在html中,表单是经常用到的,用来与用户交互并提交数据。今天要介绍的就是表单标签form标签,接下来我们就一起来看看它的用法吧!

“form”作为英文单词有“表格”的意思,那它在html中作为标签又充当什么样的角色呢!我们一起来看看吧!
一、<form>标签定义及用法
在html中,<form>标签是使用来创建供用户输入的html表单,在网页中很常见,比如:注册和登录页面就是用表单实现的。
<form>标签中通常会有很多子元素,用来定义各种交互控件(文本字段、复选框、单选框、提交按钮等等),比如< input>、< button>、< select>、< textarea>等标签。

二、<form>标签语法格式
<form action="提交地址" method="提交方式">表单内容</form>
说明:表单内容可以是< input>、< textarea>、< button>、< select>、< option>、< optgroup>、< fieldset>、< label>等标签
三、<form>标签属性
accept:服务器接收到的文件的类型(html5版本也不支持);
accept-charset:服务器可处理的表单数据字符集;
action:当提交表单时向何处发送表单数据;
autocomplete:是否启用表单的自动完成功能,值可以是:on、off,html5新增;
enctype:在向服务器发送表单数据之前如何对其进行编码,method="post"时可以使用,值可以是:multipart/form-data、text/plain等;
method:用于发送表单数据的HTTP方法,值可以是:get、post;
name:规定表单的名称,在xhtml中也废弃,使用id来代替;
novalidate:提交表单时不进行验证,值为:novalidate,html5新增;
target:在何处打开action属性中的地址,值可以是:_blank、_self、_parent、_top;
四、实例
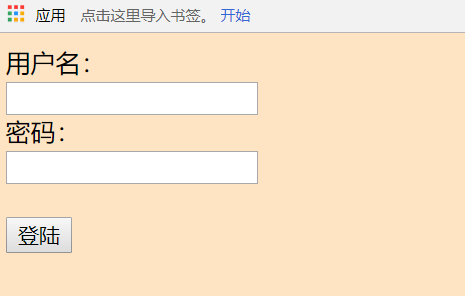
<!DOCTYPE html><html><head><meta charset="utf-8" /><title>html中form表单标签的详细介绍</title></head><body bgcolor="bisque"><form action="/1.php" method="get">用户名:<br><input type="text" name="userName"><br>密码:<br><input type="text" name="password"><br><br><input type="submit" value="登陆"></form></body></html>
运行结果:

form标签演示
好了,关于html中form标签的介绍就结束了,希望能帮助大家
下一篇:没有了

 2021-03-23 01:33:28
2021-03-23 01:33:28












