使用html框架制作一个网站布局
<html>
<head>
<meta charset="utf-8" />
<title> html的框架用法</title>
</head>
<!-- frameborder:指定是否显示边框,等于"1" 不显示边框,0代表显示->
<!--border:设置边框大小,默认值5px-->
<!-- frame 子窗口标记-->
<!--cols:表示框架平均分成几个,例:使用"*","*"平均分成2个;
rows:使用像素和%分隔上下窗口,-->
<frameset rows="90,*,90" frameborder="1" border="1" >
<frame name ="top" src="page/top.html" scrolling="no"/>
<frameset cols="60%,30%">
<!--noresize:表示不能调整框架的大小(值等于自己),没有设置就可以调整-->
<!--scrolling:设置滚动条,auto自动出现,yes有,no无-->
<!--src: 加载网页文件的url地址-->
<!--name:框架名称,是链接标记的target所要参数-->
<!--frameborder:设置边框,1显示边框,0不显示-->
<frame name ="left" src="page/left.html" />
<frame name ="right" src="page/right.html" />
</frameset>
<frame name ="bottom" src="page/bottom.html" scrolling="no"/>
</frameset>
</html>
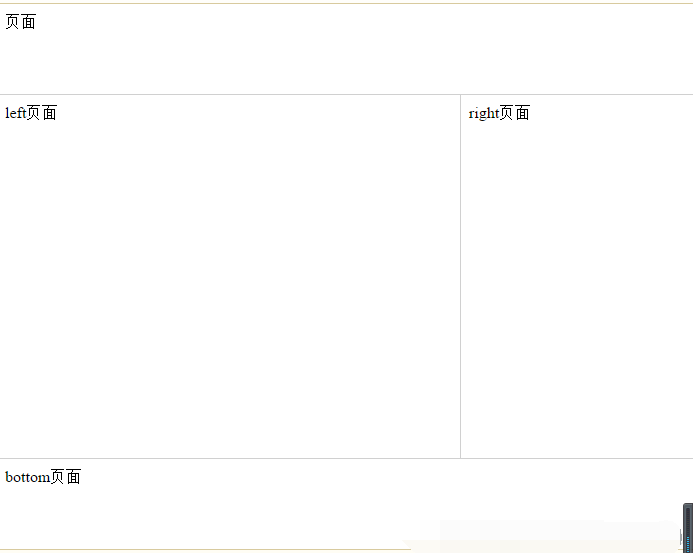
效果:

注意:frame和iframe 的区别:在同时有frame和Iframe的一个窗口里frame最大可以做个frameset的下级,Iframe最大也只能做到frameset的下级的下级。frame的布局限于几种,Iframe想放哪里放哪里。在刷新这快,frame的同级刷新和自己没关系,Iframe的上级刷新自己跟着刷新 ,哪个更好就得根据情况选择了 。
原文链接:https://blog.csdn.net/jazhenglufang/article/details/102561159
上一篇:julian,Cesium中的JulianDate对象
下一篇:没有了

 2021-03-23 04:41:18
2021-03-23 04:41:18












