能够设置链接样式的 CSS 属性有很多种(例如 color, font-family, background 等等)。链接的特殊性在于能够根据它们所处的状态来设置它们的样式。
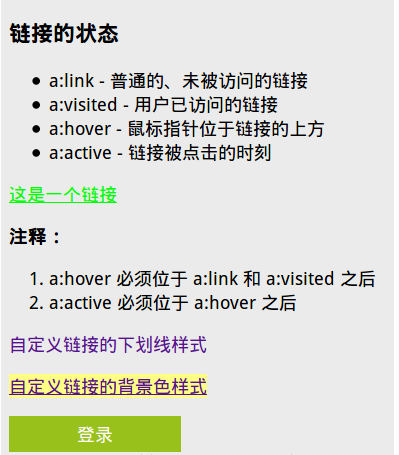
效果图:

示例代码:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta http-equiv="Content-Language" content="zh-cn" />
<title>CSS 链接样式</title>
<head>
<style>
body {background-color:#eaeaea}
a#textColorStyle:link {color:#FF0000;} /* 未被访问的链接 */
a#textColorStyle:visited {color:#00FF00;} /* 已被访问的链接 */
a#textColorStyle:hover {color:#FF00FF;} /* 鼠标指针移动到链接上 */
a#textColorStyle:active {color:#0000FF;} /* 正在被点击的链接 */
a#underlineStyle:link {text-decoration:none;}
a#underlineStyle:visited {text-decoration:none;}
a#underlineStyle:hover {text-decoration:underline;}
a#underlineStyle:active {text-decoration:underline;}
a#bgStyle:link {background-color:#B2FF99;}
a#bgStyle:visited {background-color:#FFFF85;}
a#bgStyle:hover {background-color:#FF704D;}
a#bgStyle:active {background-color:#FF704D;}
a#rect:link,a#rect:visited
{
display:block;
color:white;
font-family:Verdana, Arial, Helvetica, sans-serif;
font-size:18px;
width:160px;
padding:6px;
background-color:#98bf21;
text-decoration:none;
text-align:center;
}
a#rect:hover {background-color:#88af11;}
a#rect:active {background-color:#688f00;}
</style>
</head>
<body>
<!--能够设置链接样式的 CSS 属性有很多种(例如 color, font-family, background 等等)。链接的特殊性在于能够根据它们所处的状态来设置它们的样式。-->
<h3>链接的状态</h3>
<ul>
<li>a:link - 普通的、未被访问的链接</li>
<li>a:visited - 用户已访问的链接</li>
<li>a:hover - 鼠标指针位于链接的上方</li>
<li>a:active - 链接被点击的时刻</li>
</ul>
<p><a id="textColorStyle" href="http://www.baidu.com" target="_blank" title="访问百度">这是一个链接</a></p>
<p><b>注释:</b>
<ol>
<li>a:hover 必须位于 a:link 和 a:visited 之后</li>
<li>a:active 必须位于 a:hover 之后</li>
</ol>
<p><a id="underlineStyle" href="http://www.baidu.com" target="_blank">自定义链接的下划线样式</a></p>
<p><a id="bgStyle" href="http://www.baidu.com" target="_blank">自定义链接的背景色样式</a></p>
<!--链接框-->
<h3>使用链接样式制作一个精美的按钮:</h3>
<p><a id="rect" href="http://www.qq.com" target="_blank">登录</a></p>
</body>
</html>
原文链接:https://blog.csdn.net/books1958/article/details/41844583
下一篇:没有了

 2021-03-22 22:52:40
2021-03-22 22:52:40












