一、基础知识
1.用法
<video src="./video/mv.mp4"></video>
注意:audio和video元素必须同时包含开始和结束标签,不能使用。
2.重要HTML属性
controls:ontrol:如果出现该属性,则向用户显示控件,比如播放按钮。每个浏览器中的播放控件都不太一样,但用途都一样,都可以控制开始和结束,跳到新位置和调节音量
autoplay:autoplay:如果出现该属性,则视频在就绪后马上播放。如果不设置autoplay属性,必须是用户单击播放按钮才会播放音频文件。
loop:loop:(循环播放)告诉浏览器在音频到达末尾时,再从头开始重新播放
preload:auto、mete、none:告诉浏览器如何下载音频
auto:让浏览器下载整个文件,以便用户单击播放按钮时就能播放。当然,下载过程是后台进行的,网页访客不必等待下载完成,而且仍然可以随意查看网页。
meta:告诉浏览器先获取音频文件开头的数据块,从而足以确定一些基本信息(比如音频的总时长)
none:**告诉浏览器不必预先下载。恰当地利用这些值,可以节省带宽。
如果没有设置preload属性,浏览器就自己决定是否预先下载了。对这一点,不同浏览器的处理方式也不一样。多数浏览器将auto作为默认值,但Firefox的默认值是metadata。不过,也请大家注意,这个preload属性也不是必须严格执行的规则,而只是你对浏览器的建议。根据具体情况,浏览器可以忽略你的设置。(有些旧版本浏览器根据不会在意preload属性。)
3.常用事件
事件名称 : 解释
oncanplay:当文件就绪可以开始播放时运行的脚本(缓冲已足够开始时)。
ontimeupdate: 当播放位置改变时(比如当用户快进到媒介中一个不同的位置时)运行的脚本。
onended:当媒介已到达结尾时运行的脚本(可发送类似“感谢观看”之类的消息)。
4.常用方法
方法名称 :解释
play():开始播放音频/视频
pause():暂停当前播放的音频/视频
5.常用API属性
属性名称 : 解释
duration:返回当前音频/视频的长度(以秒计)
paused:设置或返回音频/视频是否暂停
currentTime:设置或返回音频/视频中的当前播放位置(以秒计)
ended:返回音频/视频的播放是否已结束
更多属性、事件、方法请查看w3school
二、打造自己的播放器
我们使用JavaScript控制播放控件的行为(自定义播放控件),实现如下功能:
利用HTML+CSS制作一个自己的播放控件条,然后定位到视频最下方
视频加载loading效果
播放、暂停
总时长和当前播放时长显示
播放进度条
全屏显示
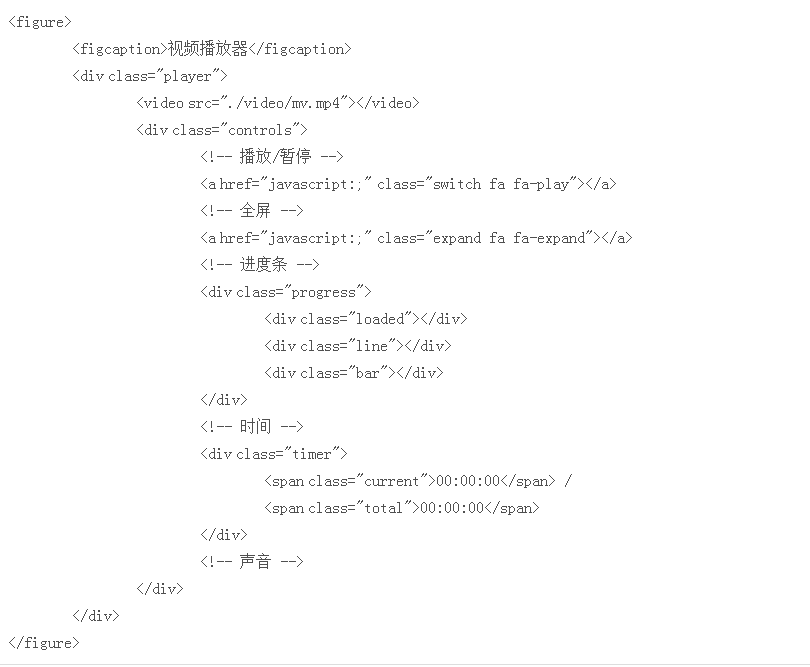
1.播放控件

上面是全部HTML代码,.controls类就是播放控件HTML,引用CSS代码:
<link rel="stylesheet" href="./css/font-awesome.css">
<link rel="stylesheet" href="./css/player.css">
为了显示播放按钮等图标我使用了字体图标。
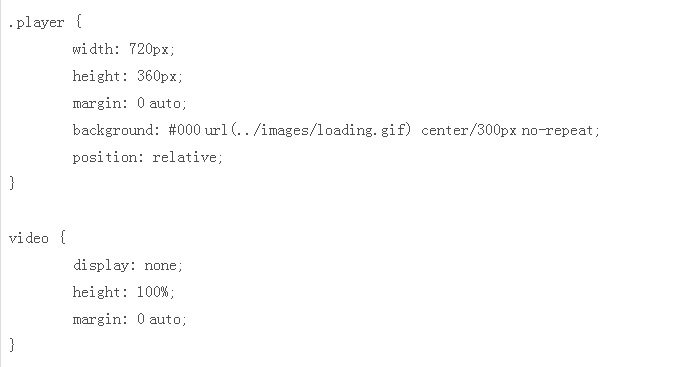
2.视频加载loading效果
一开始先隐藏视频,用一个背景图片替代,等到视频加载完成可以播放时在显示视频。
CSS:

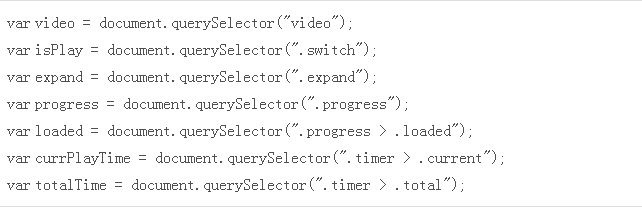
3.播放功能
让我们开始写javascript代码吧,首先我们先获取要用到的DOM元素。

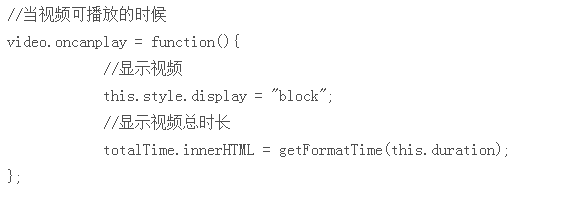
当视频可以播放时,显示视频。

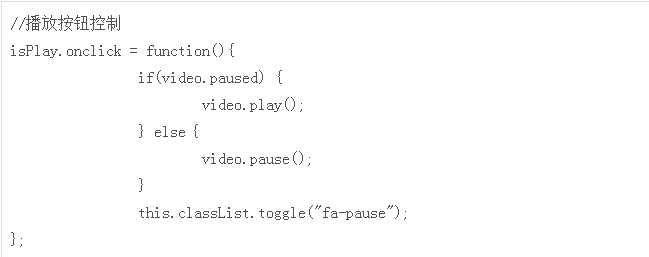
4.播放、暂停
点击播放按钮时显示暂停图标,在播放和暂停状态之间切换图标。

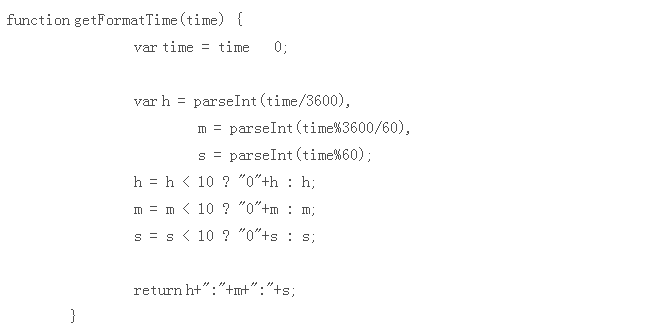
5.总时长和当前播放时长显示
前面代码中其实已经设置了相关代码,此时我们只需要把获取到的毫秒数转换成我们需要的时间格式即可,提供getFormatTime()函数。

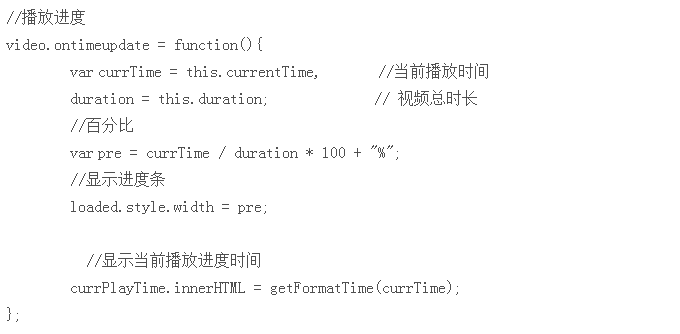
6.播放进度条

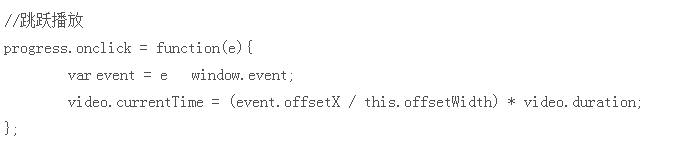
这样就可以实时显示进度条了,此时,我们还需要点击进度条进行跳跃播放,即我们点击任意时间点视频跳转到当前时间点播放。

7.全屏显示
这个功能可以使用HTML5提供的全局API:webkitRequestFullScreen实现,跟video无关。

原文链接:https://blog.csdn.net/weixin_41578603/article/details/81168466
上一篇:PHP如何实现字符串反转
下一篇:没有了

 2021-03-22 16:05:56
2021-03-22 16:05:56












