这是一篇基础教程,如果看官连这道坎儿都过不去的话,后面的装修会让你够呛!如果能成功渡劫的话,后面的代码玩起来会贼6!
想必很多看官都会遇到这样的情况:别人家的特效贼6,可惜自己复制不了代码;别人家的主图挺不错,可惜自己获取不了原图;明明是一个很简单的问题,自己却要四处找人浪费大把的时间才把问题解决......
如果看官有以上症状,说明看官是时候需要提升下自己的实力了!而本文只是众多转折点中的一个,能否成功6到没朋友还需要看看官是否愿意付出了。好了,废话不多说,开工!
一、审查元素的重要性
不管看官是从事淘宝美工还是web前端还是后端,要是不会个审查元素简直没法见人!
有这么严重吗?
身为美工,平时找素材、找代码遇到权限问题怎么破?
身为前端,页面布局有问题和js出现报错怎么破?
身为后端,返回数据到前端时请求异常怎么破?
虽然审查元素并不能完全解决所有问题,但对我们的工作还是非常有帮助的!
下面来介绍下审查元素的用法和一点小功能,让看官感受下她的神奇!
二、审查元素的用法
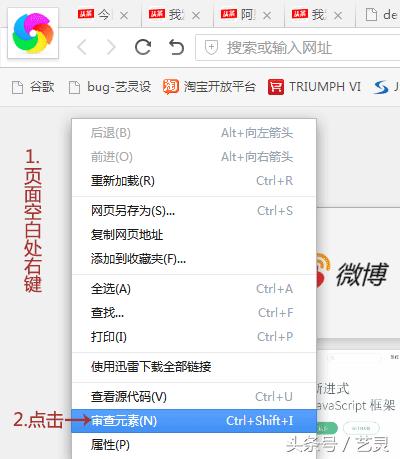
打开任意一个浏览器(推荐360极速),在页面空白地方右键--点击审查元素,然后就唤醒了浏览器的调试功能。如图:

在页面空白地方右键后点击审查元素
需要注意的是:不同的浏览器命名可能不同,但这并不影响功能。
当然了,如果看官觉得上面的方法太low的话,可以来个骚操作--按下F12即可(注意这是一个键不是3个键)。怎么样,是不是感觉瞬间厉害了许多!
2.1、界面
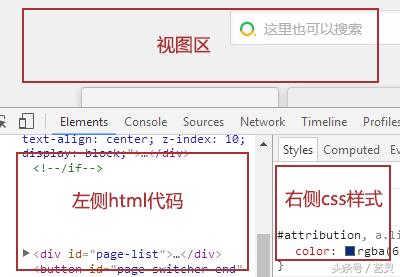
点击审查元素后的界面是这个样子:
审查元素界面分三块
艺灵已在图中大致的标识了下,界面分三块。上面是视图区,左侧是代码区,右侧是css区。这三个区域是一一对应的关系。
2.2、查看淘宝网的logo
下面,艺灵以获取淘宝网的logo为例,给看官展示下如何使用这个技能。
首先打开淘宝网,然后鼠标放到淘宝的logo上面,然后右键,然后点击审查元素,此时我们可以看到高亮的logo和代码以及可以看到logo的尺寸。如图:

在淘宝logo上右键
下面我们点开代码中的a标签,然后看看里面是不是一个img标签。此时可以看到,a标签里面并没有img标签,但logo却是显示的。如图:

点开淘宝logo的代码块
看官是不是有点疑惑?是不是想不通这个logo是怎么显示的?
之所以用淘宝来讲是因为这个例子比较典型,是一个相对而言技术含量偏高的一个操作。
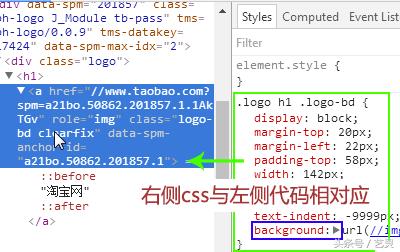
艺灵也不卖关子了,直接开讲了。注意前面我们说了,审查元素的界面被分为三块,现在我们只顾着前两块了忘记了第三块,所以我们来看看第三块吧。如图:

右侧css与左侧代码相对应
注意看右侧css中有一个background属性。看官是不是猜到了什么?
没错!logo就在这里!当我们把鼠标放到该属性的值上面时,可以看到淘宝的logo图像。如图:

鼠标移入时可以看到淘宝的logo
2.3、获取src
历经千辛万苦,终于可以大干一场了!下面我们就把淘宝网的logo给拿出来吧!
好的!
10秒钟后,噗......
咋了?
不知该如何下手啊!
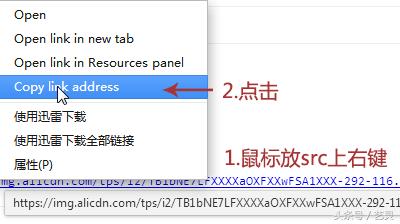
注意了!继续右键-- Copy link address就可以了。如图:

复制淘宝logo的src
现在我们就已经获取到了logo的src地址。
2.4、修改src
既然讲了获取,下面就来讲下修改。因为平日调试时,这些都是必不可少的步骤。
下面艺灵就教在看官如何把百度的logo换成淘宝的logo。
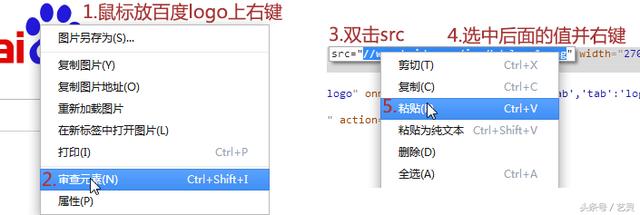
直接在地址栏中打开百度的首页,然后鼠标放到logo上右键,然后点击审查元素,这个时候会定位到代码上。然后我们双击src属性,然后把后面的值删除选中后进行右键,然后粘贴,接下来在任意空白地方单击就行了。如图:

修改百度logo的src地址
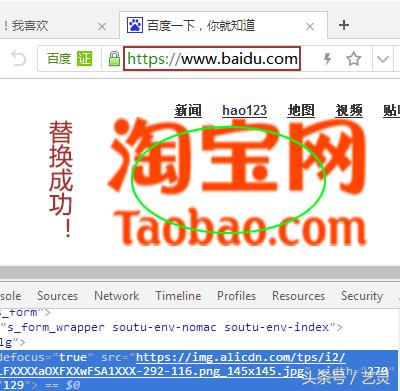
此时可以看到百度的logo已经变成淘宝的了。如图:
百度的logo已经被换成淘宝的了
2.5、删除
这个实际情况中用的不多,还是来提下吧。
首先在左侧找到要删除的代码块,然后右键,点击Delete element即可。
还拿刚才的例子来讲,我们已经把百度的logo替换成了淘宝的,现在我要删除这块代码。步骤如下:
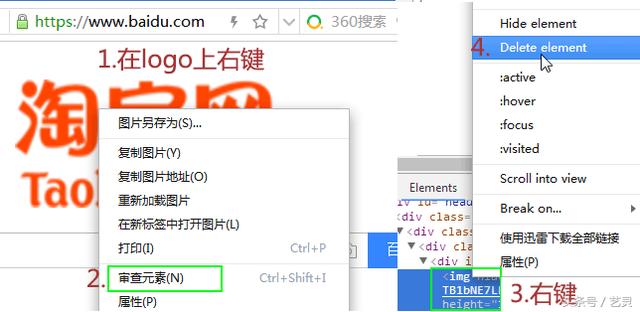
1、鼠标放到logo上;
2、审查元素;
3、鼠标放到img标签上右键;
4、点击Delete element就完成了操作。如图:

右键删除代码块操作
2.6、复制
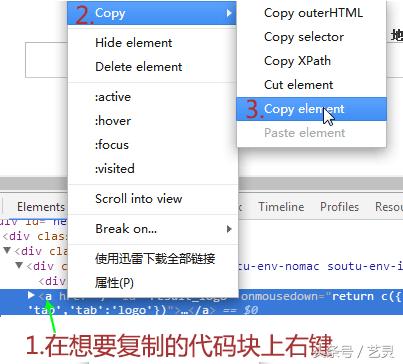
复制也是经常会用到的一个操作,大致步骤:在想要复制的代码块上右键,然后点击Copy,然后点击Copy element即可。如图:

右键复制代码块操作
2.7、修改
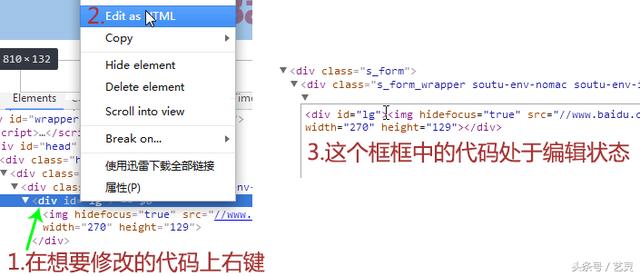
这个修改跟上面的修改是有区别的,这个修改也是适用于大范围的,例如:代码块的修改。步骤跟复制一样,只是最后一步有变化。大致步骤:在想要修改的代码块上右键,然后点击Edit as HTML,此时对应的代码块处于可编辑状态,编辑完成后在任意空白地方单击即可保存。如图:

右键修改代码块操作
三、作业
上面艺灵已经将审查元素的修改、复制、删除等功能都讲了一遍。如果看官需要掌握的话,只有不断的练习才行。这样吧,给看官们留一道简单的作业题:把今日头条的logo换成淘宝的。看官可以在评论区中进行回复哦~
四、结束
对于文章中提到的这些演示案例,显然在工作中是不符合实际的。这些演示中是为了给看官讲解下大致的操作方法,所以看官在实际中需要灵活运用。

 2020-02-27 14:20:54
2020-02-27 14:20:54












