在搭建wordpress博客的时候,很经常我们会在网站的侧边栏添加图片,可以在博客上放上自己的个人照片,也可以是某个产品的图片。
在wordpress网站侧边栏添加图片分成三个步骤。
第一个步骤:在侧边栏添加一个文本小工具
要想实现这个功能前提是你的wordpress主题必须拥有小工具功能。
选择外观-小工具-文本,把文本小工具拖拽到你希望的位置然后松手,关于小工具的使用可以参考教程:wordpress外观-小工具使用。

添加了文本小工具之后,可以修改版块标题,添加文本文字或者html代码。

第二个步骤:上传图片,获取图片地址
把你要展示的图片上传到wordpress的媒体库,然后获取图片的url地址;例如我们所获取的图片url地址为:
第三个步骤:在文本小工具插入html图片代码
插入如下图片代码:
<img src=”http://jz.seowhy.com/wp-content/uploads/2013/06/Lighthouse.jpg“ width=”150″ height=”240″ />

蓝色字体部分代码需要修改成你自己获取的图片url地址,红色字体代码部分可以设置图片的宽度和高度,width代表宽度、height代表高度,单位是像素。
代码插入完毕,选择保存,回到网站首页刷新页面就会发现成功插入了一张图片。

也许图片尺寸并不符合你的要求,可以通过修改width和height来进行设置。
如果,我们希望用户点击这张图片可以进入我们指定的链接页面,该怎么做呢?
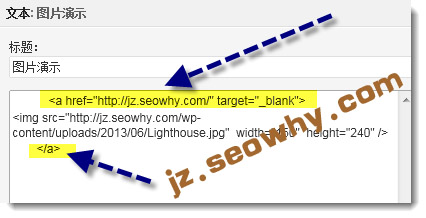
只要在文本工具的那段图片代码前面加上:
<a href=”http://jz.seowhy.com/” target=”_blank”>
后面加上:
</a>
注释:把绿色代码的url地址修改为你指定的url链接地址即可。

保存,回到页面刷新点击这张图片就可以进入你指定的链接页面。

 2019-12-03 18:30:28
2019-12-03 18:30:28












