一.背景
1.如何设置标签的背景色?
(1)有一个背景色:CSS中的属性值;专门用于设置标签的背景色。
(2)值:特定字,RGB,RGBA,十六进制
示例:
风格
. p1{
背景-颜色:红色;
}
. p2{
背景-color: rgb(0,255,0);
}
. p3{
背景-color: rgba(0,0,255,1);
}
. p4{
背景-color : # 00 ffff;
}
/style
/head
身体
“P1”我正在努力练习/p
Class=' p2 '我正在尝试/p
“P3”我正在努力练习/p
“P4”我正在努力练习/p

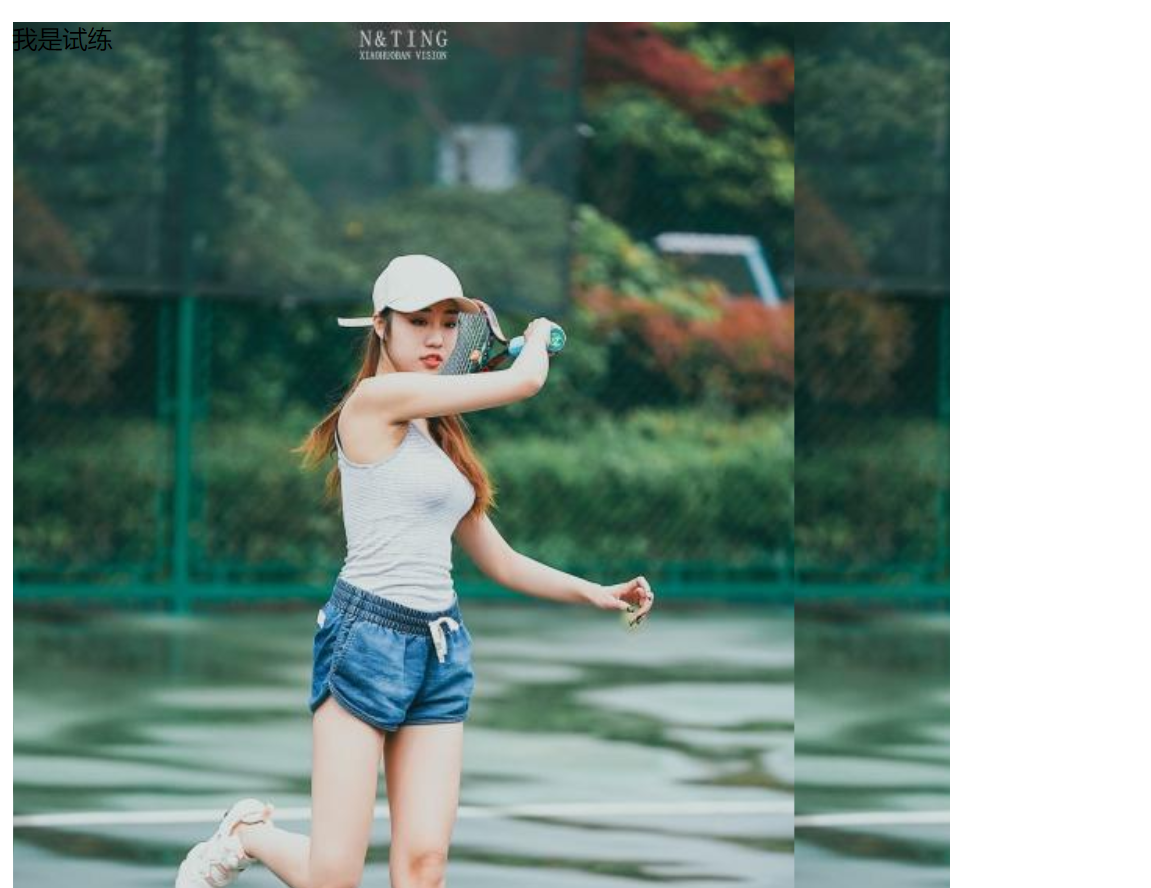
2.背景图怎么设置?
(CSS中有一个URL()叫做background-image 3360;属性专门用于设置背景图片。
(2)注意:
一、图片地址需要放在url()的括号内。图片的地址可以是本地地址或网络地址。
Ii .如果图片的大小不足以覆盖所需的大小,它将自动平铺并在水平和垂直方向填充。
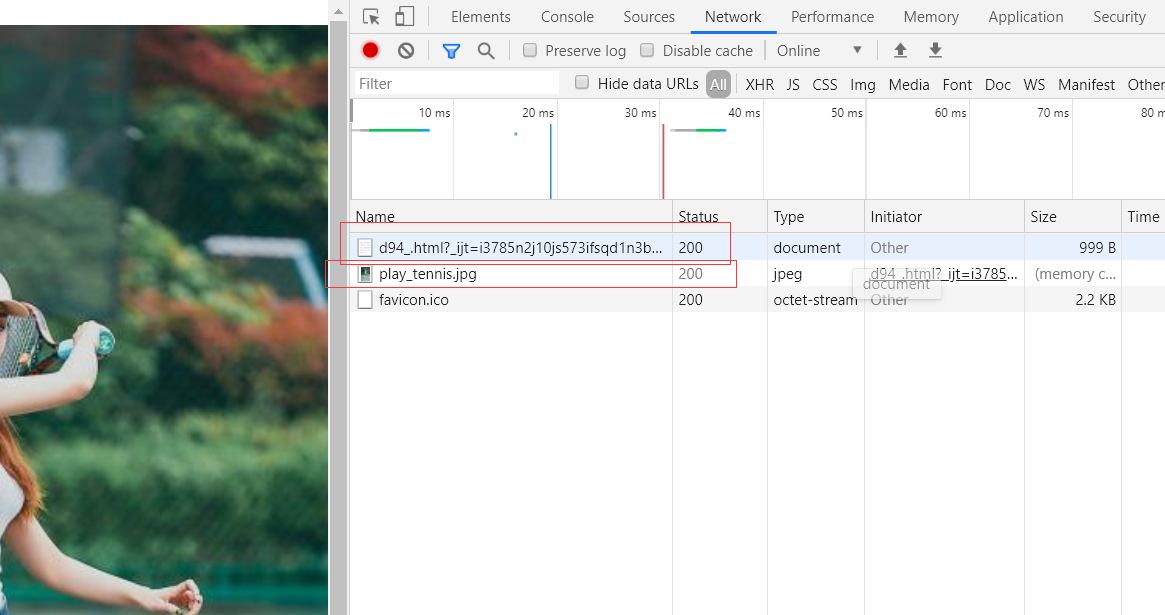
Iii .如果图片出现在网页上,浏览器会再次发送获取图片的请求。

. p1{
高度:600 px;
宽度: 600 px;
背景-颜色:红色;
background-image : URL(' image/play _ tangle . jpg ');
}
.省略代码。.
“P1”我正在努力练习/p

3.背景平铺:如何设置背景图片?
(CSS中有一个属性叫做background-repeat,专门用来控制背景图片的平铺模式。
价值:
重复:默认情况下,水平和垂直方向都需要平铺。
No-repeat:不需要水平或垂直平铺。
Repeat-x:仅水平平铺。
Repeat-y:仅在垂直方向平铺。
示例:
. p1{
高度height:1000px
宽度: 600 px;
背景-颜色:红色;
background-image : URL(' image/play _ tangle . jpg ');
/*后台-repeat : repeat;*默认为重复,表示图片大小相同,可以覆盖指定区域*!*/
/*后台-repeat : no-repeat;*这意味着只有一张图片,然后还有地方留空*!*/
背景-repeat : repeat-x;
}
.省略代码。.
“P1”我正在努力练习/p

(3)应用场景:用于填充多个背景。通过平铺背景图片,缩小了图片的大小,提高了网页的访问速度。

 2021-11-08 14:18:06
2021-11-08 14:18:06












