚动条无关。

返回值为
{
Bottom: xx,//元素底部和视口顶部之间的距离
Height: xx,//元素的高度与元素的clientHeight属性相同,但比它更精确,会保留小数。
Left: xx,//从元素左侧到视口左侧的距离
Right: xx,//从元素右侧到视口左侧的距离
Top: xx,//从元素顶部到视口顶部的距离
Width: xx,//元素的宽度与元素的clientWidth属性一致,但比它更精确,会保留小数
}

这个方法的支持度是100%,良心,我为什么知道这个方法?
1.4、scrollIntoView()方法
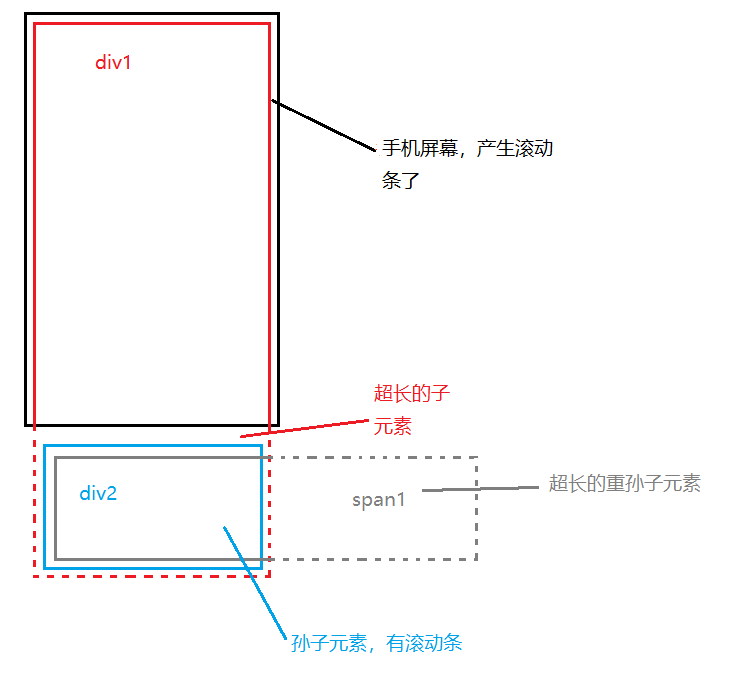
如果父元素定义了溢出并生成了滚动条,那么其中就有子元素,在滚动条滑动后就看不到了。然后您可以让这个子元素执行这个方法,并让元素滚动到父元素的可见区域。
您可以定义滚动条可见区域的顶部、底部、左侧和右侧。
您还可以定义是平滑滚动还是立即滚动。
这种方法的优点是可以自动计算其中元素与可见区域的距离,不需要对数值进行干扰。但是,scroll()或scrollTo()方法必须手动计算滚动条的距离,然后给出一个数值来滚动到某个位置。
让我们从一个例子开始,

Div1 super
过屏幕的区域有个 div2,超过 div2 的区域有个 span1,此时我们可以通过调用 span1 元素的 scrollIntoView 方法,让 span1,滚动到 div2 的可见区域,也就是向左边滚动,但是有个坏处,就是 div1 也会向上滚动,直到 div2 能被用户看到。而 scroll()或 scrollTo()方法在 span1 滚动到 div2 的可见区域时,div1 不动。不会产生其他附加作用,直到你慢慢滑屏,才会看到 span1,已经停留在 div2 的可视范围了。
1.5、scroll() / scrollTo() / scrollBy() 方法
scrollTo 方法可以使界面滚动到给定元素的指定坐标位置。
以产生滚动条的那个父元素为基准,
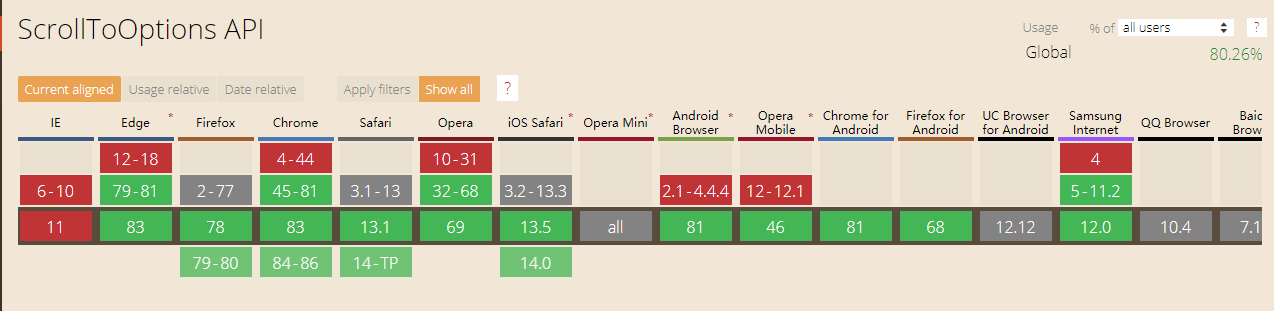
scroll() scrollBy() scrollTo()合称为 scrollOptions API

2、element 事件
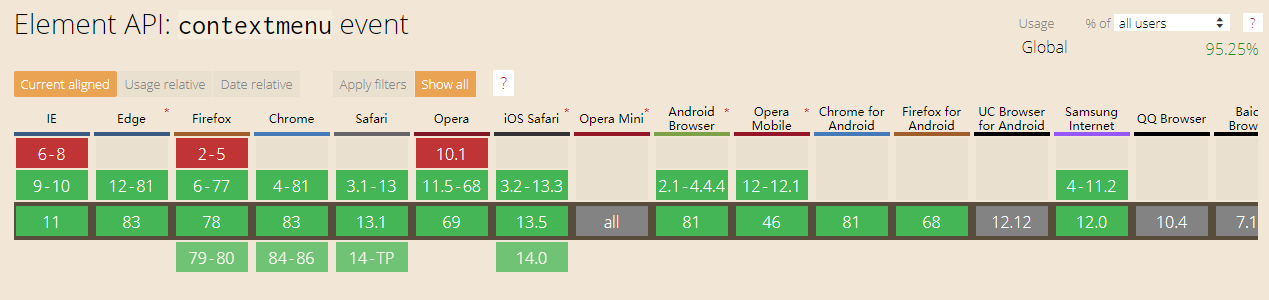
2.1、contextmenu 事件
contextmenu 事件会在用户尝试打开上下文菜单时被触发。该事件通常在鼠标点击右键或者按下键盘上的菜单键时被触
<p id="noContextMenu">这个段落右键菜单已被禁用。</p>
noContext = document.getElementById('noContextMenu');
noContext.addEventListener('contextmenu', e => {
e.preventDefault();
});单击右键,不会出现标准的右键菜单项目

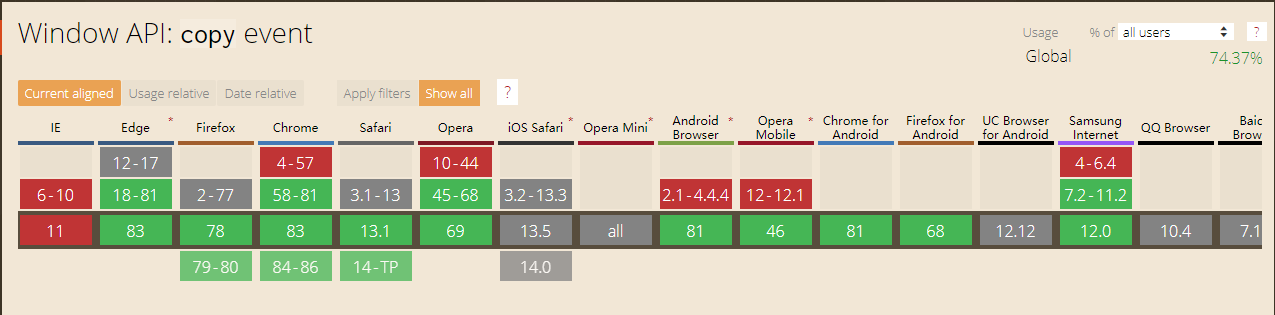
2.2、copy 事件/cut 事件/ paste 事件
dom 的复制/剪切, 粘贴事件。
<div class="source">
Try copying text from this box...
</div>
<div class="target" contenteditable="true">
...and pasting it into this one
</div>
let sourceDom = document.querySelector(".source");
sourceDom.addEventListener("copy", function (e) {
//将数据存入剪切板
e.clipboardData.setData("abc", "Hello, world!");
e.preventDefault();
});
let targetDom = document.querySelector(".target");
targetDom.addEventListener("paste", function (e) {
//从剪切板取出来
let data = e.clipboardData.getData("abc");
//自定义转化数据
data = data.toUpperCase();
//获取光标位置
const selection = window.getSelection();
if (!selection.rangeCount) return false;
selection.deleteFromDocument();
//将转换后的数据插入到光标位置
selection.getRangeAt(0).insertNode(document.createTextNode(data));
e.preventDefault();
});这三个事件支持性一致

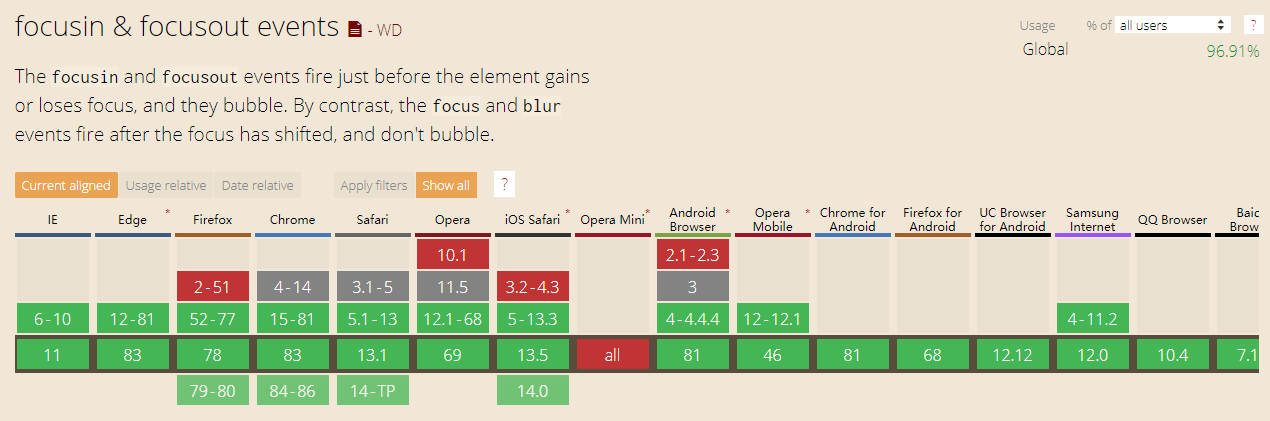
2.3、focusin 事件 / focusout 事件
当元素获得焦点时,focusin 事件被触发。
focusin 事件和 focus 事件之间的主要区别在于 focus 不会冒泡。
当元素即将失去焦点时,focusout 事件被触发。
focusout 事件和 blur 事件之间的主要区别在于 blur 不会冒泡。

2.4、onscroll / onwheel
类似于 window 的 onscroll 和 onwheel。只不过绑定对象为 element
let sourceDom = document.querySelector(".source");
sourceDom.addEventListener("scroll", function (e) {
console.log("111");
});
sourceDom.addEventListener("wheel", function (e) {
console.log("111");
});三、document(文档对象)
1、document 属性和方法
1.1、characterSet
返回当前文档的字符编码,但有相当一部分浏览器未实现,可使用原始的 charset 代替
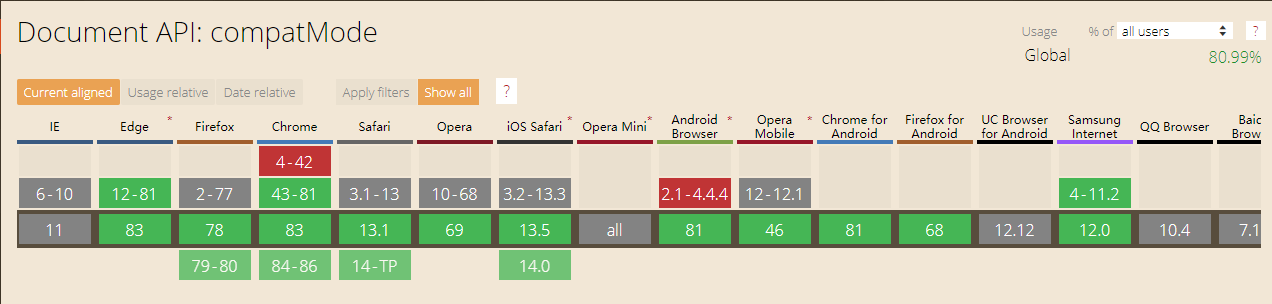
document.characterSet || document.charset1.2、compatMode
表明当前文档的渲染模式是怪异模式/混杂模式还是标准模式。
document.compatMode // BackCompat怪异模式, CSS1Compat标准模式
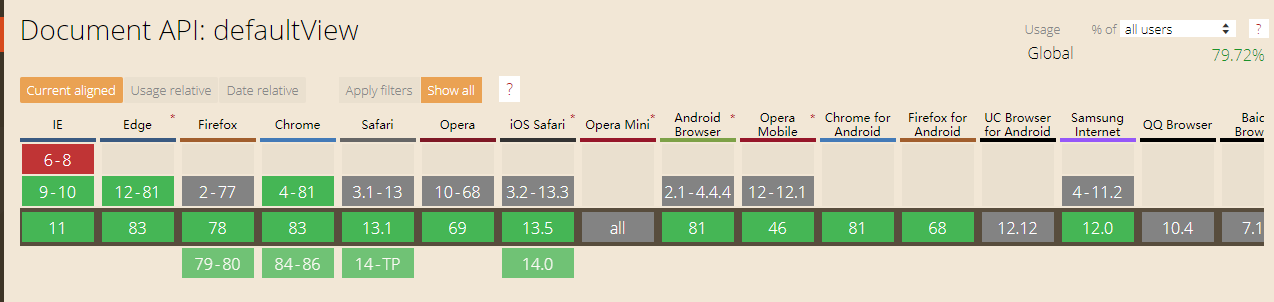
1.3、defaultView
返回当前 document 对象所关联的 window 对象,如果没有,会返回 null。
document.defaultView //返回还是window,我为什么不直接 使用window呢?上面的代码很平淡,不足为奇,可是下面的就不一定了
<div class="source" style="height: 200px; overflow: auto;">
<object type="text/html" style="width: 100%; height: 100%;"> </object>
</div>
let doc = document.querySelector("object").contentDocument; //得到一个document对象
doc.defaultView; //接着得到一个window得到这个 window 后,有什么用呢?
我们可以想象一个场景,当我们缩放 window 窗口时,会触发 window 的 onresize 事件,但是缩放 div,却不会触发 onresize 事件,因为 dom 没有 onresize,那么如何监听一个 div 的 resize 呢?
就是上述的方式,在 div 中套一个 object。我不监听 div,我监听 div 中的 object,一旦 div 变了,object 不也就变了吗?
然后通过 object 返回的一个 window 对象,就自然可以绑定 onresize 事件了
document.querySelector("object").contentDocument.defaultView .addEventListener("resize", () => {
//只要div尺寸变化,object尺寸就变化,resize就能监听到。不管何种原因导致的尺寸变化。都会监听到。
});除此之外,我有一遍专门介绍如何彻底解决 div 尺寸变化问题的文章,有兴趣的伙伴可以阅读

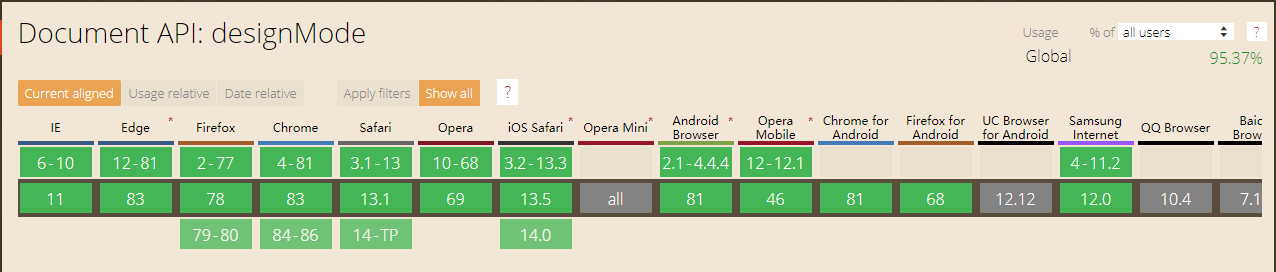
1.4、designMode
控制整个文档是否可编辑。有效值为 “on” 和 “off” 。
默认值为 “off” 。如果设置为”on”,则好比给 html 所有的元素都添加了 contenteditable 属性。

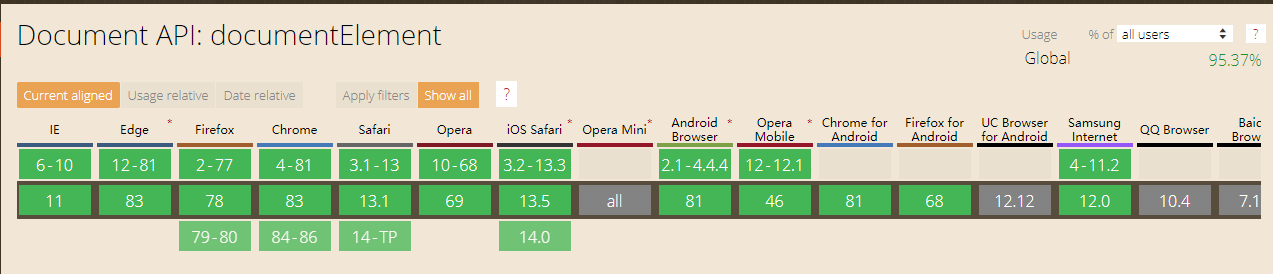
1.5、documentElement
会返回文档对象(document)的根元素。
可以通过
document.documentElement.clientHeight 来获取浏览器的可用高度,这个高度和 html 或者 body 的 style 上的 height 无关,只与浏览器的上方地址栏,下方工具栏等有关,和 window.innerHeight 相等。

2、document 事件
2.1、onscroll / onwheel
类似于 window 的 onscroll 和 onwheel。只不过绑定对象为 document
document.addEventListener("scroll", function (e) {
console.log("111");
});
document.addEventListener("wheel", function (e) {
console.log("111");
});
 2021-11-08 06:43:23
2021-11-08 06:43:23












