FLV(Flash Video)流媒体格式是随着Flash MX的推出而发展起来的一种视频格式。其文件大小较小,通常一分钟只有1MB,是普通视频文件大小的1/3,视频质量好,受到视频网站的广泛欢迎。然而,FLV格式经常使用Flash Player进行解码和播放,但现在,主流浏览器已经放弃支持Flash Playe。同时,HTML5原生视频标签不支持FLV格式。HTML5时代如何利用FLV视频格式?作为一个蓬勃发展的视频网站,哔哩哔哩开放了FLV视频的HTML5播放器,使得HTML5和FLV的结合成为可能。

FLV视频播放器
简介
Flv.js是哔哩哔哩在Github上打开的HTML5的Flv视频播放器,位于
https://github.com/bilibili/flv.js,目前的版本是v1.5.0 Flv.js支持H.264 AAC/MP3编码的Flv视频,视频分片,FLV格式的HTTP/WebSocket协议的视频直播低延迟,兼容Chrome、Firefox、Safari 10、IE 11和Edge,极低的功耗和浏览器硬件加速。原则上,Flv.js将Flv视频流转码为ISO BMFF(切片的MP4),然后将切片放入HTML的视频元素中播放。

flv.js项目
安装
Flv.js可以由NPM直接安装,并添加到前端项目依赖项中:
npm安装-保存flv.js
也可以使用国产镜像CNPM进行安装:
cnpm安装-保存flv.js
它也可以在本地构建:
n安装#安装开发依赖项
安装建筑工具
吞咽释放#构建释放
Flv.js用ECMAScript 6编写,由Babel编译器翻译成ECMAScript5,由Browserify打包。
示例
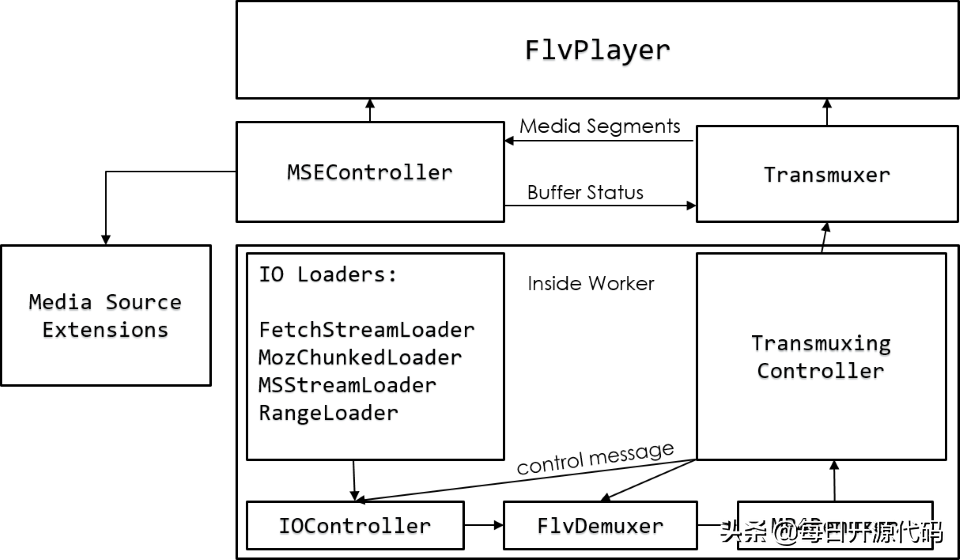
Flv.js的架构设计如下:
Flv.js架构设计
核心部分为 FlvDemuxer 和 MP4Remuxer,分别对 FLV 视频进行分离,和封装为 MP4 视频。内部通过多个Controller控制器,发送指令,对数据流的操作进行控制。
Flv.js 使用简单,通过接口 createPlayer 实例化播放器,配置对应的视频源,然后,挂载到 DOM 容器上,并调用 load() 进行加载,调用 play() 进行播放:
<script src="flv.min.js"></script>
<video id="videoElement"></video>
<script>
if (flvjs.isSupported()) {
var videoElement = document.getElementById('videoElement');
var flvPlayer = flvjs.createPlayer({
type: 'flv',
url: 'http://example.com/flv/video.flv'
});
flvPlayer.attachMediaElement(videoElement);
flvPlayer.load();
flvPlayer.play();
}
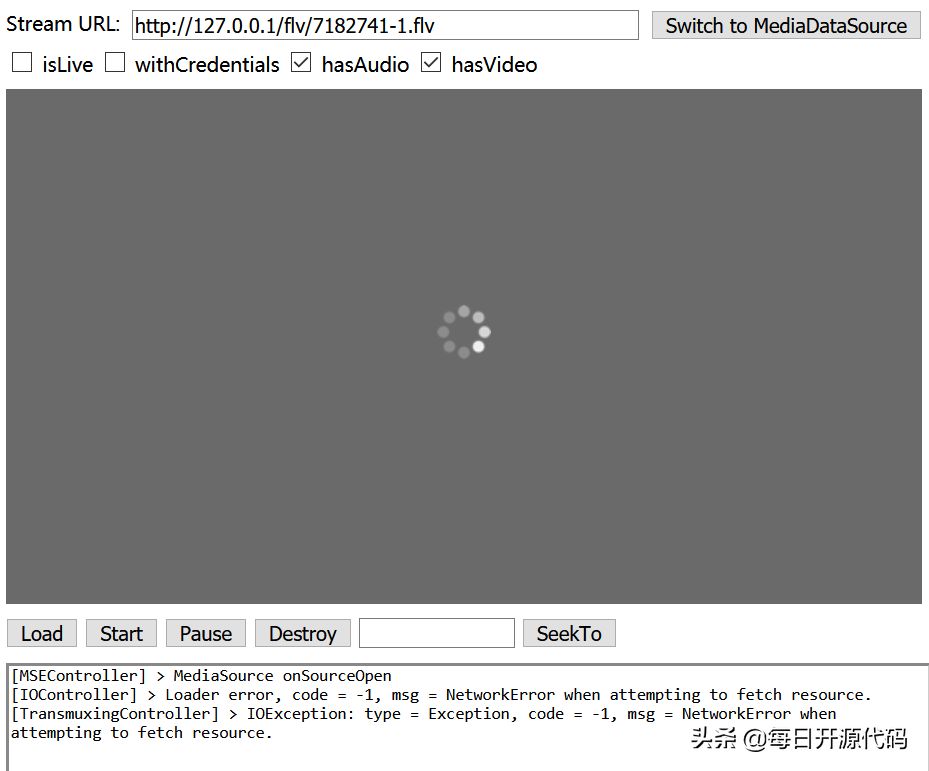
</script>注意到,flv.js 提供了 isSupported 接口,可以很方便地判断 Flv.js 是否支持当前的浏览器环境。Flv.js提供了一个测试用的 demo 页面,可以进行视频播放的测试:

Flv.js demo
Flv.js 主要提供了3个函数:
- flvjs.createPlayer():接受配置,实例化播放器
- flvjs.isSupported():是否支持当前浏览器
- flvjs.getFeatureList():支持的特性的列表
还有3个类:
- flvjs.FlvPlayer:FLV 播放器
- flvjs.NativePlayer:原生 HTML5 播放器,可以用户单 MP4 文件的播放
- flvjs.LoggingControl:日志控制
以及3个枚举:
- flvjs.Events:播放器事件
- flvjs.ErrorTypes:错误类型
- flvjs.ErrorDetails:错误具体信息
使用时的主要接口是 createPlayer,它的函数签名如下:
function createPlayer(mediaDataSource: MediaDataSource, config?: Config): Player;其中 mediaDataSource 进行视频流配置,常用的参数包括:
- type:视频类型,flv 或 mp4
- isLive:是否为直播视频流
- cors:获取视频数据时是否启用 CORS
- url:视频流地址
- segments:视频切片配置
而 config 进行 flv.js 播放器内部配置,包括worker、缓存、加载策略等的配置。
对于体积较大的视频,往往在服务器中会进行切片处理。Flv.js 支持对于切片视频的加载播放,通过提供 segments 配置。segments 是一个切片配置的列表,每个配置包括了视频长度、文件大小和视频地址:
"segments": [
{
"duration": 1234, // in milliseconds
"filesize": 5678, // in bytes
"url": "http://cdn.flvplayback.com/segments-1.flv"
},
{
"duration": 2345,
"filesize": 6789,
"url": "http://cdn.flvplayback.com/segments-2.flv"
},
{
"duration": 4567,
"filesize": 7890,
"url": "http://cdn.flvplayback.com/segments-3.flv"
}
// more segments...
]Flv.js 支持直播视频流的播放,通过 isLive 配置实现,支持 HTTP 协议的视频流:
{
// HTTP FLV
"type": "flv",
"isLive": true,
"url": "http://127.0.0.1:8080/live/livestream.flv"
}以及 WebSocket 协议的视频流:
{
// FLV over WebSocket
"type": "flv",
"isLive": true,
"url": "ws://127.0.0.1:9090/live/livestream.flv"
}

flv.js项目
总结
Flv.js 作为一个 HTML5 视频播放器,实现了通过原生 Javascript,在 HTML5 页面上进行 FLV 视频的播放,充分利用了 FLV 格式优秀的体积和质量,提供了更为优秀的播放体验,降低了视频服务器和负荷,同时支持切片、直播、懒加载等进阶特性,功能丰富。Flv.js 目前已被广泛应用到视频播放网站中,使用者众多,同时代码质量高,值得使用、研究和学习。

 2021-11-08 17:31:05
2021-11-08 17:31:05












