今年对我来说最大的提升,就是对产品开发全流程有了更多的实践。
与此同时,还在友盟上搭起了埋点,以及学会了 SQL 查询数据。
这对我分析数据,以及后续做产品决策起到了巨大的帮助。
毕竟我们做产品,不能光靠着主观意识的“我觉得”、“我认为”,而是要有客观的方式支持。
那么,我是怎么做的埋点,以及学会并使用 SQL 的呢?
下面先分享我对埋点的实操经验,希望对你能有些启发。
一、什么是埋点?
每个人在 App 上操作时,都可以看做一个行为,比如点击某个按钮、在某个页面停留了多长时间。
而埋点,就是将这些行为记录下来的技术手段。
从流程上来说,在定义好用户行为(点击、停留、输入等),技术上植入代码进行捕捉处理 →
发送返回 → 呈现结果,这样就得到了用户操作数据。
二、埋点的分类:页面埋点和事件埋点
页面埋点:页面即将展示时触发。
比如我们统计页面的访问情况,访问人数(UV)和访问量(PV),就会用到页面埋点。
事件埋点:也叫行为埋点,在点击页面上的元素(按钮等)的时候触发。
结合页面埋点,像是商品 UV 点击率 = 商品点击 UV ÷ 商品曝光 UV ,用来判断用户对商品的喜爱程度。
三、埋点怎么做?
1、常规的埋点方式
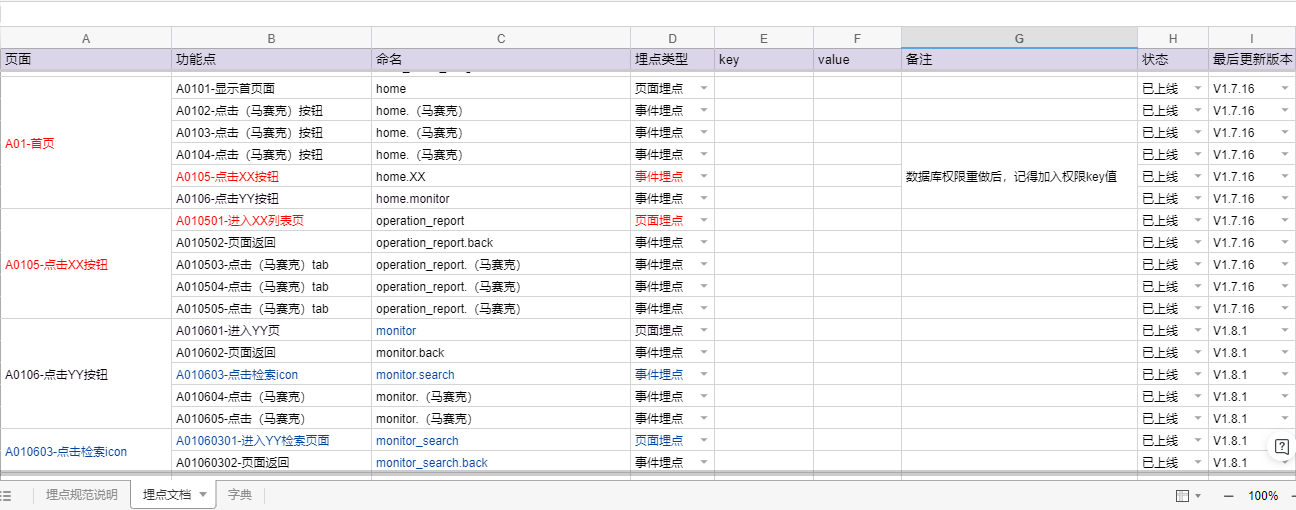
拿我们公司用的友盟平台为例,产品这边需要提供的是埋点文档,如下图:

分享一下命名思路和规范,先看第一列的页面,具体看红色字体部分。
A01-首页 → A0105 点击 XX 按钮(事件埋点) → A010501-进入XX列表页(页面埋点),两个页面之间是通过点击按钮触发,而我们在命名时也这么做。
这样做的好处,是自己再梳理埋点时,既不会重复,也不会逻辑混乱。
以上是命名的基本逻辑,下面看一下命名规范,这也是参考大厂朋友的思路。
页面埋点:以英文字母大小写 + “_”组成。
事件埋点:以页面埋点 + “.行为”组成,行为由英文字母(大小写)构成。
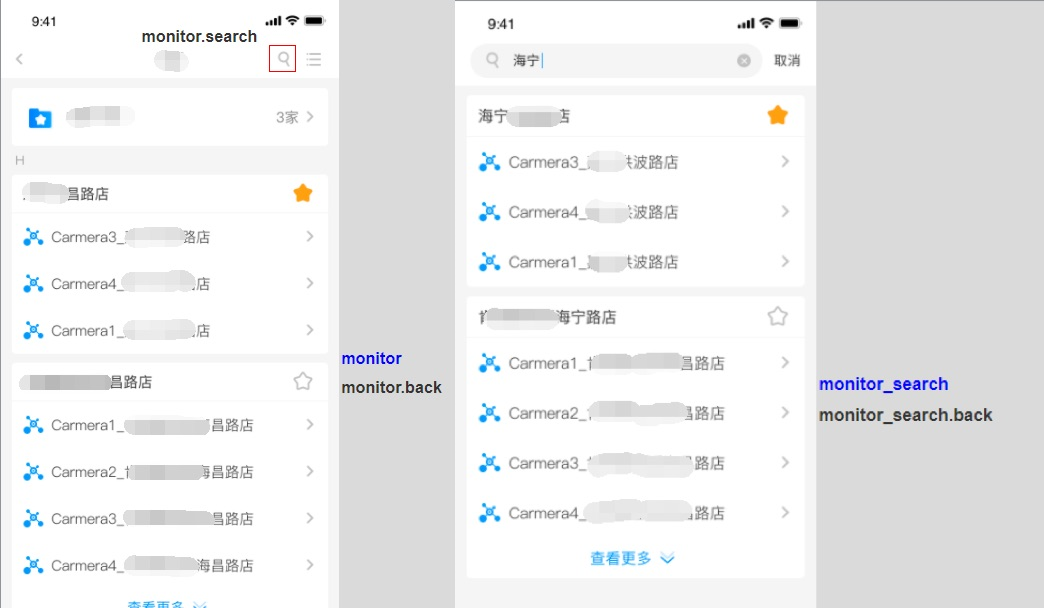
实例看下上图的蓝色字体部分:monitor → monitor.search →monitor_search → monitor_search.back。
以上都是常规的方式,也都是可以拿来复用的,但这里还有个情况不得不考虑:如果一个功能按钮在多个页面都有,那该怎么办?
2、 key 和 value 怎么用在埋点中?
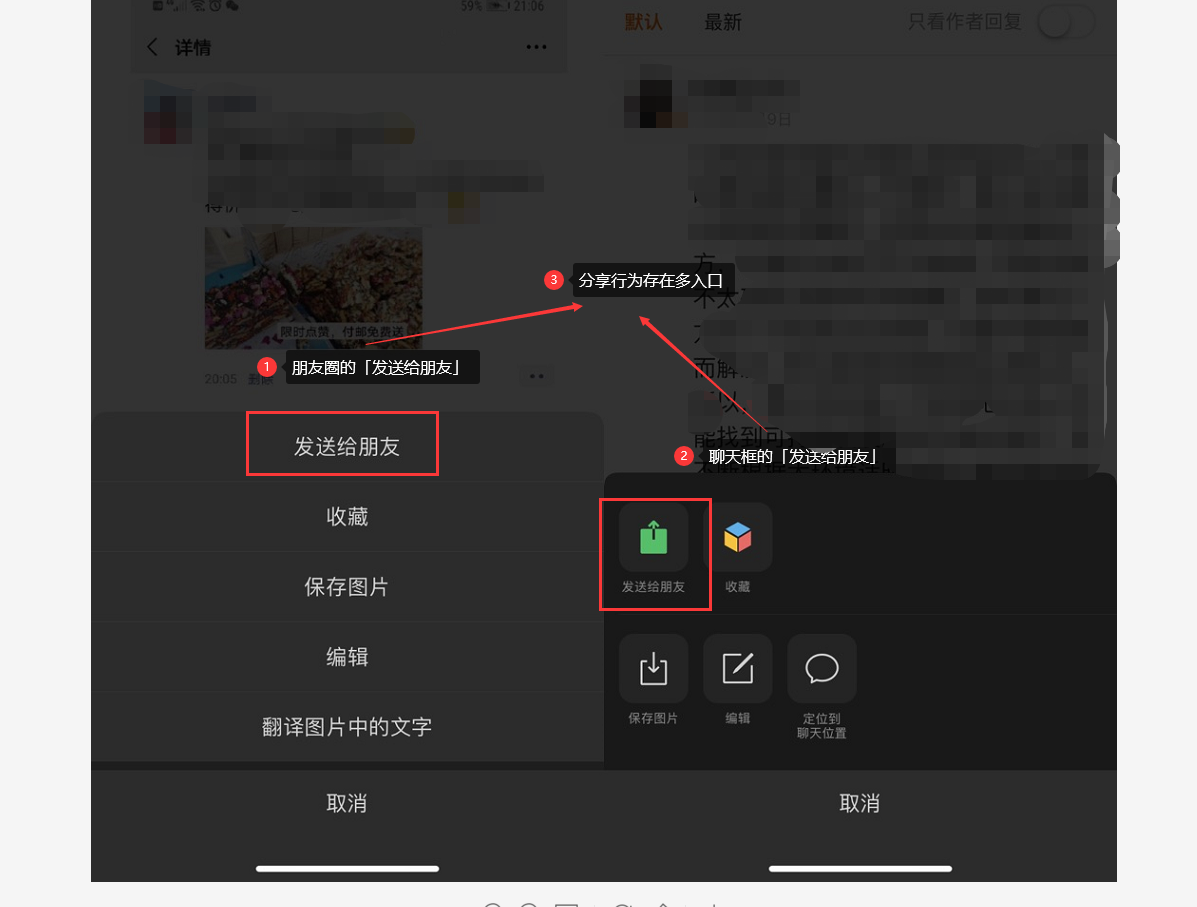
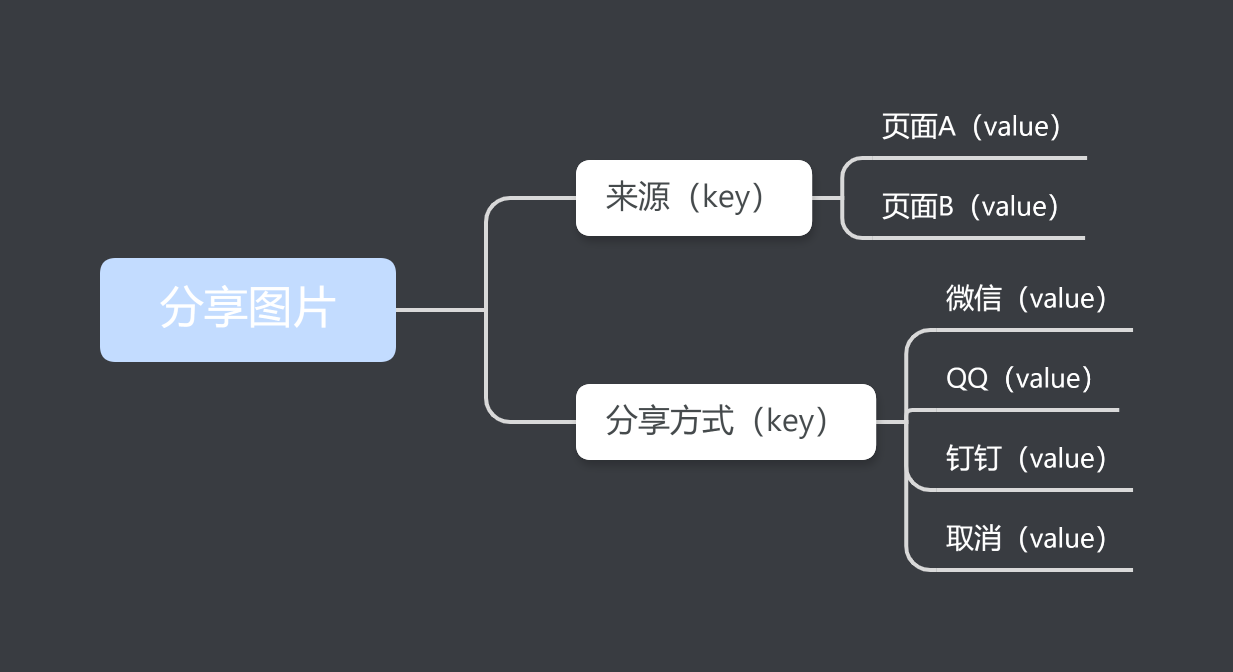
拿分享图片行为来说,它一定的多入口的,举个例子:

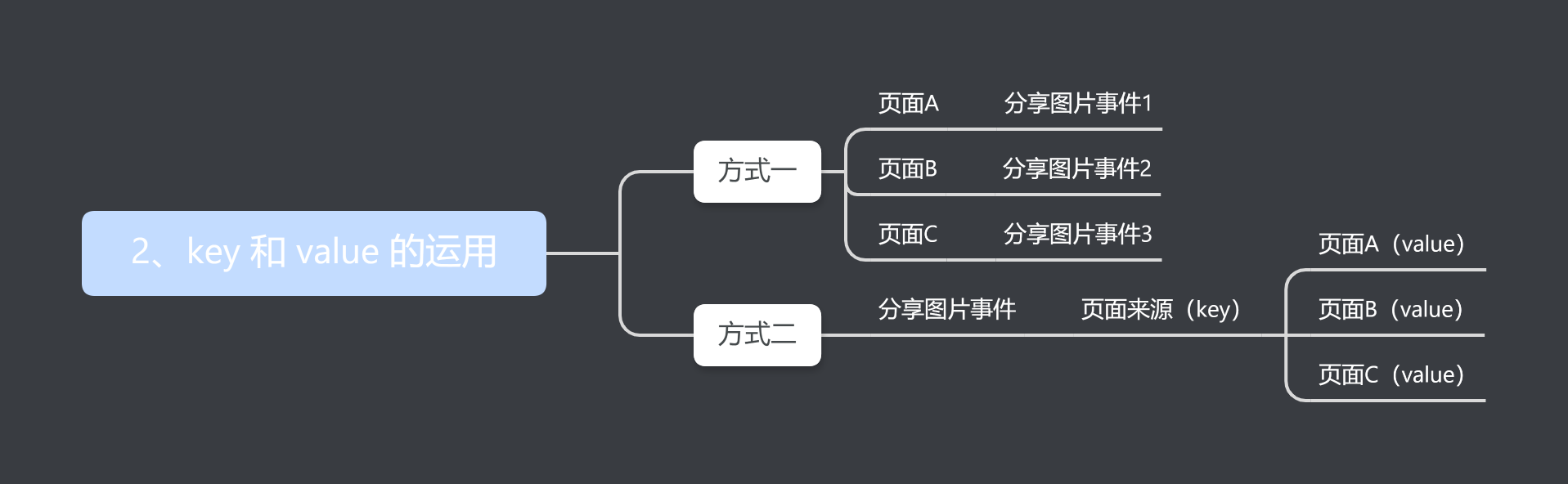
如果按上面的方式,需要做 N 个事件,对比加入 key 和 value 以后方式二,如下图:

对于分享图片,我们只需要定义一个事件,然后确定页面来源(key)和多个页面名称(value)即可。
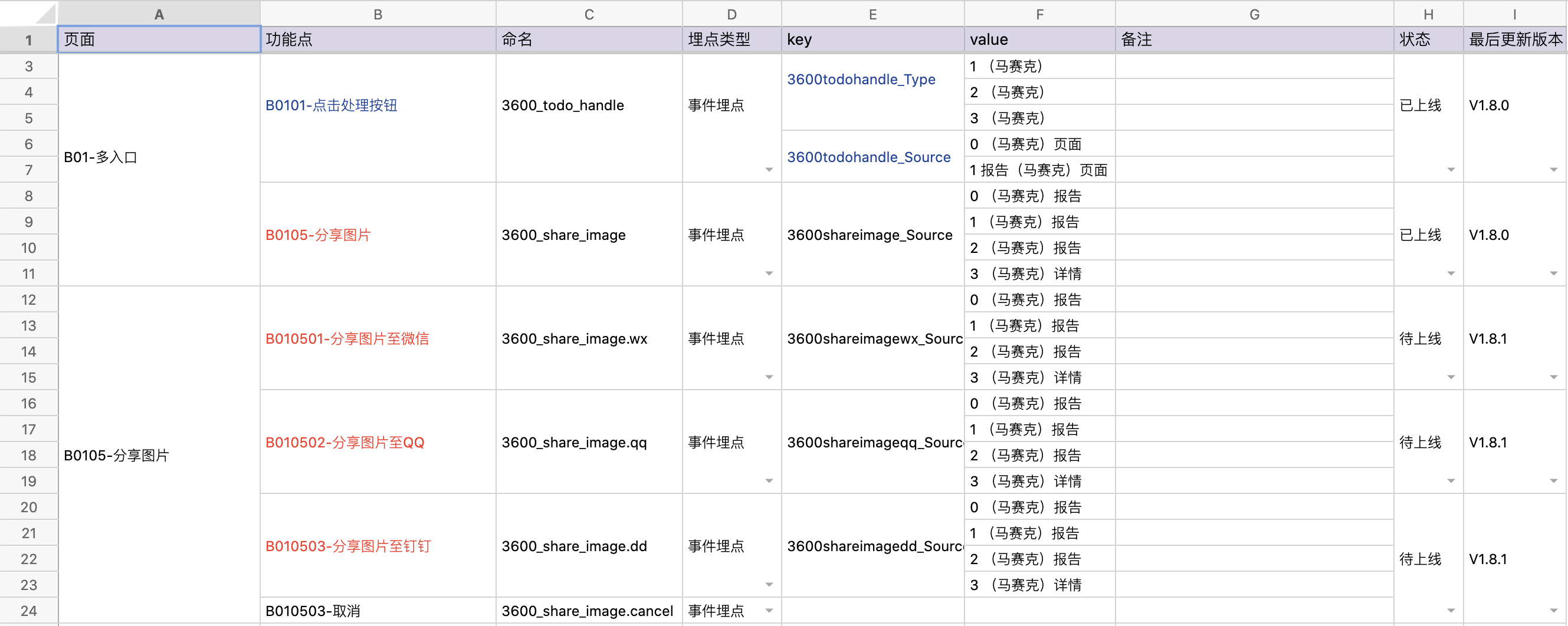
最后附上我在埋点文档中的应用,如下图红色字体部分:

当然,这块我做的时候是存在问题的,其实分享渠道也是可以归位key(value),像蓝色字体部分一样,整理后如下图:

那么,我为什么说用key(value)更好呢?我举个分析场景的例子说明一下。
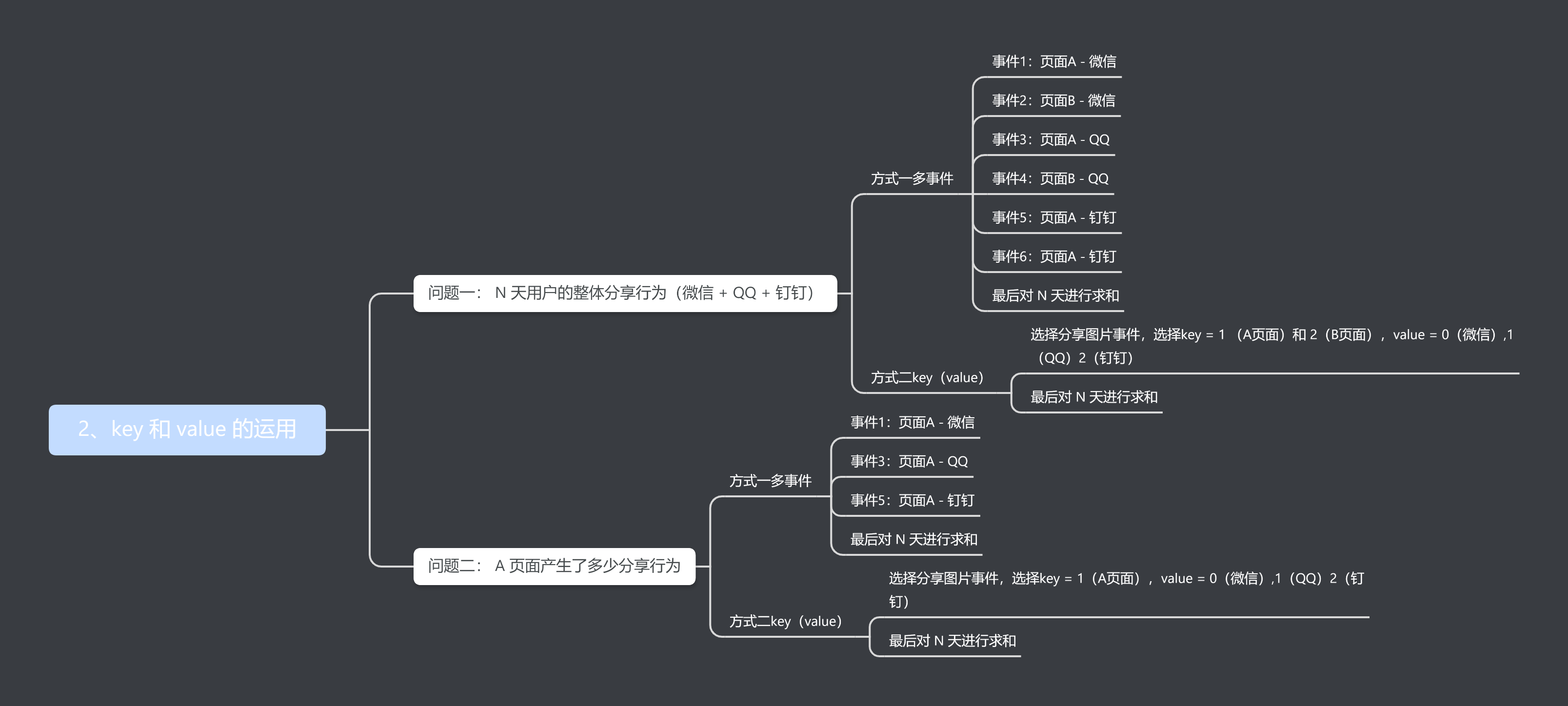
3、方式一多事件,与方式二 key(value)对比。
假设一个场景:我们要分析 N 天用户的整体分享行为(微信 + QQ + 钉钉),以及在 A 页面产生了多少分享行为。
我们用个脑图对比不同方式,在两个问题下的解决方式。

发现了没有?如果是做多事件的埋点,在分析时得找出所有的事件。
用 key(value)呢?只需要找到一个事件,并选择对应的 value 值即可,简单列举一下这种方式的好处:
(1)减少多事件的维护成本。
如果后续功能迭代增加了分享图片的页面,此时只需要多加一个 value 即可。
(2)提升数据分析效率。
当我们分析分享情况时,只需要选择一个事件即可。
(3)白嫖友盟平台。
友盟只提供500个免费的事件数量,能省一个就剩一个。
因此在做埋点的时候,还是要有意识的用 key(value)值去做,对自己,对开发都好。
当然了,也并不是所有的埋点都要命名一个事件 ID 配上 key(value),我总结了几个标准如下:
(1)同种类型的多事件埋点;
(2)有拓展可能的事件埋点;
到目前为止,还只是产品经理梳理思路的部分,但如何体现在产品方案,也就是 PRD 上面呢?
四、埋点与 PRD 文档
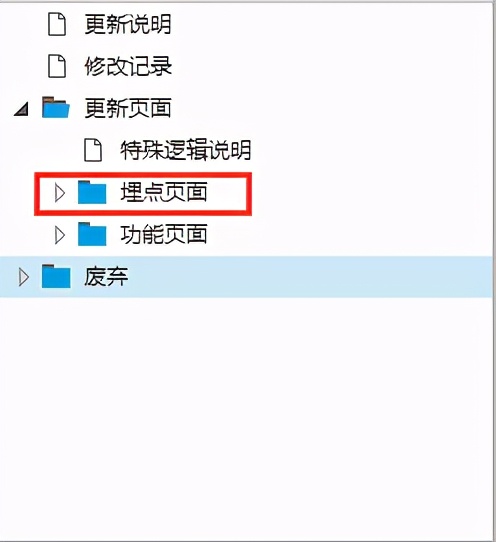
拿我现在的产出为例,我在 PRD 上会分为这几部分,如下图。

在需求评审后,也就是 UI 设计图都做完之后,我会同步进去。
从开发流程上来说,埋点都是最后做的,不会影响他们进度。
从产品方案上来说,评审后基本不会该页面,会避免返工,同时埋点也需要在设计图上标注。
以上文提到的页面埋点:monitor → monitor.search →monitor_search → monitor_search.back 举例,如下图:

在每个页面中标记埋点的命名,给到开发那边即可。
对于友盟来说,需要产品经理批量导入 txt 埋点文档,这部分看一下就懂了,就不展开说了。
上一篇:“樊登读书”老带新活动拆解
下一篇:双十一营销活动分析手册

 2020-11-05
2020-11-05












