Jquery获取下拉框值的代码,使用jquery的朋友可以参考:
获取选择:
选择文本:
$(“# DDlregType”)。查找(“option:selected”)。text();
获取select的选定值:
$(“# DDlregType”)。val();
获取select :的选定索引。
$(“# DDlregType”)。获取(0)。selectedIndex
设置选择:
选择以设置选定的索引:
$(“# DDlregType”)。获取(0)。selectedIndex=索引;//index是索引值。
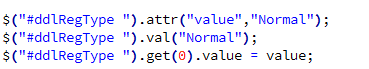
设置选择的选定值:

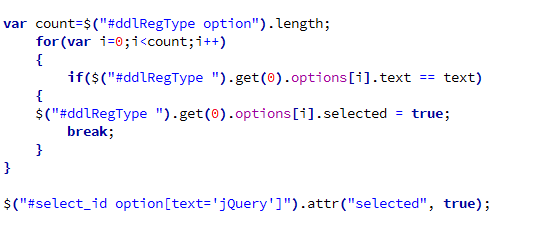
通过选择设置所选文本:

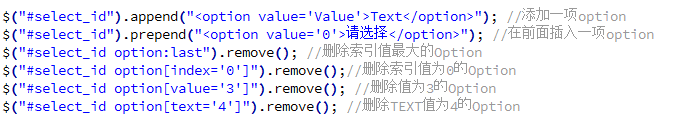
设置选择选项项目:

清除选择:
$(“# DDlregType”)。empty();

 2021-11-08 15:37:48
2021-11-08 15:37:48












