1. JSON 是什么?
JSON,全称是JavaScript对象批注,即JavaScript对象批注。
JSON是一种轻量级的、基于文本的、人类可读的格式。
虽然JSON的名字中有JavaScript,但这意味着它的语法规则引用了JavaScript对象,而不是说它只能在JavaScript语言中使用。
JSON非常方便人和机器的读写,而且它的文件比XML(另一种常见的数据交换格式)小,所以很快成为互联网上非常流行的交换格式。
近年来,JavaScript已经成为浏览器中事实上的标准语言,JavaScript的流行与JSON的流行息息相关。
因为JSON本身是参照JavaScript对象的规则定义的,所以它的语法和JavaScript定义对象的语法几乎完全一样。
JSON的创始人声称这种格式永远不会升级,这意味着这种格式具有长期稳定性。10年前写的文件,10年后就可以用了,没有任何兼容性问题。
2. JSON 的语法规则是怎样的?
JSON的语法规则非常简单,堪称“优雅完美”。总而言之:
该数组由方括号(“[]”)表示。
对象(0 object)由大括号(“{}”)表示。
名称/值对组合成数组和对象。
该名称位于双引号,值为字符串、数值、布尔值、null、对象和数组.
并行数据用逗号(“,”)分隔。
{
名称' : 'xdr630 ',
最喜欢的' : '编程'
}
3. JSON 和 XML
JSON经常与XML进行比较,因为JSON的诞生或多或少意味着要取代XNL。与XML相比,JSON具有以下优势:
无尾标,长度更短,读写更快。
可以通过JavaScript解释器直接解析。
您可以使用数组。
两者比较。
JSON:
{
名字叫' : '很迷人,
年龄' :22,
水果' :['苹果','梨','葡萄']
}
XML:
根
名字在动/名字。
22岁/年龄
水果
水果矛/水果
水果油菜/水果
/root
4. JSON的解析和生成(JSON 和 JS 对象互转)
在JavaScript中,有两种方法与此相关: JSON.parse和JSON.stringify。
以及JSON和JS对象。
要实现从JSON字符串到JS对象,的转换,请使用JSON.parse()方法:
脚本
Var=' { ' name ' : ' moving ',' age ' :22 }
var obj=JSON . parse(str);
console . log(obj);
/script


从.认识到
>JS对象转换为JSON字符串,使用 JSON.stringify() 方法:<script>
var str = '{"name": "兮动人","age":22}';
var obj = JSON.parse(str);
console.log(obj);
var jsonstr = JSON.stringify(obj);
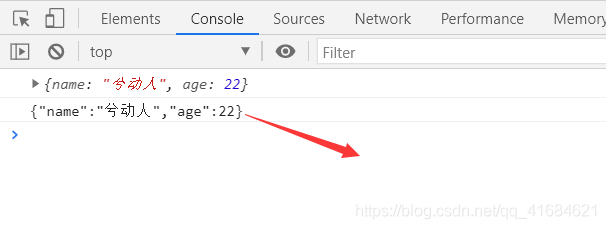
console.log(jsonstr);
</script>


5. JSON格式规定


1、对象(0bject)
- 对象用大括号(“{}”)括起来,大括号里是一系列的“名称/值对”,请看概念图。
- 两个并列的数据之间用逗号(“,”)隔开,注意两点:
- 使用英文的逗号(“,”),不要用中文的逗号(“,”)
- 最后一个“名称/值对“之后不要加逗号
- JSON在线检查语法:https://www.json.cn/
- 这里报错说明JSON中Key/Value不能使用单引号
- 正确写法 2、数组(Array)
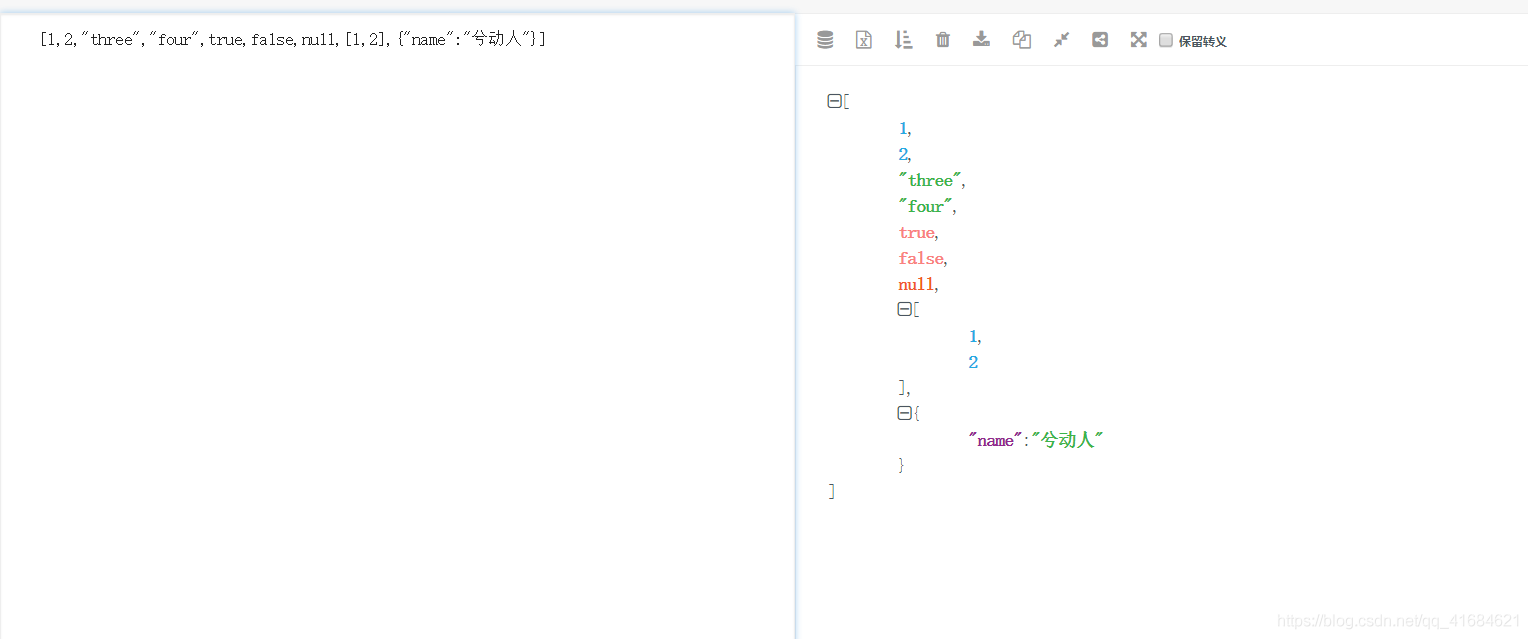
- 数组表示一系列有序的值,用方括号(“[]”)包围起来,并列的值之间用逗号分隔,请看概念图。
- 例如,以下的数组是合法的:
[1,2,"three","four",true,false,null,[1,2],{"name":"兮动人"}]


3、名称/值对(Name/Value)
- 名称(Name)是一个字符串,要用双引号括起来,不能用单引号,也不能没有引号,这一点与JavaScript不同。
- 值的类型只有七种:字符串(string)、数值(number)、对象(object)、数组(array), true、false、null。不能有这之外的类型,例如undefined、函数等。请看概念图。
字符串(string)的规则如下:
- 英文双引号括起来,不能用单引号,也不能没有。
- 字符串中不能单独出现双引号(”)和右斜杠(“”)。
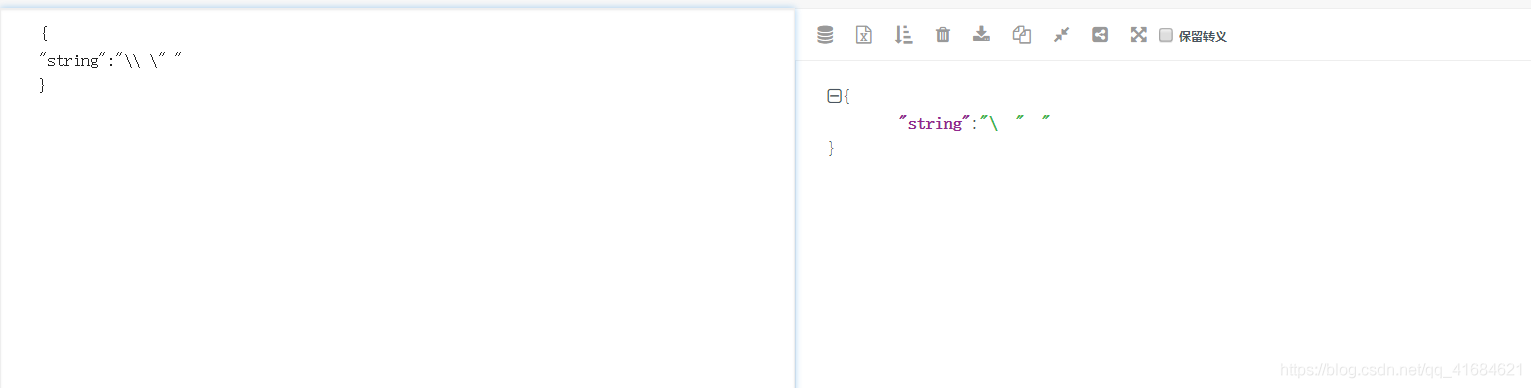
- 如果要打双引号或右斜杠,需要使用“右斜杠+字符”的形式,例如”和,其它的转义字符也是如此字符串的概念图。
- 转义字符
{
"string":" " "
}


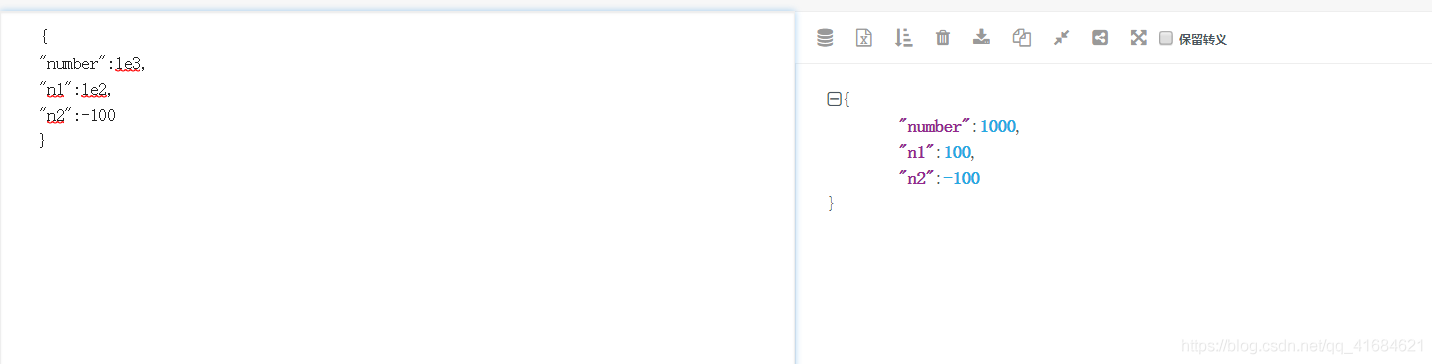
- 数值类型,可以使用科学计数法表示
{
"number":1e3,
"n1":1e2,
"n2":-100
}


6. 字符串转化成对象


- 解析:是指将符合JSON 语法规则的字符串转换成对象的过程。
- 不同的编程语言都提供了解析JSON字符串的方法,在这里主要讲解JavaScript中的解析方法。主要有三种:
- 使用eval()
- 使用JSON.parse()
- 使用第三方库,例如JQuery等
1、 eval()
- eval()函数的参数是一个字符串,其作用是直接执行其中的 JavaScript代码。
- 案例:eval()解析字符串
<script>
var str = "console.log('hello')";
eval(str);
</script>
- eval 解析字符串的结果:


- eval()能够解析JSON字符串。从这里也可以看得出,JSON 和JavaScript是高度嵌合的。
- 案例:eval()解析JSON字符串
<script>
var str = '{"name":"兮动人","age":22}';
var obj = eval("("+str+")");
console.log(obj)
</script>


- 但是,现在已经很少直接使用eval()来解析了,如果您的浏览器版本真的是很旧,可能才需要这个方法。此外,eval()是一个相对危险的函数,因为字符串中可能含有未知因素。在这里,作为学习,还是要知道这也是一种方法。
- 请注意 eval()的参数,在字符串两旁加了括号,这是必须的,否则会报错。
- 因为JSON字符串是被大括号(“{}”)包围的,直接放到 eval()会被当成语句块来执行,因此要在两旁加上括号,使其变成表达式。
2、JSON. parse()
- 现在绝大多数浏览器都以支持JSON.parse(),是推荐使用的方式。
- 如果输入了不符合规范的字符串,会报错。
案例:JSON字符串转换为JS对象
<script>
var str = '{"name":"兮动人","age":22}';
var obj = JSON.parse(str)
console.log(obj)
</script>


- JSON.parse()可以有第二个参数,是一个函数。此函数有两个参数:name和value,分别代表名称和值。当传入一个JSON字符串后,JSON的每一组名称/值对都要调用此函数。该函数有返回值,返回值将赋值给当前的名称(name)。
- 利用第二个参数,可以在解析JSON字符串的同时对数据进行一些处理。
案例:
<script>
var str = '{"name":"兮动人","age":22}';
var obj = JSON.parse(str,fun);
function fun(name,value){
console.log(name+":"+value);
return value
}
console.log(obj)
</script>


- 可以做判断处理,当JSON字符串的 name=age 时,设置age的value=14
<script>
var str = '{"name":"兮动人","age":22}';
var obj = JSON.parse(str,fun);
function fun(name,value){
if (name == "age")
value = 14;
return value
}
console.log(obj)
</script>


7. JS对象转化为字符串


- 序列化,指将 JavaScript 值转化为JSON字符串的过程。
- JSON.stringify()能够将JavaScript值转换成JSON字符串。JSON.stringify()生成的字符串可以用JSON.parse()再还原成JavaScript值。
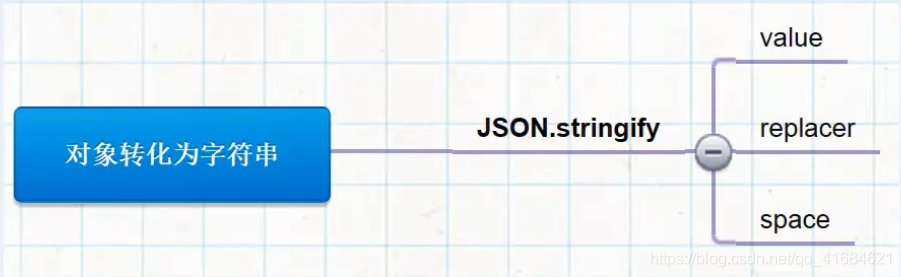
1、参数的含义
JSON.stringify(value[, replacer[, space]])
- value:必选参数。被变换的JavaScript值,一般是对象或数组。
- replace:可以省略。有两种选择:函数或数组。
- 如果是函数,则每一组名称/值对都会调用此函数,该函数返回一个值,作为名称的值变换到结果字符串中,如果返回undefined,则该成员被忽略。
案例:
<script>
var obj = {
name: "兮动人",
age: 22
};
console.log(obj);
var jsonstr = JSON.stringify(obj,fun);
function fun(name,value) {
if (name=="age")
value = 18;
return value;
}
console.log(jsonstr)
</script>


- 如果是数组,则只有数组中存在名称才能够被转换,且转换后顺序与数组中的值保持一致。
- 案例:
<script>
var obj = {
a: 1,
b: 2,
c: 3,
d: 4
};
console.log(obj);
var jsonstr = JSON.stringify(obj,["a","b","c"]);
console.log(jsonstr)
</script>


- 把顺序改下,对应转换的JSON字符串的数值不变
var jsonstr = JSON.stringify(obj,["c","a","b"]);


- space:可以省略。这是为了排版、方便阅读而存在的。可以在JSON字符串中添加空白或制表符等。
2、value的用法
<script>
var obj = {
name: "兮动人",
age: 22
}
console.log(obj);
var jsonstr = JSON.stringify(obj);
console.log(jsonstr)
</script>


- 当有不符合JSON语法规则时,就不会被转换成JSON字符串。
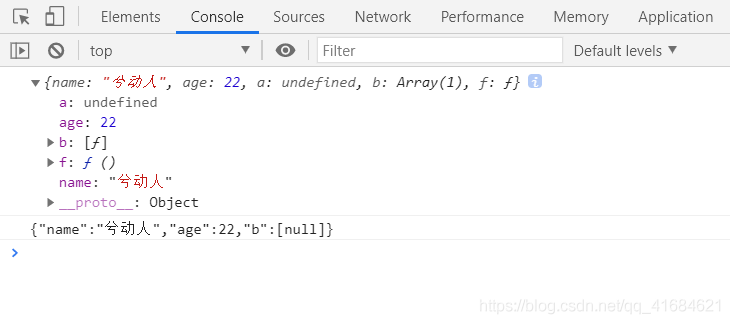
- 数组中有函数时会被转换成 null
<script>
var obj = {
name: "兮动人",
age: 22,
a: undefined,
f: function () {
},
b:[function () {}]
}
console.log(obj);
var jsonstr = JSON.stringify(obj);
console.log(jsonstr)
</script>


3、replace的用法
4、space的用法
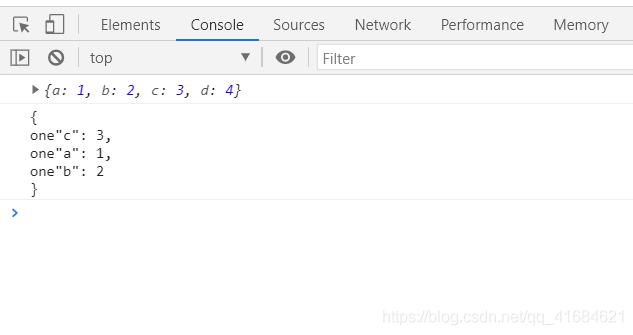
- 案例:在上面的基础上添加
<script>
var obj = {
a: 1,
b: 2,
c: 3,
d: 4
};
console.log(obj);
var jsonstr = JSON.stringify(obj,["c","a","b"],"one");
console.log(jsonstr)
</script>


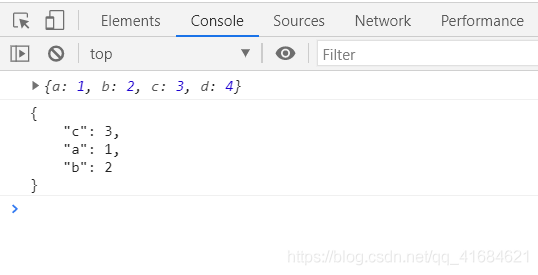
- 改成制表符:t
<script>
var obj = {
a: 1,
b: 2,
c: 3,
d: 4
};
console.log(obj);
var jsonstr = JSON.stringify(obj,["c","a","b"],"t");
console.log(jsonstr)
</script>



 2021-11-02 19:28:19
2021-11-02 19:28:19












