
附:m3u8在线播放器 (https://github.com/video-dev/hls.js)
注意: 添加上部分属性后,会带来一个新的小问题:如果是单页应用,用户在video播放时,跳转了页面,video扔会播放。
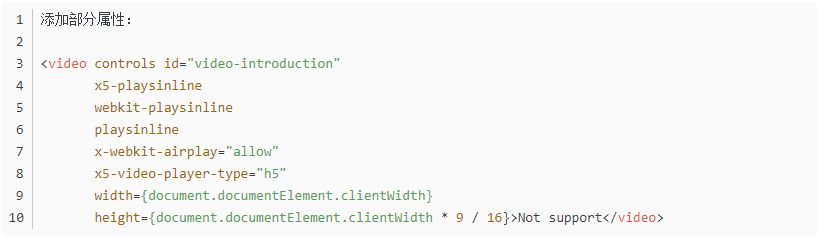
安卓中不全屏的解决办法:

安卓设置属性:
x5-playsinline="true"
实测,不可加以下属性设置,否则还是会跳出黑底全屏播放:
x5-video-player-type='h5' x5-video-player-fullscreen='true'
注意的细节就是,(只是安卓机)当视频播放后:
1、它的层级比较高,当有设置定位的弹层显示后,即使设置z-index层级特别高,还是会被播放过的视频挡住的(我这边解决方法就是当显示弹层时隐藏视频,关闭弹层再显示视频),也就是说此视频不可设置被其它元素遮挡,它永远是在最上层的.
2、如果有背景音乐播放时,当视频播放后,背景音乐自动停止且不会在视频播放完后再继续播放.
IOS设置属性:
webkit-playsinline="true" playsinline="true"
原文链接:https://blog.csdn.net/xiaopeng_han123/article/details/84099226
下一篇:没有了

 2021-03-23 06:13:48
2021-03-23 06:13:48












