适当的给网站banner图片添加动画轮播效果,可以提高一个网站的视觉体验。
在很多yiqicms模版中,有些模版本身就自带有banner图片的动画轮播效果,那么如果你使用的是这种模版,只要替换模版的banner图片就
可以实现让你的网站banner图片出现动画轮播的效果。
附件中的这套yiqicms模版本身就自带banner图片动画轮播功能,大家可以下载这套模版,亲自体验下。
因此,想要让你的网站banner图片拥有动画轮播效果,最简单的一个方法是更换一套具有这个功能的模版。
但是有时候,我们会碰到鱼和熊掌不可兼得的时候。
有些yiqicms模版,我们不是很喜欢,但是它却有banner图片动画轮播的效果。
有些yiqicms模版,我们很喜欢,往往这个我们喜欢的模版却没有banner动画轮播的效果,那么这就需要我们适当的修改下代码。
如果你从来没有接触过代码,也许你一看到代码就会有点“头晕”的感觉,不过,一步步按着我们的方法来做,不管你懂不懂代码,你都
可以学会,最重要的是从现在开始放下心中的包袱。
Yiqicms网站如何实现banner图片动画轮播功能,总共分成三个步骤。
这里以修改yiqicms网站默认模版作为例子。
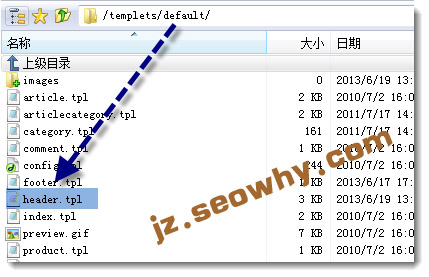
第一个步骤:打开ftp软件并且链接,把模版下的header.tpl文件传输到本地,

第二个步骤:使用notepad++软件打开header.tpl文件,找到第52行的这句代码:
<img src=”{$siteurl}/templets/{$templets->directory}/images/banner.jpg” alt=”” title=”” />
把这句代码替换成下面的这段代码:
<script type=”text/javascript”>
imgUrl1=”{$siteurl}/templets/{$templets->directory}/images/banner1.jpg”;
imgLink1=escape(“{$siteurl}”);
imgUrl2=”{$siteurl}/templets/{$templets->directory}/images/banner2.jpg”;
imgLink2=escape(“{$siteurl}”);
imgUrl3=”{$siteurl}/templets/{$templets->directory}/images/banner3.jpg”;
imgLink3=escape(“{$siteurl}”);
var focus_width=984
var focus_height=303
var pics=imgUrl1+”|”+imgUrl2+”|”+imgUrl3
var links=imgLink1+”|”+imgLink2+”|”+imgLink3
document.write(‘<object classid=”clsid:d27cdb6e-ae6d-11cf-96b8-444553540000″
codebase=”/fpdownload.macromedia.com/pub/shockwave/cabs/flash/swflash.cab#version=6,0,0,0″ width=”‘+ focus_width +'”
height=”‘+ focus_height +'”>’);document.write(‘<param name=”allowScriptAccess” value=”sameDomain”><param name=”movie”
value=”{$siteurl}/templets/{$templets->directory}/images/focus.swf”><param name=”quality” value=”high”><param name=”bgcolor”
value=”#F0F0F0″>’);document.write(‘<param name=”menu” value=”false”><param name=wmode value=”opaque”>’);document.write
(‘<param name=”FlashVars” value=”pics=’+pics+’&links=’+links+’&borderwidth=’+focus_width+’&borderheight=’+focus_height
+'”>’);document.write(‘<embed width=”‘+focus_width+'” height=”‘+focus_height+'” align=”middle”
pluginspage=”/www.macromedia.com/go/getflashplayer” type=”application/x-shockwave-flash” allowscriptaccess=”always”
name=”photo_player” quality=”high” wmode=”opaque” flashvars=”pics=’+pics+’&links=’+links+’&borderwidth=’+focus_width
+’&borderheight=’+focus_height+'” src=”{$siteurl}/templets/{$templets-
>directory}/images/focus.swf”></embed>’);
document.write(‘</object>’);
</script>
修改完成之后保存文件,上传覆盖原先的内容。
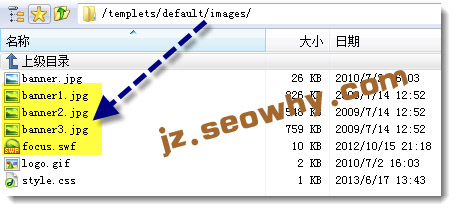
第三个步骤:下载focus.zip附件,解压得到focus.swf文件,把focus.swf和三张banner图片(分别命名为banner1.jpg、banner2.jpg、
banner3.jpg)上传到模版下的image文件夹。

回到网站首页,刷新页面就会发现大功告成,已经成功添加了banner图片的轮播动画功能。
以上内容,是以yiqicms的默认模版作为案例讲解的,如果修改的是其它的yiqicms模版,那么你可能需要简单修改下面的内容:
①imgUrl1=”{$siteurl}/templets/{$templets->directory}/images/banner1.jpg”;
图片的路径、名称,以实际的路径名称为准。
②imgLink1=escape(“{$siteurl}”);
红色字体部分,这段代码的意思是点击该图片将连接到{$siteurl}即网站首页,点击banner图片可以链接到网站首页、分类页面、内容页面或者站外链接
,只需要把{$siteurl}修改成你想要链接的网址即可。
③var focus_width=960
var focus_height=210
蓝色字体部分,在我们设置的banner图片动画轮播效果中,可能会出现图片的尺寸过大或者过小的情况,那么通过以上两个代码可以分别设置banner图片
的宽度和高度,单位为像素。

 2019-12-03 18:56:43
2019-12-03 18:56:43












