如题,今天本小编带大家来做一个网站注册页面的注册表单,也可以说是注册页面!
这个是我们在想前端,做一个网站的时候,注册登录页面这个是肯定有的!
除非这些网站不是论坛社区和商城,是企业性质的网站,在做论坛或者是商城的时候,我们都会用到这个!
那么这个我们怎么去做呢。今天小编就带你来学习这个!
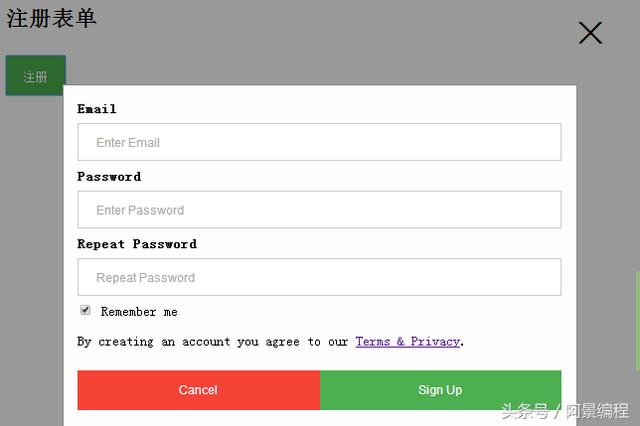
看实例图:

实例图
那么这个实例图中的注册表单是怎么做到的呢,这个我们可以来看一下实战案例代码!
实战案例代码:
HTML代码:
<h2>注册表单</h2>
<button onclick="document.getElementById('id01').style.display='block'" style="width:auto;">注册</button>
<div id="id01" class="modal">
<span onclick="document.getElementById('id01').style.display='none'" class="close" title="Close Modal">×</span>
<form class="modal-content animate" action="/action_page.php">
<div class="container">
<label><b>Email</b></label>
<input type="text" placeholder="Enter Email" name="email" required>
<label><b>Password</b></label>
<input type="password" placeholder="Enter Password" name="psw" required>
<label><b>Repeat Password</b></label>
<input type="password" placeholder="Repeat Password" name="psw-repeat" required>
<input type="checkbox" checked="checked"> Remember me
<p>By creating an account you agree to our <a href="#">Terms & Privacy</a>.</p>
<div class="clearfix"><button type="button" onclick="document.getElementById('id01').style.display='none'" class="cancelbtn">Cancel</button>
<button type="submit" class="signupbtn">Sign Up</button>
</div></div></form></div>
CSS实例代码:
/* Full-width input fields */
input[type=text], input[type=password] { width: 100%; padding: 12px 20px;margin: 8px 0; display: inline-block; border: 1px solid #ccc; box-sizing: border-box;}
/* Set a style for all buttons */
button { background-color: #4CAF50; color: white; padding: 14px 20px; margin: 8px 0; border: none; cursor: pointer; width: 100%;}/* Extra styles for the cancel button */
.cancelbtn { padding: 14px 20px; background-color: #f44336;}
/* Float cancel and signup buttons and add an equal width */
.cancelbtn,.signupbtn {float:left;width:50%}
/* Add padding to container elements */
.container { padding: 16px;}
/* The Modal (background) */
.modal { display: none; /* Hidden by default */ position: fixed; /* Stay in place */ z-index: 1; /* Sit on top */ left: 0; top: 0; width: 100%; /* Full width */ height: 100%; /* Full height */ overflow: auto; /* Enable scroll if needed */ background-color: rgb(0,0,0); /* Fallback color */ background-color: rgba(0,0,0,0.4); /* Black w/ opacity */ padding-top: 60px;}
/* Modal Content/Box */
.modal-content { background-color: #fefefe; margin: 5% auto 15% auto; /* 5% from the top, 15% from the bottom and centered */ border: 1px solid #888; width: 80%; /* Could be more or less, depending on screen size */}
/* The Close Button (x) */
.close { position: absolute; right: 35px; top: 15px; color: #000; font-size: 40px; font-weight: bold;}
.close:hover,
.close:focus { color: red; cursor: pointer;}
/* Clear floats */
.clearfix::after { content: ""; clear: both; display: table;}
/* Change styles for cancel button and signup button on extra small screens */
@media screen and (max-width: 300px) {
.cancelbtn, .signupbtn { width: 100%; }}
JavaScript实例代码:
// 获取模型
var modal = document.getElementById('id01');
// 鼠标点击模型外区域关闭登录框
window.onclick = function(event) {
if (event.target == modal) {
modal.style.display = "none"; }}
上面这个就是实例图中的实例代码,也是注册页面的注册表单的实例代码!
这个自己可以动手操作看一下就知道!
这个一定要熟练!
下一篇:制作一个网站都有哪些流程?

 2019-09-01 20:33:15
2019-09-01 20:33:15












