Context.moveTo(20,20);
Context.lineTo(20,200);
Context.lineWidth=10;
Context.lineCap=”round”;
Context.lineJoin=”round”;
Context.stroke();
Context.setLineDash([5,15])

<html>
<head>
<meta charset="UTF-8">
<title>横线-竖线-斜线</title>
<meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" />
</head>
<body>
<canvas id="canvas" width="500" height="500"></canvas>
<script type="text/javascript">
var oCanvas = document.getElementById("canvas");
var context = oCanvas.getContext("2d");
context.fillStyle = "#ededed";
context.fillRect(0, 0, 500, 500);
//一直线
//1画线
context.moveTo(400,20);//移端点
context.lineTo(400,200);//画线
context.strokeStyle = "red";//线的颜色
//stroke() 方法会实际地绘制出通过 moveTo() 和 lineTo() 方法定义的路径。默认颜色是黑色
context.stroke();//画框
//竖线
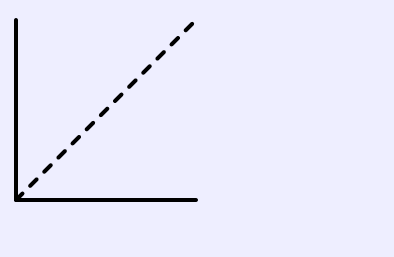
context.moveTo(20,20);//移端点
context.lineTo(20,200);//画线
context.lineWidth = 4;//线宽度
context.lineCap = "round";//帽
context.strokeStyle = "red";//线的颜色
context.stroke();//画框
//横线
context.moveTo(20,200);//移端点
context.lineTo(200,200);
context.stroke();
//斜线
context.moveTo(20,200);//移端点
context.lineTo(200,20);
context.setLineDash([10,15]);//(1参)10虚线长度;(2)15这根线和下个线的距离;
context.stroke();
</script>
</body>
</html>
原文链接:https://blog.csdn.net/dingzhui2715/article/details/102381696
上一篇:window.location,JavaScript中的window.location的使用
下一篇:没有了

 2021-03-22 11:47:17
2021-03-22 11:47:17












