课程设计要做一个html网页,自己做的css样式实在是不堪入目,所以用了bootstrap框架,现总结如下:
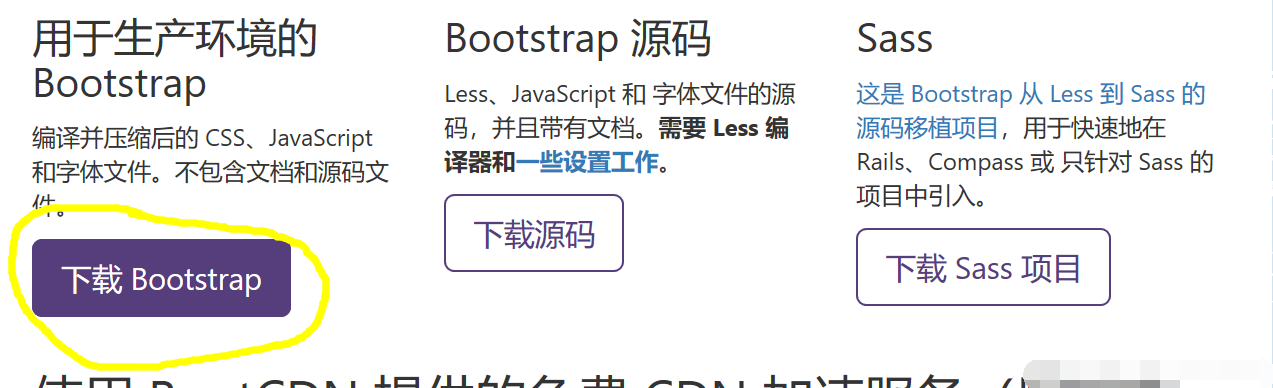
1、下载bootstrap:


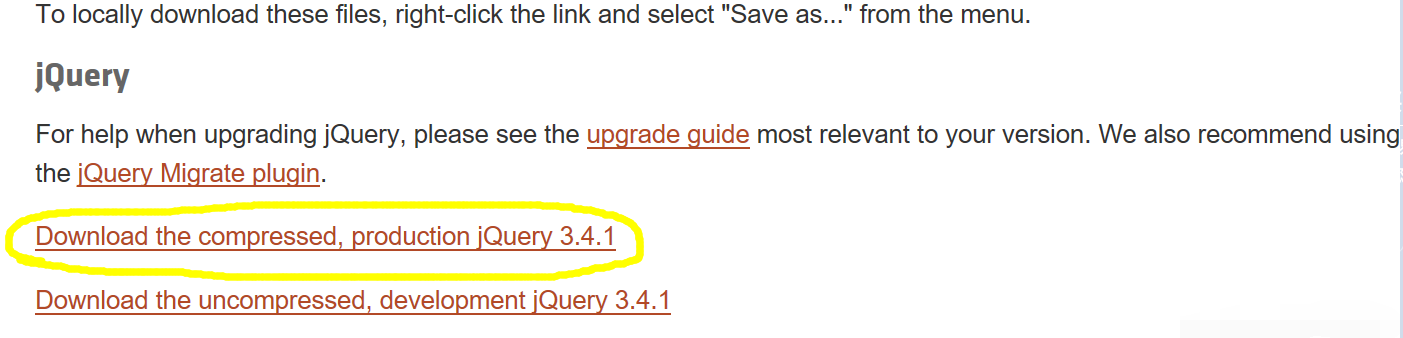
点击下载后:

下载解压后得到如下文件:

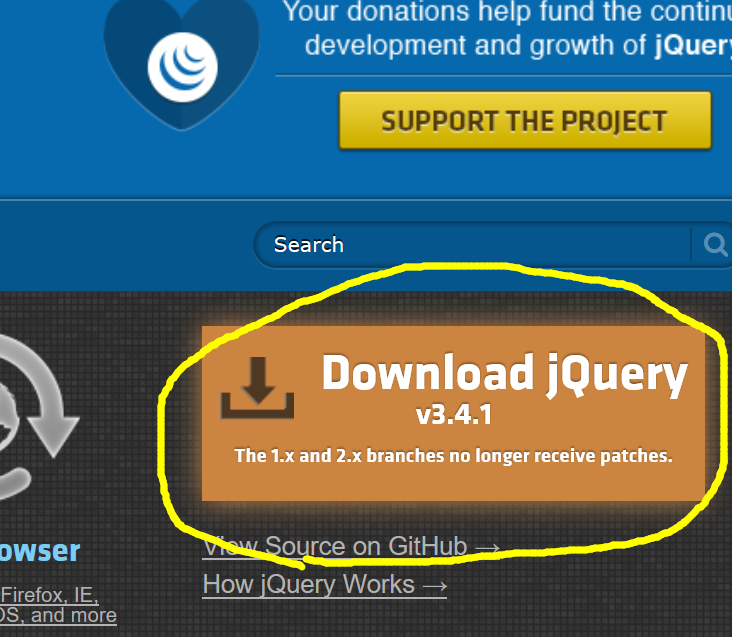
2、将这个文件导入你的项目中,放在项目的根目录下,然后什么都不用做,接下来下载jquery,bootstrap中的js依赖于jquery,并且它使用起来也很方便:



下载后得到:

将它导入项目的根目录里,在项目的根目录上创建一个html文件,将以下bootstrap模版复制粘贴入html文件里,这是bootstrap的模板:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- 上述3个meta标签*必须*放在最前面,任何其他内容都*必须*跟随其后! -->
<title>Bootstrap 101 Template</title>
<!-- Bootstrap -->
<link href="https://cdn.jsdelivr.net/npm/bootstrap@3.3.7/dist/css/bootstrap.min.css" rel="stylesheet">
<!-- HTML5 shim 和 Respond.js 是为了让 IE8 支持 HTML5 元素和媒体查询(media queries)功能 -->
<!-- 警告:通过 file:// 协议(就是直接将 html 页面拖拽到浏览器中)访问页面时 Respond.js 不起作用 -->
<!--[if lt IE 9]>
<script src="https://cdn.jsdelivr.net/npm/html5shiv@3.7.3/dist/html5shiv.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/respond.js@1.4.2/dest/respond.min.js"></script>
<![endif]-->
</head>
<body>
<h1>你好,世界!</h1>
<!-- jQuery (Bootstrap 的所有 JavaScript 插件都依赖 jQuery,所以必须放在前边) -->
<script src="https://cdn.jsdelivr.net/npm/jquery@3.4.1/dist/jquery.min.js"></script>
<!-- 加载 Bootstrap 的所有 JavaScript 插件。你也可以根据需要只加载单个插件。 -->
<script src="https://cdn.jsdelivr.net/npm/bootstrap@3.3.7/dist/js/bootstrap.min.js"></script>
</body>
</html>
但我更推荐自己导文件。
自己导时要注意导入的顺序:
a、导入bootstrap的css文件:bootstrap.min.css
b、导入jquery的js文件:jquery-3.4.1.min.js
c、导入bootstrap的js文件:bootstrap.min.js
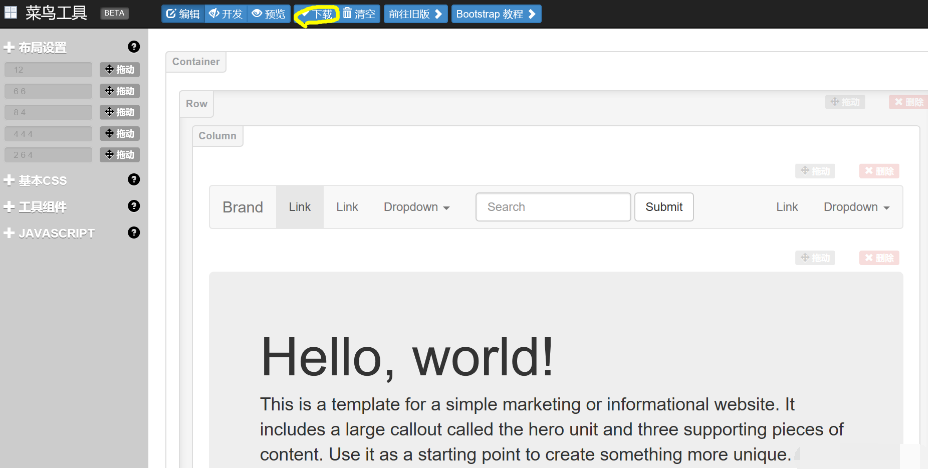
3、进入bootstrap可视化布局


布局好了之后点击下载:

复制源码到你的html文件里,再加入自己的css和js样式就可以了。
原文链接:https://blog.csdn.net/dms2017/article/details/90242345
上一篇:matplotlib之属性组合包(cycler)的使用
下一篇:没有了

 2021-03-23 07:02:02
2021-03-23 07:02:02












