Emmet的html语法:
所有操作按下“tab”键即可瞬间完成。
元素
1.在编辑器中输入元素名称,即可自动补全生成 HTML 标签,即使不是标准的 HTML 标签。
2.输入:! 或者 html:5 或者 html:4s 或者 html:4t 将自动补全html基本结构。
嵌套操作
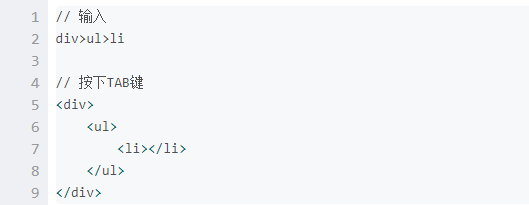
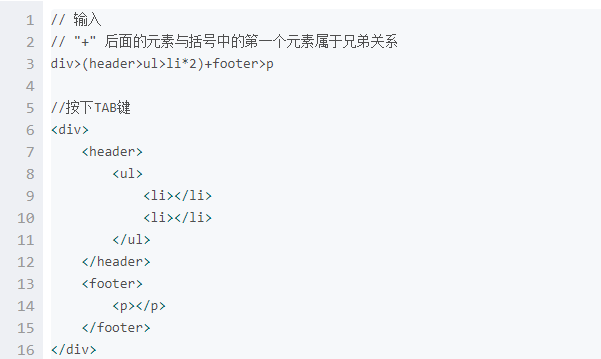
1.使用“>”生成子元素。

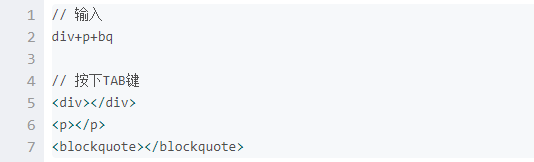
2.使用“+”生成兄弟元素。

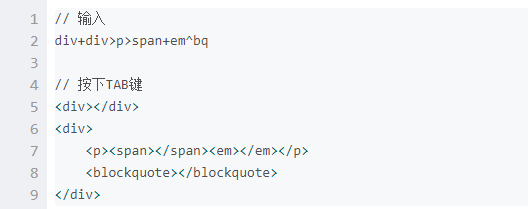
3.使用“^”生成父元素。

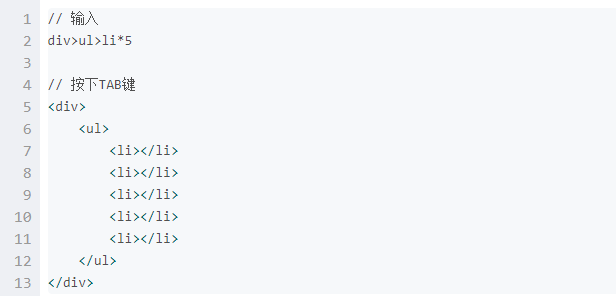
4.使用“*”生成多个相同元素。

5.使用“()”将元素分组。

属性操作
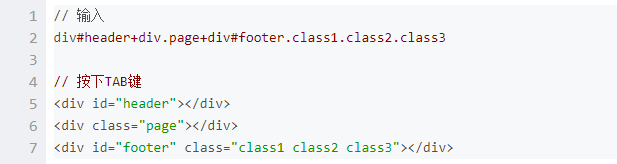
1.id与class:元素与 id 属性值之间用 “#” 分隔,与 class 属性值之间用 “.” 分隔。

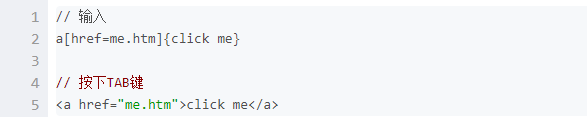
2.使用“[]”标记其他属性。

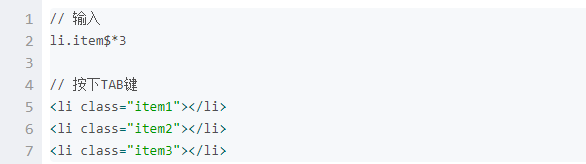
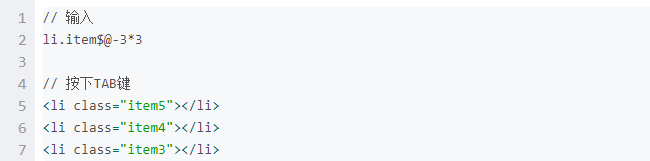
3.用“$”符号实现1到n的自动编号(“*”实现多个元素)。

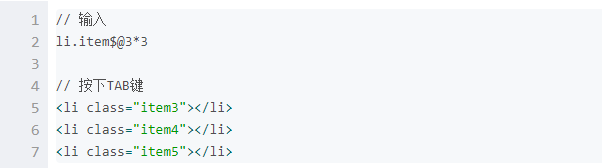
可在 “$” 后添加 “@n” 修改编号的起始值为n。

可在 “$” 后添加 “@-” 修改编号的方向。

4.用“{}”添加文本内容。

原文链接:https://blog.csdn.net/fghsfeyhdf/article/details/78069259
上一篇:自学php,自学PHP 环境搭建
下一篇:没有了

 2021-03-22 11:43:31
2021-03-22 11:43:31












