1.Canvas绘制步骤
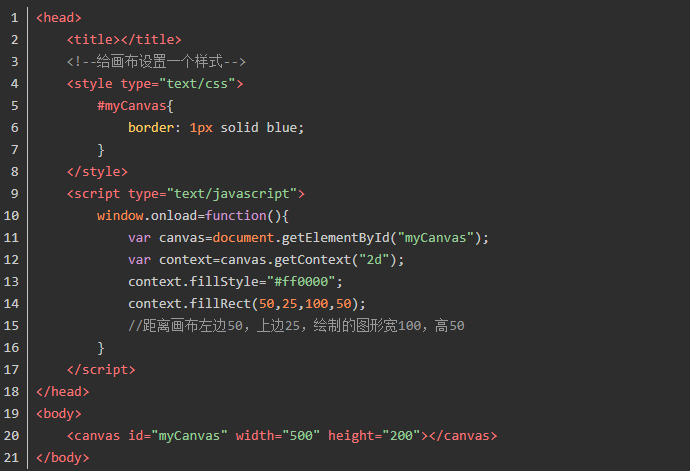
在html5页面中添加canvas元素,定义id属性值以便后面调用:
<canvas id="myCanvas" width="500" height="200"></canvas>
使用id寻找页面中的canvas元素:
var c=document.getElementById("myCanvas");
通过canvas元素的getContext方法来获取其上下文(Context),即创建context对象,以获取允许绘制的2D环境:
var context=c.getContext("2d");
使用javascript脚本来进行绘制:
context.fillStyle="#ff0000";
context.fillRect(50,25,100,50);

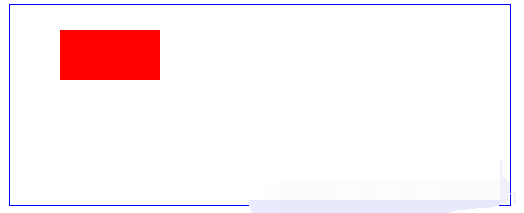
运行结果:

2.绘制直线相关方法及属性
方法:
beginPath():定义绘制动作的开始。
moveTo():绘制图形的起点位置。
lineTo():绘制图形的重点位置。
stroke():为所画的线赋予颜色,如没有指定,默认为黑色。
属性:
lineWidth:直线的宽度。
strokeStvle:直线的颜色。
直线端点样式:用lineCap属性设定,包括三种样式,分别为butt,round,square。


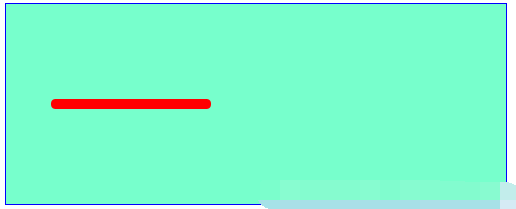
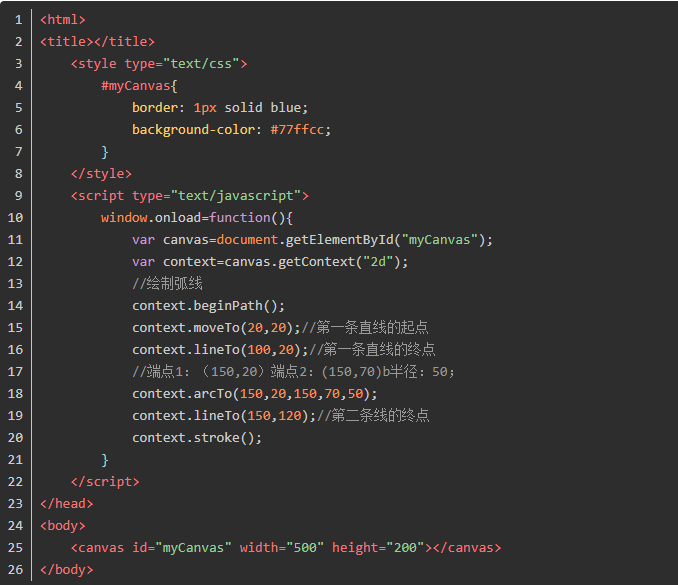
3.绘制弧线和曲线
arcTo(x1,y1,x2,y2,radius) ;包含五个参数,(x1,y1)是端点1,(x2,y2)是端点2,radius是绘制的弧线的半径,此方法就是利用第一条线的终点、端点1、端点2组成的夹角,与夹角两边相切并以radius为半径画弧线,详情实例见下面代码。


arcTo():创建介于两个切线之间的弧/曲线。
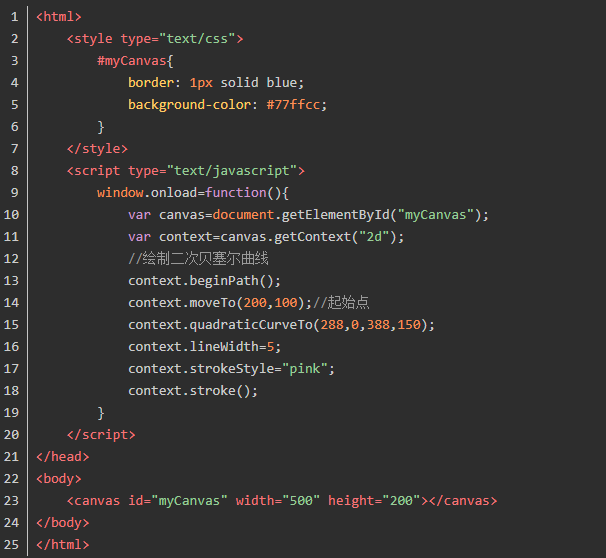
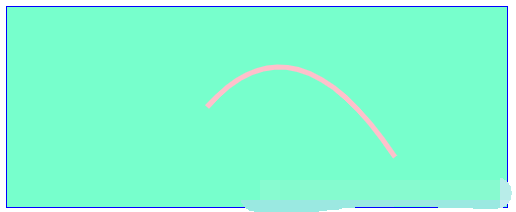
quadraticCurveTo():绘制二次曲线,每条二次曲线由上下文点、一个控制点和一个终止点来定义。


bezierCurveTo():绘制贝塞尔曲线,每条贝塞尔曲线由上下文点、两个控制点和一个终止点来确定。
原文链接:https://blog.csdn.net/qq_36747861/article/details/84342132
上一篇:php date,php中date()输出12小时制和24小时
下一篇:没有了

 2021-03-22 13:30:57
2021-03-22 13:30:57












