标签
? 在HTML中使用<a>标签可以创建链接。
? a全称anchor,锚的意思。
? <a>为双标签。容器级标签 其内既可放容器类标签也可放文本类标签 但多放文本类
? 作用:在指定的位置添加超级链接,提供用户进行点击和跳转。
? <a>标签可以实现两种跳转:跨页面跳转、页面内跳转。实现跳转的方式需要用到一些标签属性。
<a>链接内容</a>
href属性
href全称hypertext reference,超文本引用,用于规定链接的目标地址。
属性值:链接目标的路径地址。可以使用相对路径或网址形式的绝对路径。
href属性非常重要,<a>标签要想实现点击跳转,必须设置该属性,拥有这个属性<a>标签在鼠标移上时才会显示一个小手指针状态。
书写方式如下:<a href="目标地址">链接内容</a>
注:
<a href="#">链接内容</a> 会直接跳转到顶部
<a href="javascript:;">链接内容</a> / <a href="javascript:void(0);">链接内容</a>不会刷新和跳转
target属性
? 使用target 属性,可以定义被链接的文档在何处跳转显示。
? 属性值有两种:
? _self:默认值,表示跳转的页面在当前窗口打开,不会打开新的窗口。
? _blank:空白的,表示跳转的页面在新窗口打开。
<a href="http://www.lagou.com" target="_blank">拉勾</a>
title属性
title设置的是鼠标悬停时的提示文本,与<img>标签类似。
属性值:自定义的文字内容。
该属性用于给用户进行提示,该链接的功能是什么,提高用户的体验。
<a href="smile.html" title="点击查看源网页"><img src="images/smile02.png" /></a>! 给a或者img标签设置title属性 表现结果无差别。
页面内锚点跳转
? 这种跳转方式实现的是从某个位置跳转到同页面的另一个位置。
? 制作方法分为两个步骤,分别是设置锚点、添加链接。
设置锚点
设置锚点,也就是设置跳转目标位置,有两种设置方式。
<h2 id="mubiao">目标位置</h2>
①在目标位置找到任意一个标签,给它添加id属性,id的属性值必须是唯一的。
id的属性值自定义规则:必须以字母开头,后面可以有字母、数字、下划线和横线,区分大小写。
<a name="mubiao"></a>
②在目标位置(上面)添加一个空的<a>标签,只设置一个name属性,name属性值设置方式与id相同,也必须是唯一的。
添加链接
链接到锚点,在需要点击的位置设置<a>标签,给a的href属性设置属性值为 #id 属性值或者# 加 a 的 name属性值。
<a href="#mubiao">点击文本</a>
跨页面锚点跳转
这种跳转方法综合了跨页面跳转和锚点跳转。
制作方法也分为两个步骤,分别是设置锚点、添加链接。
第一步:设置锚点,方式与页面内锚点跳转一致,在目标网页的指定位置设置使用id或name属性。
第二步:链接到锚点,添加超级链接时href属性需要更改,属性值写为页面的路径#id 。
<a href="new.html#mubiao">点击文本</a>
<a> 标签的伪类书写顺序
<a> 标签上可能会同时触发 2 到 3 个状态,每个状态的属性都会进行加载,相同的属性之间会发生层叠。
伪类的权重是相同的,只能根据书写顺序,后写的层叠先写的,所以伪类书写顺序非常重要。
要想让每个伪类的状态正常加载,书写顺序必须是:访问前link、访问后visited、鼠标移上hover、鼠标点击active。为了方便记忆,利用爱恨准则:love hate。
常用方式
<a> 标签任何普通的选择器,可以同时选中四种状态,可以将四种状态设置为相同的样式,属性可以设置所有的 <a> 默认显示样式的属性,包括盒模型、文字等。
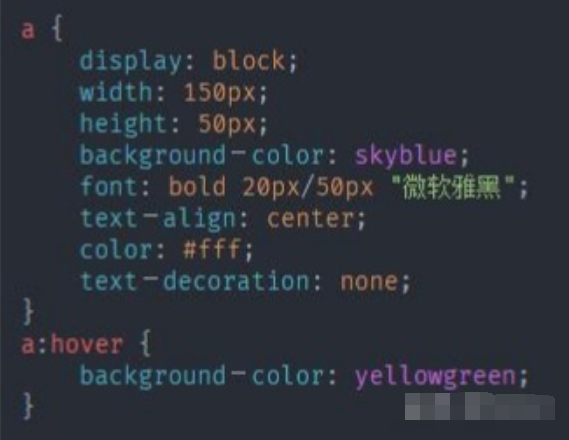
a:hover 伪类选择器:设置鼠标移上时不一样的样式属性。

原文链接:https://blog.csdn.net/weixin_39697143/article/details/112609574
上一篇:微信小程序自定义tabbar组件
下一篇:没有了

 2021-03-22 14:04:52
2021-03-22 14:04:52












