AJAX(asyncjavascript和XML),即异步JavaScript和XML,是一种用于创建交互式web应用程序的web开发技术,它可以与服务器交换数据并更新某些网页,而无需重新加载整个网页。

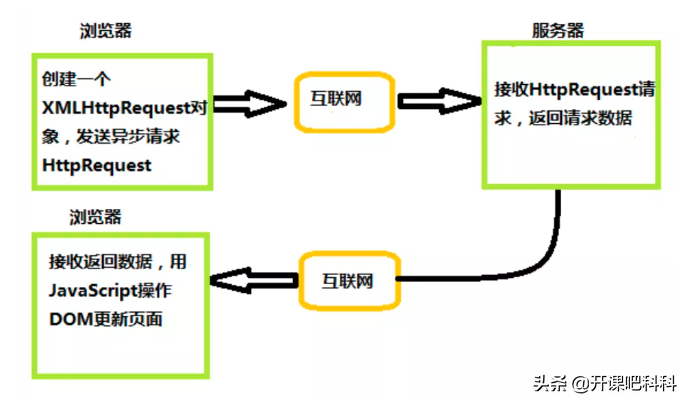
Ajax的原理简单来说就是通过XmlHttpRequest对象向服务器发送异步请求,从服务器获取数据,然后用JavaScript操作DOM更新页面。
流程图如下:

下面举个例子:
当领导要向小李汇报工作时,他委托秘书打电话给小李,然后他继续做其他事情,直到秘书告诉他小李已经到了,最后小李向领导汇报。
Ajax数据请求流程类似于“领导要向小李汇报工作”。上面提到的秘书相当于XMLHttpRequest对象,领导相当于浏览器,响应数据相当于小李。
发送HTTP请求后,浏览器可以做其他事情,等待XHR返回的数据进行操作。
实现过程
实现Ajax异步交互需要服务器逻辑的配合,需要完成以下步骤:
创建XMLHttpRequest对象,Ajax的核心对象
通过XMLHttpRequest对象的open()方法建立与服务器的连接。
构建请求所需的数据内容,并通过XMLHttpRequest对象的send()方法将其发送到服务器。
通过XMLHttpRequest对象提供的onreadystatechange事件在服务器端监控您的通信状态。
并向客户端接收服务器端响应的数据结果。
将处理结果更新为HTML页面
创建XMLHttpRequest对象
使用XMLHttpRequest()构造函数初始化XMLHttpRequest实例对象。
const xhr=new XMlhttprequest();1复制代码类型:[javascript]
与服务器建立连接
通过XMLHttpRequest对象的open()方法建立与服务器的连接。
Xhr.open(方法、URL、[异步] [、用户] [、密码]) 1复制代码类型:[javascript]
参数描述:
方法:表示当前的请求模式,常见的有GET和POST。
Url:服务器地址
Async:指示是否异步执行操作的布尔值。默认值为真。
User:可选用户名用于身份验证目的;默认值为“空”
密码:可选密码用于身份验证,默认值为空
给服务端发送数据
通过XMLHttpRequest对象的Send()方法将客户端页面的数据发送到服务器。
xhr . send([body])1副本代码类型:[javascript]
Body:要在XHR请求中发送的数据体,如果没有传递数据,则为空。
如果使用GET请求发送数据,应该注意以下几点:
在open()方法中将请求数据添加到url地址。
请求数据中send()方法的参数设置为null。
绑定onreadystatechange事件
onreadystatechange事件用于监控服务器的通信状态,主要监控的属性是XMLHttpRequest.readyState,
关于XMLHttpRequest.readyState属性有五种状态,如下图所示。

每当readyState属性值更改时,readystatechange事件将被触发一次。
XMLHttpRequest.responseText属性用于从服务器接收响应结果。
例如:
const request=new XMLHttpRequest()
request . onreadystatechange=function(e){ 0
if(request . readystate==4){//整个请求过程结束。
if(request . status=200 request . status=300){ 0
console . log(request . responsetext)//服务器返回的结果
} else if(request . status=400){ 0
Console.log('错误消息:' request.status ')
}
}
}
request.open('POST ',' http://xxxx ')
Request.send()123456789101112复制代码类型:[javascript]
封装
通过以上对XMLHttpRequest对象的理解,让我们封装一个简单的ajax请求。
//封装一个ajax请求
函数ajax(选项){ 0
//创建XMLHttpRequest对象
const xhr=new XMLHttpRequest()
//初始化参数的内容
options=options || {}
options . type=(options . type | | ' GET ')。toUpperCase()
options . DataType=options . DataType | |“JSON”
const params=options.data
//发送请求
if(options . type===' GET '){ 0
xhr.open('GET ',options.url '?'参数,真)
xhr.send(空)
} else if(选项。type===' POST '){ 0
xhr.open('POST ',options.url,true)
xhr.send(参数)
//接收请求
xhr。onreadystatechange=function(){ 0
if(xhr。readystate===4){ 0
让状态=xhr.status
如果(状态=200状态300){ 0
选项。成功选项。成功(xhr。responsetext,xhr.responseXML)
} else {
选项。失败选项。失败(状态)
}
}
}
}1234567891011121314151617181920212223242526272829303132复制代码类型:[javascript]
使用方式如下
Ajax({ 0
键入: '岗位',
数据类型: 'json ',
data: {},
url: 'https://xxxx ',
成功:函数(文本、xml){//请求成功后的回调函数
console.log(文本)
},
失败:功能(状态){////请求失败后的回调函数
console.log(状态)
}
})

 2021-11-08 21:30:42
2021-11-08 21:30:42












