纯css实现下拉菜单详细步骤
用ul 和 li标签写一个关联结构(ul 和 li的父子关系浑然天成,一般的关联结构都用它们)。
<ul>
<a href="#">服装</a>
<ul>
<li><a href="#">衬衫</a></li>
<li><a href="#">棉袄</a></li>
<li><a href="#">裤衩</a></li>
</ul>
</ul>
对界面进行初始化(万金油式开头)。
*{
padding: 0;
margin: 0;
}
给ul 和 a标签添加样式(这里大家可以自由发挥)。
ul,a{
font-size: 20px;
list-style: none;
text-decoration: none;
background-color: #3C3C3C;
color: #FFFFFF;
width: 100px;
text-align: center;
border: 0px solid black;
border-radius: 5px; /*圆角*/
margin-top: 1px;
}
a{
display: block;
}
将.plat部分的内容隐藏起来。
.plat{
display: none;
}
(重头戏来了) 对第一个a标签用:hover选择器;实现功能:当鼠标划过a标签时,隐藏部分内容可见。
.nav:hover .plat{
display: block;
clear: both;
}
至此功能已经实现,大家可以自己添加样式来优化用户体验。
例如:
菜单栏横向排列:
.nav{
float: left;
margin-left: 1px;
}
鼠标滑过栏目,提醒其位置
`.plat li:hover>a{
background-color: dimgrey;
}`
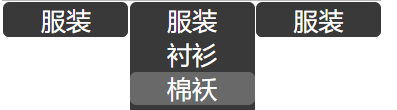
成品展示:

总代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
*{
padding: 0;
margin: 0;
}
ul,a{
font-size: 20px;
list-style: none;
text-decoration: none;
background-color: #3C3C3C;
color: #FFFFFF;
width: 100px;
text-align: center;
border: 0px solid black;
border-radius: 5px;
margin-top: 1px;
}
a{
display: block;
}
.plat{
display: none;
}
.nav{
float: left;
margin-left: 1px;
}
.nav:hover .plat{
display: block;
clear: both;
}
.plat li:hover>a{
background-color: dimgrey;
}
</style>
</head>
<body>
<ul>
<a href="#">服装</a>
<ul>
<li><a href="#">衬衫</a></li>
<li><a href="#">棉袄</a></li>
<li><a href="#">裤衩</a></li>
</ul>
</ul>
<ul>
<a href="#">服装</a>
<ul>
<li><a href="#">衬衫</a></li>
<li><a href="#">棉袄</a></li>
<li><a href="#">裤衩</a></li>
</ul>
</ul>
<ul>
<a href="#">服装</a>
<ul>
<li><a href="#">衬衫</a></li>
<li><a href="#">棉袄</a></li>
<li><a href="#">裤衩</a></li>
</ul>
</ul>
</body>
</html>
原文链接:https://blog.csdn.net/qq_28919991/article/details/82860218
下一篇:没有了

 2021-03-23 11:48:20
2021-03-23 11:48:20












