HTML5教程之FileList文件列表对象的应用
在过去,上传文件的时候,我们每次都只能一次选择一个文件。如果想实现多文件上传,要么动态的增加file框要么使用Flash来代替。现在我们在HTML5中要想实现这个功能,是轻而易举的事情。
FileList对象
FileList对象,其实就是多个file对象的列表。在HTML5中要想多文件上传我们只需要在原有的file类型的Input中加入multple属性即可。
<input id="W3Cfuns_FileList" type="file" multiple/>
JavaScript
为了能够让大家看清楚这个上传文本框,简单的写了一下JS,通过它来遍历出filelist中的文件,JS看不懂的话也没有关系,在这里主要是为了演示此控件的确获取了多个文件。

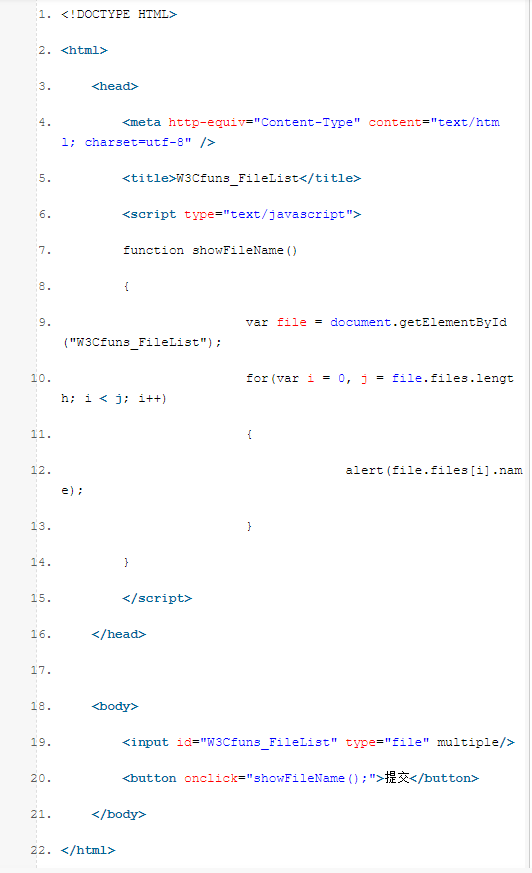
完整的代码

原文链接:https://blog.csdn.net/yixuan_1/article/details/12045947
下一篇:没有了

 2021-03-22 23:38:09
2021-03-22 23:38:09












