Ulysses 作为一款 Markdown 写作工具,与大多同类产品一样,专注于高效的文字写作,但有时我们还是不得不插入一些图片、代码、数学公式等等。尤其是图片,日常使用频率高,但在 Ulysses 中进行图片处理,并不是那么的直观和友好。
但好在这些问题都能通过或直接或曲线的方式得到解决,今天给大家整理了 6 个「在 Ulysses 中处理图片的技巧」,希望能让你的 Ulysses 更好用。
调整预览/导出的图片尺寸
以 macOS 版为例,调整图片尺寸的方式有两种。第一种是在编辑器中直接调整图片的尺寸,第二种是使用特殊的预览主题。
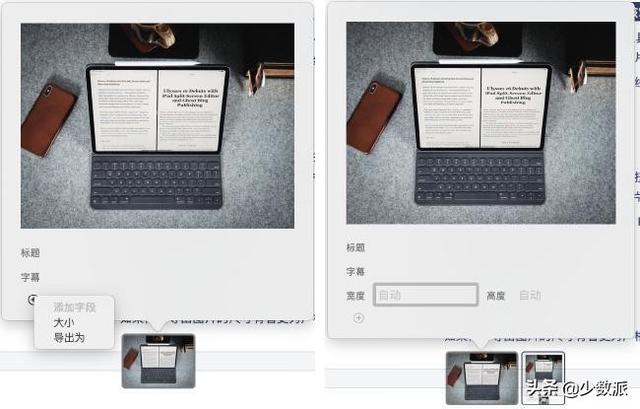
如果你图片的尺寸有着严格的要求,你可以选择直接更改图片的属性。点击你需要调整大小的图片,在弹出的气泡中点击「+」号,就可以调出图片「大小」的属性栏了,在这里你可以设置你需要的图片高宽。在 iOS 上,方法和操作与此相同。

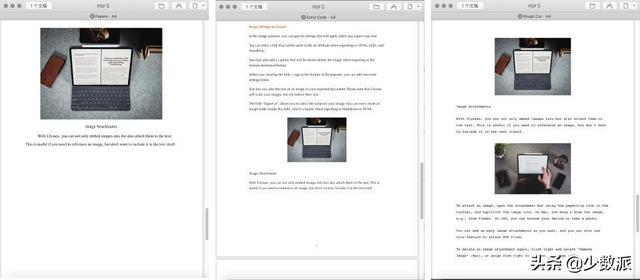
当我的需求只是让图片不那么大从而挤占页面排版空间时,我会选择以「Color Code」或「Rough Cut」主题导出,相比「Paper」等其他主题,这两者的图片占位会更小一些。

需要注意的是,这两种主题只支持以 PDF / DOCX 格式导出。
更改编辑器中的缩略图尺寸和色彩模式
如果你在编辑器中撰写文章时觉得应用默认的文章缩略图过大或者过小,可以通过偏好设置来调整大小。
在 macOS 上,进入「Ulysses > 偏好设置 > 一般」,在这里你可以为「图片预览」设置行数,最小为 3,最大为 16。如果您发现彩色图像会影响您的焦点,也可以取消「全色」以进行黑白预览。也可以完全关闭预览,任何时候都只用一个小标签指示图像。

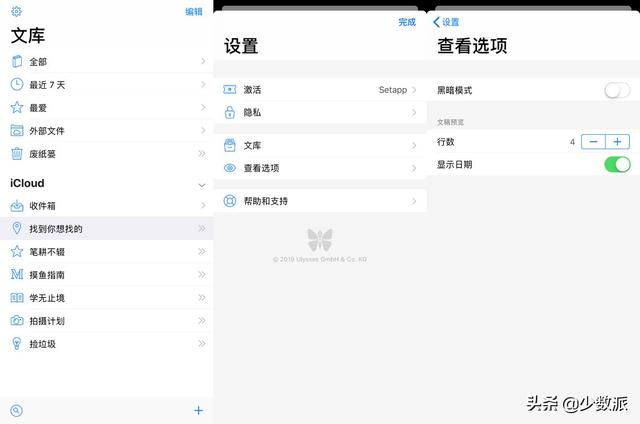
在 iOS 上,进入「设置 > 查看选项 >文稿预览」,也可以设置行数。

但请注意,Ulysses 只会缩放你编辑器中的缩略图,但不会减小它们的体积,也不会影响预览或者导出时的尺寸和体积。
图片描述应该填标题还是字幕?
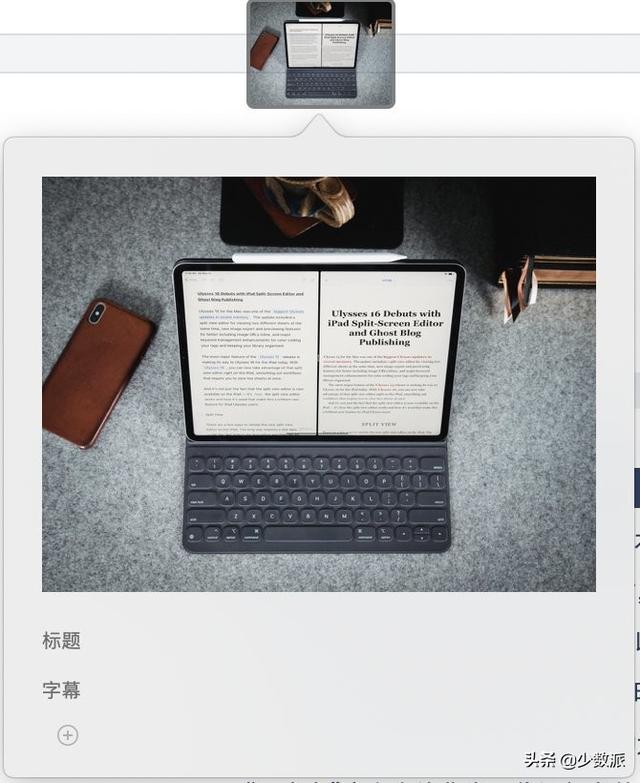
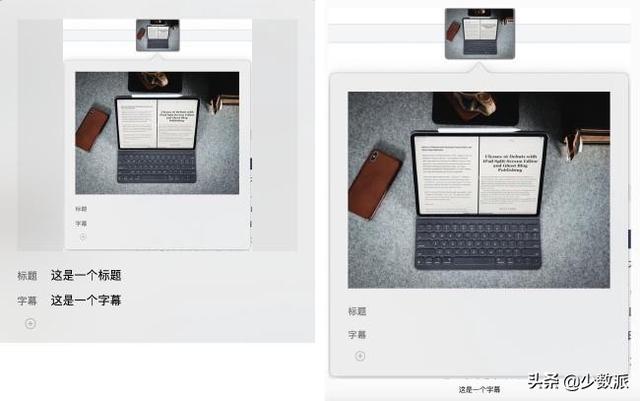
在添加图片时,我们经常有为图片添加描述的需求,点击图片,在弹出的气泡中我们可以看到「标题/title」和「字幕/caption」属性。那么,我们到底要填哪个呢?

根据官网的介绍,这两个属性只会在导出 HTML, ePub, and WordPress 时生效:
- You can enter a title that will be used as the alt attribute when exporting to HTML, ePub, and WordPress.
- You may also add a caption that will be shown below the image when exporting to the formats mentioned before.
一言以蔽之,如果想要在图片下方添加描述,你需要填写到「caption / 字幕」;如果你希望增添 HTML <img> 标签的 alt 属性,当图片无法正常显示时出现一个补充描述,则需要填写到「title / 标题」。

如果你希望使用 Ulysses 输出带有图片描述的 PDF 文档,可以点击这里查看 MilkShake羊 介绍的技巧。
关联阅读:使用 Ulysses 输出带有图片描述的 PDF 文档
如何预览 HTML 代码下的图片
如果你的图片是以 HTML 格式,而不是 Markdown 语法输入,会出现无法预览的问题。这时,你只需要在这段代码前后加上 ~~,或选择「原始源块」即可。

如何批量导出 Ulysses 中的图片
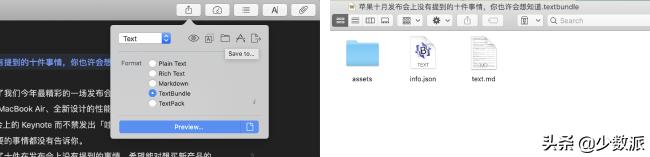
批量导出 Ulysses 文档中的图片也是一个需求,在 macOS 中,我们可以在导出时选择 「文本 > textbundle」,导出后右键显示「包内容」,查看文档中的所有图片,或者直接在导出的 HTML 文件包中查看。

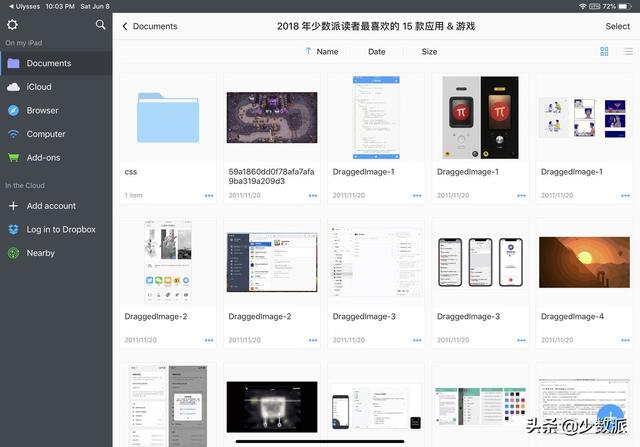
在 iOS 中,导出时选择「HTML > 在另一个应用中打开」,使用 Documents by Readdle 同样可以生成包含全部图片的文件夹。

如何添加图片附件
使用 Ulysses 中,不仅可以嵌入图像,还可以将图像附加到文本中。如果你需要引用图像,但不希望将其包含在文本本身中,这将非常有用。
如果要附加图像,可以使用工具栏中的回形针图标打开附件栏,然后点击「新图片」图标。在 macOS 上,直接拖放图像;在 iOS 上,可以从设备中浏览或拍照。

你可以根据需要添加任意数量的图像附件,也可以使用此功能附加 PDF 文件。要再次删除图像附件,请单击右键并选择「删除图像」(macos),或在图像上从右向左滑动(iOS)。
除了上述技巧,在这之前,少数派也分享过不少 Ulysses 中进行图片处理的技巧,大家可以跳转查看:
- Ulysses 「导出」长图
- Ulysses 导出带有图片说明的 PDF 文件 | 一日一技
以 Ulysses 为代表的 Markdown 语法软件为我们提高写作效率提供了不少便利,希望图片不会成为你在追求效率路上的绊脚石,也希望这篇文章可以帮助你更好地利用 Ulysses 这个强大的工具。

 2019-08-15 22:26:06
2019-08-15 22:26:06












