今天的主题
做移动跨端开发前端人员离不开就是每天面对的公司ui布局,用户第一眼看到的肯定就是界面,而这个界面的构造者就是我们这些程序员了,所以一个界面的好不好看就跟UI设计师有关系了。
最近做跨平台的产品比较多,所以涉及到的界面也不少了。
刚开始做APP的时候心里有点不知所措,因为不知道界面怎么写?简单的一些界面还能勉强写出来,但是又不知道写出来性能好不好,只是各种堆积而设计出来的界面,根本谈不上性能之说,我相信大家前期做程序员的时候是一样的哈。

知识学习是每个人员不能丢掉的宝贝,不管你在何时何地都离不开学习。
程序员也是一样,不能光顾着公司的项目开发,也要注意自己的提升。
毕竟程序员这个职业是很容易换工作的。
有被动换工作的时候,也有主动换工作的时候。
被动换工作当然就是公司不行了呀,没资金了被动离开。
主动换工作就是公司的福利工资迟迟不涨,待着没意思,自己技术也练就的可以了,就有底气和本事换了。
flex布局display属性作用
当我们要布局的时候,可以显示的指定这个容器为,也就是这个布局的显示方式,也就是我们的盒子模型了,本人是做安卓开发的,用了这个盒子模型的布局就完美了,的新顺手哈。
.container {
display: flex; /* or inline-flex */
}
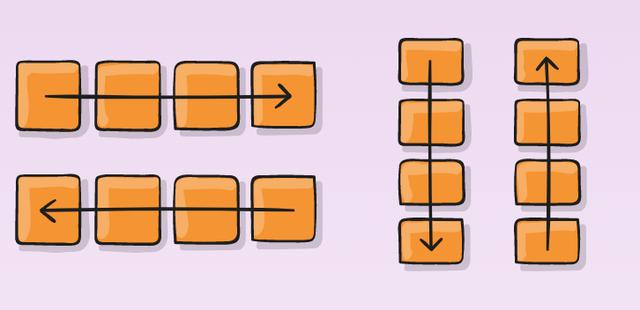
flex布局方向
这样就建立了主轴,从而确定了将柔韧性商品放置在柔韧性容器中的方向。除了可选包装外,Flexbox是单向布局概念。可以将弹性项目想像为主要以水平行或垂直列布置。
.container {
flex-direction: row | row-reverse | column | column-reverse;
}

- row(默认值):从左到右ltr;从右到左rtl
- row-reverse:从右到左ltr; 从左到右rtl
- column:与row上至下相同
- column-reverse:与row-reverse下至上相同

 2020-08-01 13:15:37
2020-08-01 13:15:37












