HTML基础教程的最后一部分介绍了HTML的基础知识和一些常用的标签。本文主要介绍HTML的样式、形式、表格、框架等内容。我们一起来看看吧!
01 HTML样式
所有的HTML都可以通过设置标签的样式属性来设置标签的样式。让我们演示几种常见的HTML样式设置。
1)设置标签宽度和高度。
我们创建一个div标签,然后设置它的高度和宽度。但是,由于默认情况下div标签没有颜色,所以我们看不到效果。因此,在设置其高度和宽度时,我们也为其设置了背景色,如下图所示:
1.DOCTYPEhtml
2.超文本标记语言
3.头
4.标题HTML基本教程/标题
5.metachartset=' utf-8 '/
6./head
7.身体
8.-将div宽度设置为宽度为400px的正方形块,背景色代码块为# 46a6ff-
9.divstyle=' width:400px高度:400 px;背景-颜色: # 46 a6 ff;'/div
10./body
11./html

2)设置字体类型和大小
我们在上面的div块中添加文本,为添加的文本设置字体类型和大小,同时加粗,如下图:
1.DOCTYPEhtml
2.超文本标记语言
3.头
4.标题HTML基本教程/标题
5.metachartset=' utf-8 '/
6./head
7.身体
8.- font-family是设置字体类型;字体大小是设置字体大小;字体粗细就是让字体加粗-
9.divstyle=' width:400px高度:400 px;
10.背景色: # 46 a6 ff;font-family : ' MicrosoftYaHei ';font-size :40 px;'字体粗细:粗体'
1.我是div block。
12./div
13./body
14./html

3)将字体设置为水平和垂直居中
我们在上面的div中添加了一个字体样式,但是它没有居中。现在让我们看看如何将字体居中。
1.DOCTYPEhtml
2.超文本标记语言
3.他
ad> 4. <title>HTML基础教程</title> 5. <meta charset="utf-8" /> 6. </head> 7. <body> 8. <!-- text-align给文字设置水平居中;line-height将其值设为与height一致,文字内容就可以垂直居中 --> 9. <div style="width: 400px; height: 400px; 10. background-color: #46a6ff; font-family: 'Microsoft YaHei'; 11. font-size: 40px; font-weight: bold; 12. text-align: center; line-height: 400px"> 13. 我是div块 14. </div> 15. </body> 16. </html>
02 HTML Table
在HTML页面开发时我们经常会用到表格进行数据展示,HTML的表格是由标签<table>来定义的,每个表格均有若干行(<tr> 标签定义),每行被分割为若干单元格(由<td> 标签定义)。表格中常用的标签与样式属性如下:

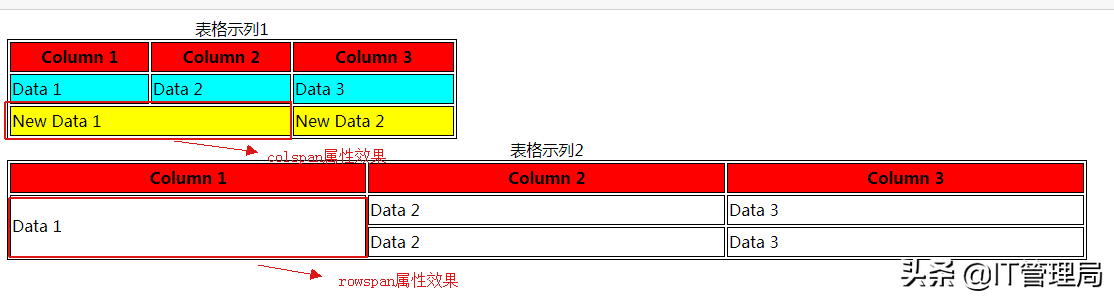
下面我们创建两个表格示列,分别设置上述属性具体如下
1. <!DOCTYPE html>
2. <html>
3. <head>
4. <title>HTML基础教程</title>
5. <meta charset="utf-8" />
6. </head>
7. <body>
8. <!-- 表格示列1 -->
9. <table border="1" bordercolor="black" width="450" height="100">
10. <caption>表格示列1</caption>
11. <tr bgcolor="red" > <!-- tr为一行的起始与结束 -->
12. <th>Column 1</th> <!-- 表格头 -->
13. <th>Column 2</th>
14. <th>Column 3</th>
15. </tr>
16.
17. <tr bgcolor="cyan"> <!-- 设置表格背景色 -->
18. <td>Data 1</td> <!-- td单元格 -->
19. <td>Data 2</td>
20. <td>Data 3</td>
21. </tr>
22.
23. <tr bgcolor="yellow">
24. <td colspan="2">New Data 1</td> <!-- 设置该单元格合并这一行上的两列 -->
25. <td>New Data 2</td>
26. </tr>
27. </table>
28.
29. <!-- 表格示列2 -->
30. <table border="1" bordercolor="black" width="80%" height="100"> <!-- 设置单元格宽与高为百分比 -->
31. <caption> 表格示列2</caption>
32. <tr bgcolor="red" >
33. <th>Column 1</th>
34. <th>Column 2</th>
35. <th>Column 3</th>
36. </tr>
37.
38. <tr>
39. <td rowspan="2">Data 1</td> <!-- 设置该单元格合并这一列上的两行 -->
40. <td>Data 2</td>
41. <td>Data 3</td>
42. </tr>
43.
44. <tr>
45. <td>Data 2</td>
46. <td>Data 3</td>
47. </tr>
48. </table>
49. </body>
50. </html> 
03 HTML表单
HTML 表单是一个包含表单元素的区域,用于搜集不同类型的用户输入。HTML表单在我们日常浏览网页时很常见,比如各网站的登录页面,就是典型的HTML表单应用。HTML表单常用的标签元素有如下几种:
1)Text input:字符输入框,一般账户与密码输入都是用的该标签
2)Text area:文本输入框,一般需要输入较多文本内容使用
3)Radio button:单选框
4)Checkbox:多选框
5)Select box:选择框
6)File select:文件选择框
7)Buttons:按钮
表单元素常用的属性及值设置如下表所示:

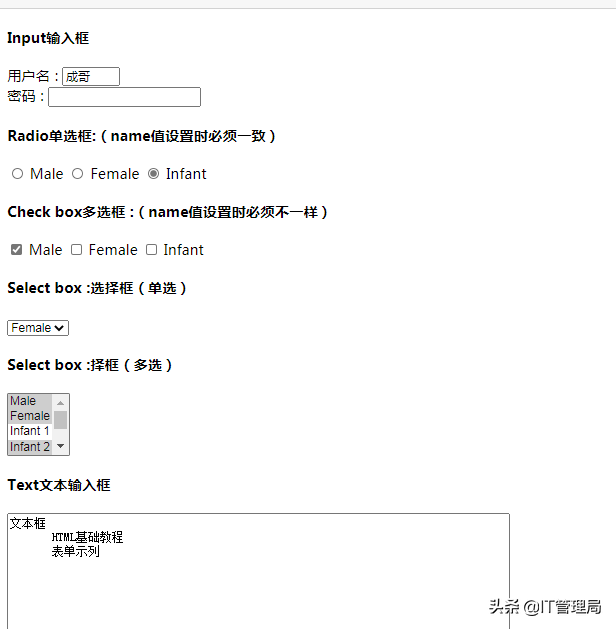
结合上表我们创建一个表单示列,按照上表的属性值进行设置,具体操作如下
1. <!DOCTYPE html>
2. <html>
3. <head>
4. <title>HTML基础教程</title>
5. <meta charset="utf-8" />
6. </head>
7. <body>
8. <form>
9. <h4>Input输入框</h4>
10. 用户名 : <input type="text" name="user_name" size="4" value="成哥" maxlength="10"><br>
11. 密码 : <input type="password" name="user_pass" ><br>
12. <h4> Radio单选框:(name值设置时必须一致)</h4>
13. <input type="radio" name="r_gender"> Male
14. <input type="radio" name="r_gender"> Female
15. <input type="radio" name="r_gender" checked> Infant
16. <h4> Check box多选框 :(name值设置时必须不一样)</h4>
17. <input type="checkbox" name="c_male" checked> Male
18. <input type="checkbox" name="c_female"> Female
19. <input type="checkbox" name="c_infant"> Infant
20. <h4> Select box :选择框(单选)</h4>
21. <select name="s_box">
22. <option value="s_male">Male</option>
23. <option value="s_female" selected>Female</option>
24. <option value="s_infant">Infant</option>
25. </select>
26. <h4> Select box :择框(多选)</h4>
27. <!-- 选择项默认展示4个,其它的选择内容需要通过鼠标滚动 -->
28. <select name="s_box" size="4" multiple>
29. <option value="s_male" selected>Male</option>
30. <option value="s_female" selected>Female</option>
31. <option value="s_infant">Infant 1</option>
32. <option value="s_infant" selected>Infant 2</option>
33. <option value="s_infant">Infant 3</option>
34. <option value="s_infant">Infant 4</option>
35. </select>
36. <h4> Text文本输入框</h4>
37. <textarea rows="10" cols="80" name="txt_area">文本框
38. HTML基础教程
39. 表单示列
40. </textarea>
41. </form>
42. </body>
43. </html>
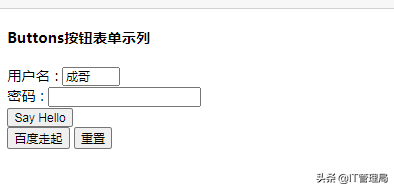
下面我们再创建一个button的表单示列,具体如下
1. <!DOCTYPE html>
2. <html>
3. <head>
4. <title>HTML基础教程</title>
5. <meta charset="utf-8" />
6. </head>
7. <body>
8.
9. <!-- 设置表单提交方式为get, 跳转的url为"/uploads/allimg/211107/0620296035-9.jpg" -->
10. <form method="get" action="/uploads/allimg/211107/0620296035-9.jpg">
11. <h4> Buttons按钮表单示列</h4>
12. 用户名 : <input type="text" name="user_name" size="4" value="成哥" maxlength="16"><br>
13. 密码 : <input type="password" name="user_pass" ><br>
14. <!-- 点击在游览器上方显示Say Hello -->
15. <input type="button" onclick="alert('Hello')" name="b_alert" value="Say Hello"/><br>
16. <!-- 点击跳转到百度 -->
17. <input type="submit" name="b_submit" value="百度走起"/>
18. <!-- 点击重置会重置表单内输入的内容 -->
19. <input type="reset" name="b_reset" value="重置"/><br>
20. </form>
21.
22. </body>
23. </html> 
04 HTML框架iframe
使用HTML框架可以在同一个浏览器窗口中显示多个页面,iframe的语法格式如下所示
1. <iframe src="URL">
2. <!-- URL指向不同的页面 -->
3. </iframe>
我们现在创建一个iframe框架使用示列具体如下
1. <!DOCTYPE html>
2. <html>
3. <head>
4. <title>HTML基础教程</title>
5. <meta charset="utf-8" />
6. </head>
7. <body>
8.
9. <h4>iframe使用示列一(简单的iframe使用)</h4>
10. <!-- 给iframe显示区域设置宽度为800,高度为200,同时去掉其边框 -->
11. <iframe src="/uploads/allimg/211107/0620296035-9.jpg" width="800" height="200" frameborder="0"></iframe>
12.
13. <br/>
14. <br/>
15.
16. <h4>iframe使用示列二(通过点击指定链接在iframe中显示)</h4>
17. <!-- a标签中的target名称必须与iframe的name一致都为qq -->
18. <a href="http://www.qq.com" target="qq">点击我在iframe中显示qq页面</a>
19. <iframe name="qq" width="800" height="200" frameborder="0"></iframe>
20. </body>
21. </html> 
05 总结
至此我们《HTML基础教程》就全部讲完了,有任何问题都可以在文章后面留言。最后如果喜欢本篇文章不要忘了点赞、关注与转发哦!

 2021-11-07 06:20:29
2021-11-07 06:20:29












