概述
AJAX是一个缩写,它的全称是Asynchronous JavaScript and XML,意思是异步JavaScript和XML,也就是用JavaScript执行异步网络请求.
AJAX不是一项新技术,而是杰西詹姆斯加勒特(Jesse James Garrett)在2005年提出的一个新术语,用来描述一种利用现有技术集的‘新’方法,包括:
HTML或XHTML
半铸钢钢性铸铁(Cast Semi-Steel)
Java Script语言
数字正射影像图
可扩展置标语言
XSLT
XMLHttpRequest
虽然X在AJAX中代表XML,但JSON比XML使用更广泛,因为它有很多优点,比如更轻,是Javascript的一部分。JSON和XML都是用来封装AJAX模型中的信息。
AJAX 的优势
如果需要更新内容,传统网页(没有AJAX)必须重新加载整个网页。
AJAX可以通过在后台与服务器交换少量数据,使网页异步更新。这意味着可以更新网页的一部分,而无需重新加载整个网页。
XMLHttpRequest 对象
XMLHttpRequest(XHR)对象用于与服务器交互。XMLHttpRequest可以在不刷新页面的情况下请求特定的URL并获取数据。这允许网页在不影响用户操作的情况下更新页面的本地内容。XMLHttpRequest广泛应用于AJAX编程中。
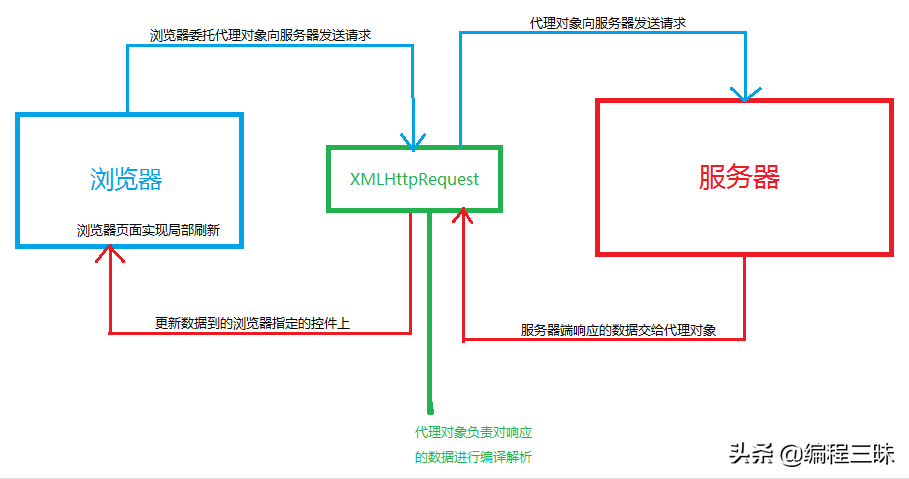
AJAX 的工作原理
其工作原理主要经过以下步骤:
客户端发送一个请求,请求被交给xhr。
Xhr向服务提交请求。
业务处理服务器。
服务器响应数据被传递给xhr对象。
Xhr对象接收数据,JavaScript将数据写入页面。

AJAX 的创建步骤
根据AJAX的工作原理,其创建步骤主要包括:
创建一个XMLHttpRequest对象就是创建一个异步调用对象。
创建一个新的HTTP请求,并指定HTTP请求的方法、URL和身份验证信息。
设置响应HTTP请求状态变化的函数。
发送一个HTTP请求。
获取异步调用返回的数据。
使用JavaScript和DOM实现本地刷新。
AJAX 的具体使用
以下是使用AJAX的完整过程。
1. 创建 XMLHttpRequest 对象
const request=new XMlhttprequest();
2. 创建一个新的 HTTP 请求,并指定该 HTTP 请求的方法、URL 及验证信息
要创建HTTP请求,可以使用XMLHttpReques t对象的open()方法,其语法代码如下:
request.open(方法、url、异步、用户、密码);
参数分辨率:
方法要使用的HTTP方法,如“GET”、“POST”、“PUT”、“DELETE”等。
Url指示将请求发送到的URL地址。
Async(可选)一个可选的布尔参数,指示是否异步执行操作。默认值为真。如果该值为false,则send()方法在收到回复之前不会返回。如果为真,则事件侦听器可以获得已完成事务的通知。如果多部分属性为真,则必须为真,否则将引发异常。
用户(出于身份验证目的的可选用户名,默认值为空。
密码(可选)用于身份验证的密码。默认值为空。
3. 设置响应 HTTP 请求状态变化的函数和服务端返回信息函数
创建HTTP请求后,您应该能够将HTTP请求发送到Web服务器。但是,发送HTTP请求的目的是接收服务器返回的数据。从创建一个XMLHttpRequest对象。
开始,到发送数据、接收数据、XMLHttpRequest 对象一共会经历以下 5 种状态:- 未初始化状态。在创建完 XMLHttpRequest 对象时,该对象处于未初始化状态,此时 XMLHttpRequest 对象的 readyState 属性值为 0。
- 初始化状态。在创建完 XMLHttpRequest 对象后使用 open() 方法创建了 HTTP 请求时,该对象处于初始化状态。此时 XMLHttpRequest 对象的readyState属性值为 1。
- 发送数据状态。在初始化 XMLHttpRequest 对象后,使用 send() 方法发送数据时,该对象处于发送数据状态,此时XMLHttpRequest 对象的 readyState 属性值为 2。
- 接收数据状态。Web 服务器接收完数据并进行处理完毕之后,向客户端传送返回的结果。此时,XMLHttpRequest 对象处于接收数据状态,XMLHttpRequest 对象的 readyState 属性值为 3。
- 完成状态。XMLHttpRequest 对象接收数据完毕后,进入完成状态,此时 XMLHttpRequest 对象的 readyState 属性值为 4。此时接收完毕后的数据存入在客户端计算机的内存中,可以使用 responseText 属性或 responseXml 属性来获取数据。
总的来说,readyState 属性的值有以下几种:
- 0 (未初始化) or (请求还未初始化)
- 1 (正在加载) or (已建立服务器链接)
- 2 (加载成功) or (请求已接受)
- 3 (交互) or (正在处理请求)
- 4 (完成) or (请求已完成并且响应已准备好)
只读属性 XMLHttpRequest.status 返回了 XMLHttpRequest 响应中的数字状态码。status 的值是一个无符号短整型。在请求完成前,status 的值为 0。值得注意的是,如果 XMLHttpRequest 出错,浏览器返回的 status 也为0:
- UNSENT(未发送) 0
- OPENED(已打开) 0
- LOADING(载入中) 200
- DONE(完成) 200
var xhr = new XMLHttpRequest();
console.log('UNSENT', xhr.readyState); // readyState 为 0
xhr.open('GET', '/api', true);
console.log('OPENED', xhr.readyState); // readyState 为 1
xhr.onprogress = function () {
console.log('LOADING', xhr.readyState); // readyState 为 3
};
xhr.onload = function () {
console.log('DONE', xhr.readyState); // readyState 为 4
};
xhr.send(null);只有在XMLHttpRequest对象完成了以上5个步骤之后,才可以获取从服务器端返回的数据。因此,如果要获得从服务器端返回的数据,就必须要先判断XMLHttpRequest对象的状态:
const xhr = new XMLHttpRequest();
xmlHttpRequest.onreadystatechange = function () {
if (xhr.readyState === 4 && xhr.status === 200) {
// do something here
}
}4. 发送HTTP请求
XMLHttpRequest.send(data);结束
最后,附上一个简单的完整 AJAX 实例:
<button id="ajaxButton" type="button">Make a request</button>
<script>
var httpRequest;
document.getElementById("ajaxButton").addEventListener('click', makeRequest);
function makeRequest() {
httpRequest = new XMLHttpRequest();
httpRequest.onreadystatechange = alertContents;
httpRequest.open('GET', 'test.html');
httpRequest.send();
}
function alertContents() {
if (httpRequest.readyState === XMLHttpRequest.DONE) {
if (httpRequest.status === 200) {
alert(httpRequest.responseText);
} else {
alert('There was a problem with the request.');
}
}
}
</script>


 2021-11-04 10:23:51
2021-11-04 10:23:51












