基于JQuery的GET/POST数据提交方式
如果初学Javascript,对于JQuery可能会跟我一样完全不清楚,所以适当的普及一下JQuery是一个快速、简洁的JavaScript框架,是继Prototype之后又一个优秀的JavaScript代码库(或JavaScript框架)。JQuery设计的宗旨是“write Less,Do More”,即倡导写更少的代码,做更多的事情。
它封装JavaScript常用的功能代码,提供一种简便的JavaScript设计模式,优化HTML文档操作、事件处理、动画设计和Ajax交互。JQuery的核心特性可以总结为:具有独特的链式语法和短小清晰的多功能接口;具有高效灵活的css选择器,并且可对CSS选择器进行扩展;拥有便捷的插件扩展机制和丰富的插件。jQuery兼容各种主流浏览器,如IE 6.0+、FF 1.5+、Safari 2.0+、Opera 9.0+等。
JQuery的官网地址,可以点击访问。根据官方给出的版本,目前最新的已经到了v3.2.1,因此建议可以考虑去官网下载最新的JQuery,以次获得更多的特性。
JQuery很强大,但实现当前这个功能需要的仅仅是简单的两个,API,完整的API说明文档可以点击查看,此外,在runnoob.com上也有关于Javascript的学习资料。
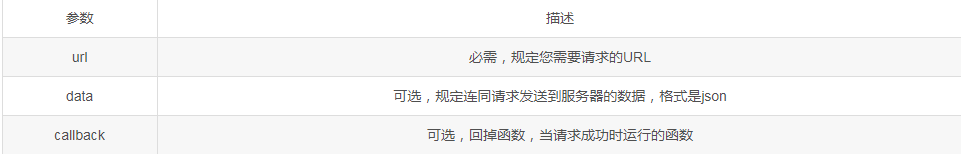
$.get(url, data, callback)

$.post(url, data, callback)

使用方法是这样的,首先,在需要调用JQuery的页面里,用script标签导入Jquery文件,例如:

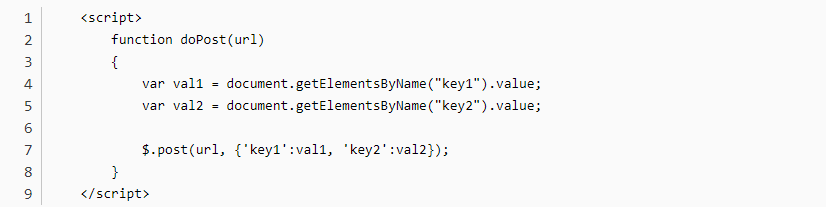
然后,网页空白的地方,申明你的方法以及需要传递的参数,你可以这样做:

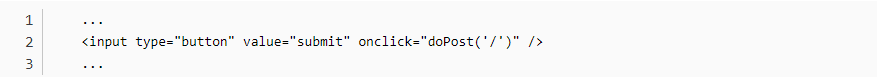
接着,在你的input/button标签或者需要发送数据的地方,增加一个onclick的属性,例如:

这样就可以使用JQuery发送数据了。
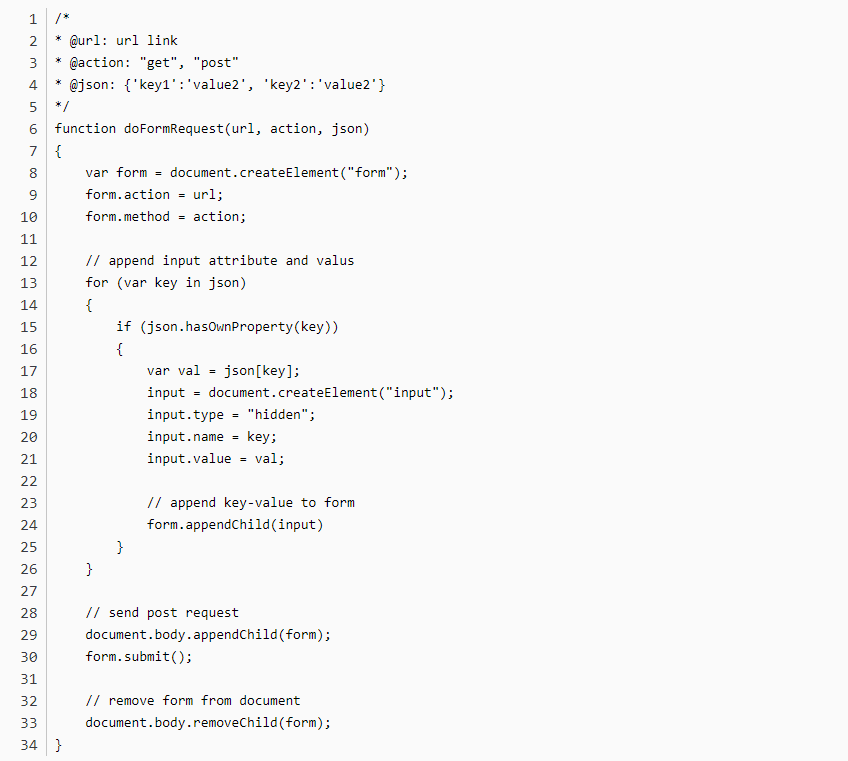
另外一种方法,是构造一个form,利用form来进行提交。
使用Javascript/form提交GET/POST数据提交方式。

调用方法很简单,把这个代码块copy到你自己的HTML文档里的script标签内,然后就可以直接用了,选择GET/POST方法根据你自己的需要就行。
具体在使用过程中有什么区别,得你自己慢慢体会了。
原文链接:https://blog.csdn.net/poisonchry/article/details/77649398
上一篇:javascript:,javascript:;与javascript:void(0)的理解
下一篇:没有了

 2021-03-22 14:53:34
2021-03-22 14:53:34












