前言
之前在Django分享过如何在后台设置Cookie:Django战斗006:Cookie设置和跨域问题处理,那么如果想在前端设置Cookie应该怎么做呢?今天就给大家分享一个在vue中创建、读取和删除cookies的方法,希望对大家有所帮助。

Cookie的形式
Cookies与localStorage有点不同。localStorage可以看作一个对象,对应的值可以直接通过key获取,而cookies是一串字符串,键值之间用=符号区分,所以cookies不能直接设置和获取。
//localStorage
//设置方法
localStorage.setItem('test1 ',值1)
//呈现形式为对象。
{
test1':'value1 ',
测试2': '值2
}
//获取方法
this . IP=local storage . GetItem(' test1 ')
//Cookie
//设置方法
document . cookie=' test1=value 1 ';
//表示形式为字符串。
test1=value1test 2=value 2 ';
//获取方法
document.cookie
封装Cookie方法
document.cookie属性用于创建、读取和删除cookies。为了快速处理cookies,我们封装了它常用的方法,如设置、获取和删除。在这里,只要我们在使用的时候直接调用这个方法,就可以快速处理Cookie。
创建Cookie
Cookie是带有“;”的字符串每个属性之间。分开,属性用'='符号区分,类型格式如cookie1=valuecookie2=值;cookie3=值;所以我们这里要做的就是根据Cookie类型格式拼接用户输入的对应参数。Cookie包含九个参数,即名称、值、域、路径(默认为“/”)、过期/最长期限、大小(Cookie大小)、HTTP、安全和相同站点。设置Cookie必须包含Nane和值,其他权限为空。通常,我们会添加一个过期/最长期限超时限制。
setCookie(名称、值、过期){ 0
让d=新日期()///实例化日期
D.setDate(d.getDate()过期)//设置超时。
window . document . cookie=name '=' value ';expires=' d.toGMTString()
},
读取Cookie
读取cookies就是把刚拼接好的字符串进行分割,得到我们想要的数据,然后使用';'在多个cookies或参数之间。分离,所以我们使用一个数据通过拆分(';';)并存储它,然后遍历这个数组中的每组数据,找到我们想要的数据并在'='符号后提出值,或者可以使用正则化来提取想要的值。
//方法1
getCookie(名称){ 0
var arry=document . cookie . split(';')
console.log('arry=',arry)
for(设I=0;长度;I){ 0
让temp=arry[i]。修剪()。拆分('=')
if(temp . index of(name)=0)返回temp[temp.indexOf(name) 1]
}
返回null
},
//方法2,规律性
getCookie(名称){ 0
变温=document.cookie.match('(^|;) ?'命名'=([^;]*)(;|$)')
返回温度?temp[2] : null
},
删除Cookie
要删除Cookie,我们只需要再次调用Create Cookie方法来清除相应的值。在这里,-1使名为名称的Cookie过期并自动清除它。如果未分配-1,则只会删除相应的cookie值,并且此Cookie记录尚未删除。
delCookie(名称){ 0
this.setCookie(名称'',-1)
},
js-cookie插件
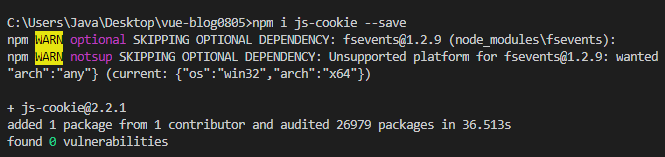
以上是我们自己的包定义的Cookie方法。如果觉得麻烦,也可以使用别人的插件,比如js-cookie,js操作cookie的轻量级插件,直接从命令行安装插件:NPM Ijs-cookiesave,当前版本2.2.1。

js-cookie使用
组件中引入Js-cookie,通过设置、获取、删除等方法实现相应的创建、获取、删除等功能,使用起来相当简单快捷。
//简介
从“js-cookie”导入cookie
//创建
Cookies.set('name ',值)
Cookies.set('name ',' value ',{ expires : number });
//获取
cookie . Get()//获取所有cookie
cookie . Get(' name ')//获取指定的cookie。
//删除
Cookies.remove('name ')

 2021-11-08 14:40:13
2021-11-08 14:40:13












