从传统意义上讲,"表单"这个词指代的是一个文档,这个文档中有一些空白区域可供用户填写信息。区别于传统意义上的表单,HTML 中的表单不仅可以供用户填写信息还可以为用户提供信息。
例如,C语言中文网的登录或注册面使用的就是表单。当用户填写了相应信息后,这些信息就会经过表单服务器被提交到网站的后台,后台管理人员可以经过一系列操作拿到用户输入的信息来判断是否允许用户登录或注册。接下来我们看一下在网页中是如何使用表单的。
1. 简述<form>标签
HTML 中规定,使用 <form> 标签来表示表单。我们都知道表格的行、列及单元格需要放在 <table></table> 标签中,表单里的元素也不例外,同样需要放在 <form></form> 标签中。<form> 标签有几个常用的属性,见下表:
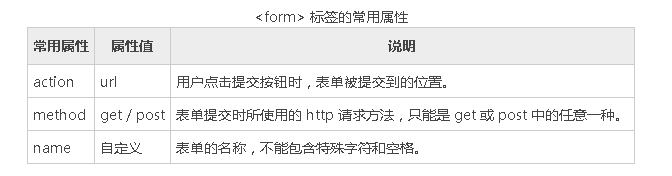
<form> 标签的常用属性

具体语法如下:
<form action="url" method="post" name="formName"></form>
此处使用提交方法为post,还可以设置为get。我们来看一下两者之间有什么区别:
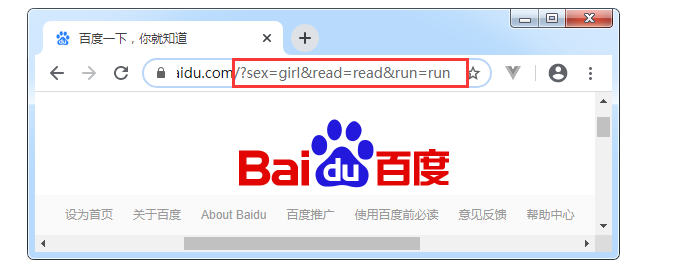
get :用户点击提交按钮后,提交的信息会被显示在页面的地址栏中。一般情况下,get提交方式中不建议包含密码,因为密码被提交到地址栏,不安全。
post:如果表单包含密码这种敏感信息,建议使用post方式进行提交,这样数据会传送到后台,不显示在地址栏中,相对安全。

2. <form>标签所有属性
以上我们列举的是 <form> 标签的常用属性,接下来看一下它的所有属性:
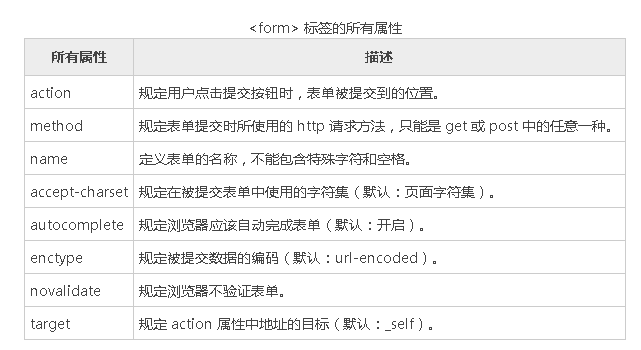
<form> 标签的所有属性

action规定用户点击提交按钮时,表单被提交到的位置。
method规定表单提交时所使用的 http 请求方法,只能是 get 或 post 中的任意一种。
name定义表单的名称,不能包含特殊字符和空格。
accept-charset规定在被提交表单中使用的字符集(默认:页面字符集)。
autocomplete规定浏览器应该自动完成表单(默认:开启)。
enctype规定被提交数据的编码(默认:url-encoded)。
novalidate规定浏览器不验证表单。
target规定 action 属性中地址的目标(默认:_self)。
如果某个文档要加入多个表单,<form> 标签不可以互相嵌套。表单的提交功能我们在后面章节会详细讲解。
上一篇:Python xlwings插入Excel图片的实现方法
下一篇:没有了

 2021-03-23 04:52:32
2021-03-23 04:52:32












