近期,我遇到一个需求,在实现 Unity 发布的web GL 实现一个搜索框
必须能中文输入!

众所周知,Unity 对 web GL 支持很少,对中文输入的支持更是少
百度上的教程基本都是介绍这个插件

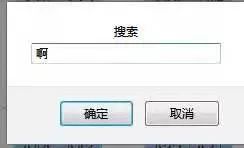
运行结果是这样的

运行结果让人大吃一惊,虽说是实现了中文输入的问题,但是弹出这么一个框
着实让人接受不了不过它却提醒了我,可以利用 html 原生元素,再跟 Unity 通信,就能完成中文输入!
Unity 发消息给 Html
Html 发消息给 Unity
(具体理论请自行百度,此处不做详述)
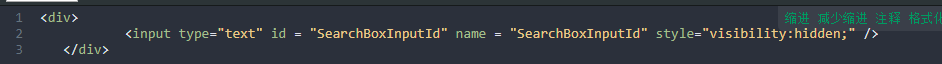
有了通信的基础后,我们准备在 发布后的 html文件 封装一个输入框的事件

这里,我们指明该输入框的id,且将其样式定义为隐藏, 并实现 "输入" 和 "失去焦点" 这两个重要方法
然后,在 JS 中分别实现以下方法:
| 方法名称 | 方法作用 |
| 触发事件 | 等待 Unity 传来触发指令,激活输入框,并赋予其焦点,使中文得以输入 |
| OnInput (输入) | 将输入结果实时传回 Unity ,Unity 中可以处理 |
| onblur (失去焦点) | 鼠标点击输入框以外的位置都会自动触发此事件,此时将其隐藏,并通知 Unity |
这样, html 就完成了对输入框的封装。-------------------------
接下来来弄 Unity 这边的实现
- Unity 在 Inputfield 实现 PointDown 事件,即用户点击了输入框时,会首先触发该事件
- 实现一个方法,专门监听来自 html 发来的字符串
- 2 中的方法收到字符串后, 将 Inputfield 赋值,这样就会触发 Inputfield 的 OnValueChanged 事件,完成自己的需求
- 实现一个方法,专门监听 html 的 onblur 事件, 流程结束!
- 最重要的一点,unity 必须实现键盘锁定,否则在html 输入的时候会同时触发Unity 写好的快捷键事件
嗯,大概流程就结束了。
一个注意的是,Unity 自带的 Arial 字体并不支持中文,所以还得自己找一个中文字体文件
控制面板 --> 字体
不过这样调试也不方便, 每次都要先发布,再在发布后的 html 修改方法(因为重新方法后会被覆盖)
怎么解决?
我们可以将其制作成自定义模板,这样每次发布后方法都在!
(或者您自行实现发布监听事件自动往body注入也行哈)
解决方案大概就是这么个实现思路

 2019-08-16 16:19:55
2019-08-16 16:19:55












