因为是最常用的一个,所以我就不在这里解释了。
forEach()和map()两种方法是Array在ECMAScript5中引入的新方法。它们的主要功能是为数组的每个元素执行一次提供的函数,但是它们之间仍然存在差异。
像往常一样,先看看定义:
Array.prototype.map()
官方解释:数组映射不会修改原始数组。
Array.prototype.forEach()
官方解释:数组遍历参数是函数。三个参数,1是对应的元素,2是下标,3是遍历的数组,原始数组本身不会被修改。
for方法:
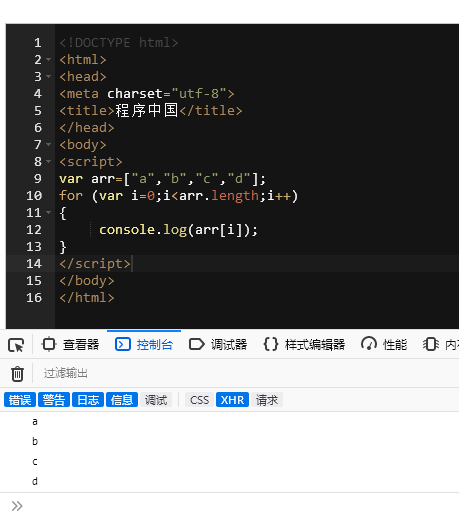
平时我们在前端开发工作中经常操作数组,最常用的就是遍历数组。我的项目团队中的许多新同事通常使用for循环遍历数组,如下所示:
脚本
var arr=['a ',' b ',' c ',' d '];
for(var I=0;长度;(一)
{
console . log(arr[I]);
}
/script
运行结果如下:


forEach方法
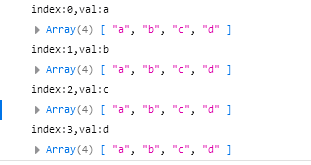
让我们看看如何在forEach中编写:
脚本
var arr=['a ',' b ',' c ',' d']
函数(值,索引,arr)
{
Console.log ('index:' index ',' val:' val)//val是当前元素,indexcurrent元素index,arr数组。
控制台.日志(arr)
});
/script
输出如下:


map方法
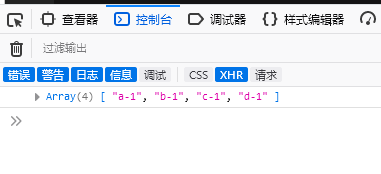
Map可以理解为一个map,它实际上会产生一个新的数组,并直接编码:
脚本
var arr=['a ',' b ',' c ',' d '];
var newArray=arr.map(函数(值){ 0
返回值“-1”;
});
console.log(新阵列)
/script
输出包含以下内容的新数组:


总结一下:for和forEach都用来遍历数组本身,而map用来生成一个新的数组。
和forEach的区别如下:
在for中,可以添加关键字continue、break来控制循环,但是forEach只能通过使用if with return语句来控制。返回真相当于继续,返回假相当于打破。
如果这个教程可以帮助到各种朋友,请转发,我会抽时间继续写一些基础教程。

 2021-11-02 19:27:51
2021-11-02 19:27:51












