在这里,我想分享一个我平时使用的特殊水波效果步骤。把它加到按钮上非常有用。
首先是直接创建一个div框,不需要在里面添加其他内容。我们可以直接给盒子本身添加css,形成水波效果。
Html部分,我们在div中添加了白色波纹,所以这里我们将html背景设置为蓝色。
body style=' background-color : cadet blue;'
div class='video'/div
/body
Css部分,首先设置div的基本属性。视频{
/*基本属性*/
宽度: 100 px;
高度: 100像素;
边界半径: 50px;
/*为背景色添加不透明度*/
/*不透明度也可以修改*/
背景-color: rgb(255,255,255,0.6);
}
然后在视频中加入这个特效最重要的内容,在css中设置动画。
动画由三部分组成。
关键帧以帧的形式定义动画在不同阶段的状态。
如果形状在不同的时间发生变化,大多数可以用0%、50%和100%的动画来表示不同帧中对象的变化。
如果位置在不同的时间发生变化,大多数可以用从、到来表示不同帧中对象的变化。
属性确定动画的播放时间、播放次数以及用于播放动画的功能。
语法:名称持续时间计时-函数延迟迭代-计数方向填充-模式播放-状态;
Css属性-css元素用于表示不同关键帧中的状态。视频{
/*添加波纹动画效果*/
/*-webkit-动画适配-WebKit内核浏览器*/
-web kit-animate : ripple 1s线性无限;
animation:波纹1s线性无限;
}
/*定义波纹动画效果*/
@-web kit-关键帧波纹{
/*关键帧播放到0% *时的状态/
0% {
/*在方框周围添加三个白色阴影*/
box-shadow : 0 0 0 0 RGB(255 255 255/25%),
0 0 0 10px rgb(255 255 255/25%),
0 0 0 20px RGB(255 255 255/25%);
}
/*关键帧播放到100%时的状态*/
100% {
/*分别更改三个阴影的距离
形成两帧动画,然后在转场下形成动画*/
box-shadow : 0 0 10px RGB(255 255 255/25%),
0 0 0 20px rgb(255 255 255/25%),
0 0 0 40px rgba(50,100,245,0);
}
}
/*各种浏览器兼容性设置*/
@关键帧波纹{
0% {
box-shadow : 0 0 0 0 RGB(255 255 255/25%),
0 0 0 10px rgb(255 255 255/25%),
0 0 0 20px RGB(255 255 255/25%);
}
100% {
box-shadow : 0 0 10px RGB(255 255 255/25%),
0 0 0 20px rgb(255 255 255/25%),
0 0 0 40px rgba(50,100,245,0);
}
}
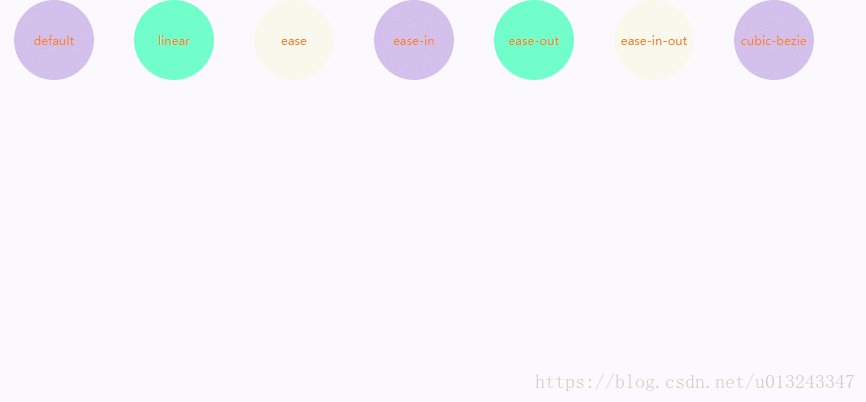
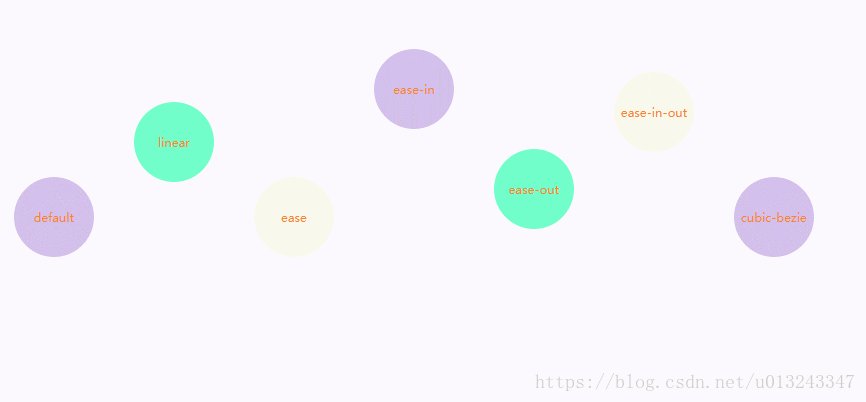
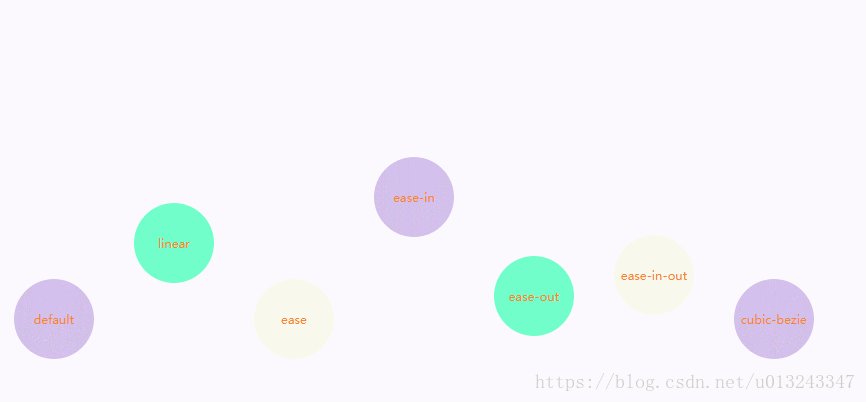
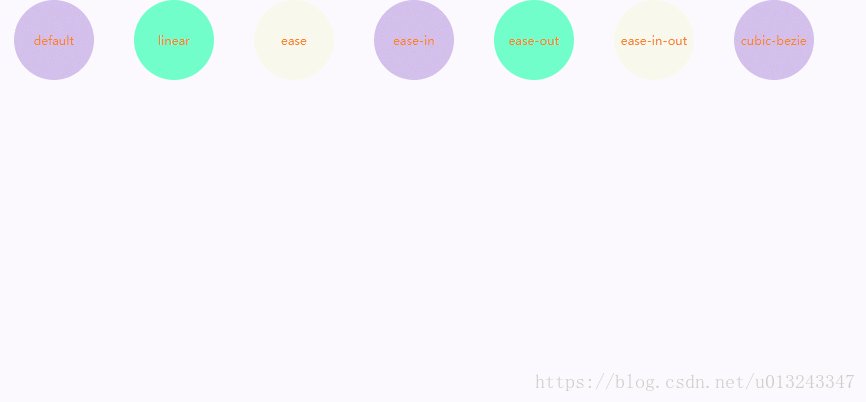
其中,线性是动画的计时功能,具有以下效果。
图源水印
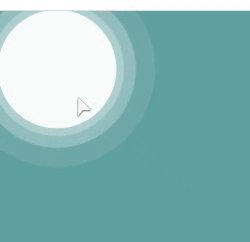
为了实现按钮的响应式操作,我们可以给div再加上一个hover选择器
/* 鼠标悬浮时的状态 */
.video:hover {
/* 背景颜色不透明度变化 */
background-color: #FFFFFF;
/* 将对象放大1.2倍 */
transform: scale(1.2);
}再给div添加一个transition属性,让div在鼠标移动的时候能自然过渡,其原理跟animation类似。
.video {
/* 添加动画的过渡效果 */
transition: all 0.3s ease-in-out;
}
然后就能得到我们的结果,整体的代码如下
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
.video {
width: 100px;
height: 100px;
border-radius: 50px;
background-color: rgb(255, 255, 255, 0.6);
transition: all 0.3s ease-in-out;
-webkit-animation适配-webkit内核的浏览器*/
-webkit-animation: ripple 1s linear infinite;
animation: ripple 1s linear infinite;
}
.video:hover {
background-color: #FFFFFF;
transform: scale(1.2);
}
@-webkit-keyframes ripple {
0% {
/* 在box四周添加三层白色阴影 */
box-shadow: 0 0 0 0 rgb(255 255 255 / 25%),
0 0 0 10px rgb(255 255 255 / 25%),
0 0 0 20px rgb(255 255 255 / 25%);
}
100% {
/* 分别改变三层阴影的距离
形成两帧的动画,然后在transition的过渡下形成动画 */
box-shadow: 0 0 0 10px rgb(255 255 255 / 25%),
0 0 0 20px rgb(255 255 255 / 25%),
0 0 0 40px rgba(50, 100, 245, 0);
}
}
@keyframes ripple {
0% {
box-shadow: 0 0 0 0 rgb(255 255 255 / 25%),
0 0 0 10px rgb(255 255 255 / 25%),
0 0 0 20px rgb(255 255 255 / 25%);
}
100% {
box-shadow: 0 0 0 10px rgb(255 255 255 / 25%),
0 0 0 20px rgb(255 255 255 / 25%),
0 0 0 40px rgba(50, 100, 245, 0);
}
}
</style>
</head>
<body style="background-color: cadetblue ;">
<div class="video"></div>
</body>
</html>


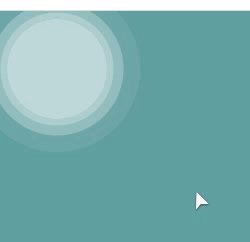
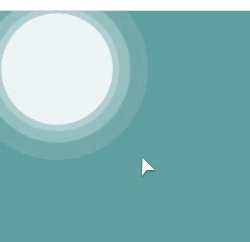
效果图

 2021-11-08 13:05:02
2021-11-08 13:05:02












