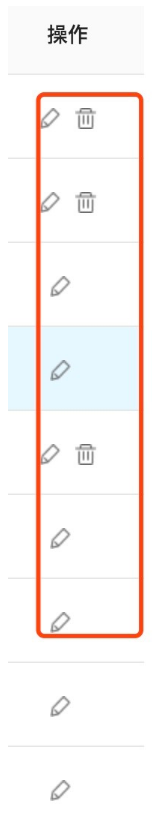
有没有遇到没有对齐的问题,看下图。

代码实例及解决方案:
刚开始的代码:
{
text.type===1&&
<Popconfirm
title="请确认是否删除?"
okText="是" cancelText="否"
onConfirm={()=> this.del(text,index) }
>
<a href="#" style={{cursor: 'pointer'}}>
<img src={ deleteImg } />
</a>
</Popconfirm>
}
修改之后的代码:
<Popconfirm
style={{visibility:'hidden'}}> //这样无作用
title="请确认是否删除?"
okText="是" cancelText="否"
onConfirm={()=> this.del(text,index) }
>
<a href="#" style={{cursor: 'pointer',visibility:'hidden'}}>
<img src={ deleteImg } />
</a>
</Popconfirm>
解决方案代码:
<Popconfirm
title="请确认是否删除?"
okText="是" cancelText="否"
onConfirm={()=> this.del(text,index) }
>
<a href="#" style={{cursor: 'pointer',visibility:'hidden'}}>//加在这里就可以了,是不是很奇怪。
<img src={ deleteImg } />
</a>
</Popconfirm>
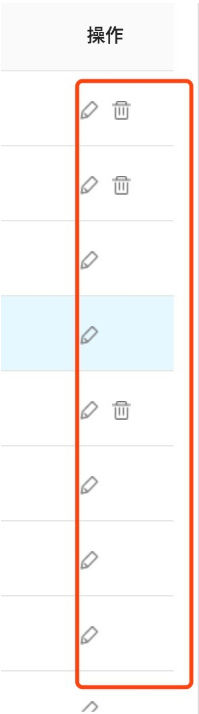
解决之后的图:

原文链接:https://blog.csdn.net/boysky0015/article/details/81131838
上一篇:php是什么文件?正确打开和运行PHP文件的方式是什么?
下一篇:没有了

 2021-03-23 03:09:07
2021-03-23 03:09:07












